在進入主題之前,我們先來看一個前台頁面經常用到的功能:點擊頁面輸入框時自動選擇其中文本。
很容易想到利用輸入框的focus事件,當輸入框獲得焦點時,再調用jQuery的select()方法。
Okay,想法很簡單,邏輯似乎也無錯。具體我們來看一下現實到底能不能實現。
1.頁面構造個表單,放上幾個輸入框。代碼看起來是這樣子的。
. 代碼如下:
<form action="/" method="post">
<table>
<tr>
<td>Name:</td>
<td>
<input type="text" name="name" value=" " />
</td>
</tr>
<tr>
<td>Age:</td>
<td>
<input type="number" name="age" value=" " />
</td>
</tr>
<tr>
<td>Tel.:</td>
<td>
<input type="tel" name="tel" value=" " />
</td>
</tr>
<tr>
<td>E-mail:</td>
<td>
<input type="email" name="email" value=" " />
</td>
</tr>
<tr>
<td>Birth:</td>
<td>
<input type="datetime" name="birthday" value=" " />
</td>
</tr>
</table>
</form>
出來的界面在Chromium裡差不多是這個樣子的:
2.然後開始寫我們的JavaScript代碼來實現單擊選中框內的文本,根據之前的想法,實現起來差不多應該是下面這個樣子:
. 代碼如下:
<script type="text/javascript">
$(function () {
$("input").focus(function () {
$(this).select();
})
})
</script>
3.然後再去頁面小試一下,看效果出來沒有。嘗試之後發現,差不多算是成功了一半。什麼情況叫?如果此刻你也跟著寫了代碼,你會發現,間單擊輸入框時,框中文本會閃爍。再進一步才會發現,只有當鼠標按下不放,輸入框內文本才是保持選中狀態,是我們預期的。當松開時選擇效果消失。無盡惆怅!
而且這還只是僅僅在Chromium中的情況,在IE中更為奇葩,連一丁點選擇的效果都沒有綻放出來。直接把代碼無視了。

對於火狐,水壺(如果你還不知道它的存在的話:火狐近親,Mozilla 官方承認的64位高效版本火狐變種版本)我已經無力去測了。
下面直接給出經過Google之後找到的能在全浏覽器中工作的代碼:
. 代碼如下:
<script type="text/javascript">
$(function () {
$("input").focus(function () {
var input = $(this);
setTimeout(function () {
input.select();
});
})
})
</script>
而關於上面這段能夠正常工作的代碼,還有一點神奇之處。那就是我和大家可能都覺得
. 代碼如下:
var input = $(this);
setTimeout(function () {
input.select();
});
與
. 代碼如下:
var input =$(this);
setTimeout(function () {
$(this).select();
});
這兩種寫法應該是完全一樣的代碼吧,所以後者也應該能夠達到預期的效果才對。但事實上換成第二種後,效果不見了!根本無法讓文本自動選中!!
這是一般人所無法理解的高度。
Okay,回歸繼續看我們的輸入框現在怎麼樣了。現在只要輸入框中有文本,隨便點一下就自動選中且松開鼠標後不反彈。很好,要的就是這種效果。
下面,才是本文的真正主題,如何將特性,或者說事件處理器,綁定到動態創建的頁面元素上。
接著上面這個功能講。上面的代碼也許解決了一個表單頁面的需求,在且僅僅是在這個頁面,輸入框具備這種獲得焦點後自動將文本選中的特性。或者說擁有我們代碼中所綁定到輸入框focus事件上的處理器,當然,這個處理器就是選擇文本。
如果說上面的說法有點令人頭暈找不到北,下面我將用平生最為直白的語言再次闡述同一觀點:假如其他頁面也有輸入框,是不是每個頁面都去寫一段相同的代碼來實現這樣的效果。
或者說同樣是在當前頁面,當用戶填完相應資料後,我們再動態生成一些輸入框,而這些後來生成的輸入框如何也擁有獲得焦點選中文本的功能。
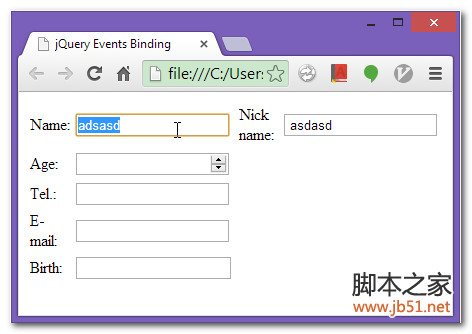
為了演示,我們檢測如果用戶輸入了Name,我們再在下面創建一個輸入框可以輸入昵稱。可以預見得到,這個後來通過JavaScript代碼插入到DOM中的輸入框其中不會有其他輸入框一樣的效果的。因為我們使文本自動被選中的代碼是在頁面加載時執行的,而頁面加載時這個後來插入的輸入框還不存在呢。
下面是新加的對name輸入框監聽的代碼:
. 代碼如下:
$("input[name='name']").change(function () {
$("tr").first().append(' <tr>' +
'<td>Nick name:</td>'+
'<td>'+
'<input type="text" name="nickname" value=" " />'+
'</td>'+
'</tr>')
})
下面到頁面去測試一下,在Name中隨便輸入點什麼吧。並且測試生成的輸入框是不能將文本自動選中的。

下面給出使動態創建的元素得到之前綁定的事件處理器的方法:
. 代碼如下:
$("body").on('focus', "input", function () {
var input = $(this);
setTimeout(function () {
input.select();
});
});
這個方法未免有點取巧,但也是我覺得目前為止所知道的比較好的辦法。因為jQuery1.9之前其實是有個live()函數專門來做這樣類似的工作的,它可以將事件處理器綁定到未來未還未被創建的元素身上,但後來隨著jQuery版本的升級,不提倡用這個live()方法了。既然不提倡了,自然有它的理由我也就不細究了,就像之前我細究了一下jQuery為什麼廢除了檢測浏覽器相關的函數一樣。
如果我們將上面的方法寫到網站的母版頁當中,那麼就不必在每個有輸入框的頁面都寫相同的代碼來實現了,同時對於後來動態創建的元素也都應用上了效果。
上面關於輸入框的例子只是為了演示,當然不局限於這個例子,這樣處理動態創建元素的需求還是很常見的,至少我在項目中都遇到過幾次了,在不同的情形下。比如在呈現給權限不夠的用戶的頁面中,有些按扭需要禁用,但用戶是可以點擊添加來增加一行,而每行都會有刪除修改按扭,這時候可以將disable應用到一個表格中新增加的行中的按扭上。
行到水窮處,坐看雲起時