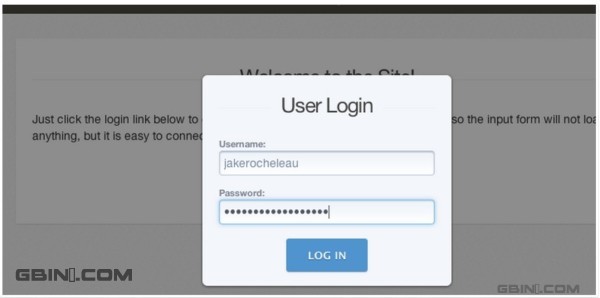
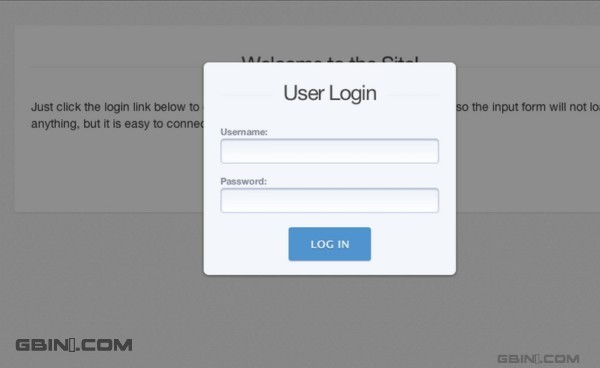
使用jQuery插件創建常規模態窗口登陸效果
編輯:JQuery特效代碼

隱藏模態窗口技術是一種很好的解決方案,用於處理不是特有必要出現在網頁上的界面元素。社交網絡可以使用模態窗口傳達私人訊息以及只針對會員才能看 到的表單。在博客和雜志網站也適用於與主網站分開的作者登陸頁面,模態窗口比在JavaScript中創建新窗口更容易,因為使用HTML標記顯示,所有 的東西能都呈現在同一個窗口中。
我將演示如何利用jQuery插件leanModal建立一個常規模態窗口。如果你有MIT general license,那麼這個插件是完全開源和免費的,我很喜歡這個插件,用起來相當方便,還能自行添加CSS,達到自定義的效果。
在線演示——下載源代碼

開始
首先創建兩個命名為“index.html”和“style.css”的文件,在同一個目錄中,創建另一個文件夾命名為/js/,包含進剛才兩個文件。第一個是微型jQuery庫,第二個是leanModal插件,命名為jquery.leanModal.min.js。
. 代碼如下:
<!doctype html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Modal Login Window Demo</title>
<link rel="shortcut icon" href="http://designshack.net/favicon.ico">
<link rel="icon" href="http://designshack.net/favicon.ico">
<link rel="stylesheet" type="text/css" media="all" href="style.css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.leanModal.min.js"></script>
<!-- jQuery plugin leanModal under MIT License http://leanmodal.finelysliced.com.au/ -->
</head>
可喜的是我們不需要再包含任何默認CSS樣式表了,因為leanModal插件只提供了非常基本的JS功能,一切都被精簡下來,只剩光禿禿的模板。然而我們需要復制CSS板塊來實現黑暗覆蓋效果。下面是我從插件網站復制下來的用在默認樣式表中的代碼。
. 代碼如下:
#lean_overlay { position: fixed; z-index:100; top: 0px; left: 0px;
..........
結語
模 態窗口效果可以用在更多的情況下,不僅僅是登錄表單。你需要考慮各種UI元素的網頁,並考慮哪些元素在自己的窗口中可能更有用。這涉及到特殊形式或更長的 詳細內容,可能不是每個人都喜歡。請大家看看我的在線示例演示,看看我們如何能夠使用標准的HTML塊實現這個leanModal jQuery效果。任何人對於CSS有一些基本的了解就不難理解我的默認樣式設計。此功能有這麼多的用途,其中不乏想象力。但我真的希望這些示例教程代碼 可能會給開發者提供標准模板,以節省時間。
小編推薦
熱門推薦