jQuery實現密保互斥問題解決方案
編輯:JQuery特效代碼
密保通常都會有n個問題,讓用戶選擇其中2、3個,而且都不會讓用戶選擇重復的問題。這就要求密保互斥。
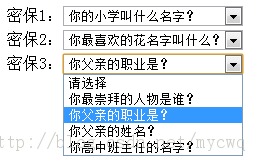
效果如下:

下面我用了jquery實現密保互斥,用於解決密保,投票等類似互斥問題,可以支持ie6+,火狐,谷歌,opera等大多數浏覽器
demo下載:http://download.csdn.net/download/cwqcwk1/5956141
關鍵代碼:
. 代碼如下:
<script type="text/javascript">
var qObj = {
elmt:'select',
tip:'請選擇',
tVal:'',
cur:[],
arr:{
1:'你的小學叫什麼名字?',
2:'你最崇拜的人物是誰?',
3:'你最喜歡的花名字叫什麼?',
4:'你父親的職業是?',
5:'你父親的姓名?',
6:'你高中班主任的名字?'
}
}
$(function(){
//獲取所有的select選框
var elements = $(qObj.elmt);
//這一步只是初始化操作,將所有問題寫入select選框
elements.each(function(i){
var html = '<option value="'+ qObj.tVal +'">'+ qObj.tip +'</option>';
for(var q in qObj.arr){
html += '<option value="'+ q +'">' + qObj.arr[q] + '</option>';
}
$(this).html(html);
});
//select選框添加監聽事件
elements.change(function(){
var
cValue = {}, //用於記錄當前被選中的問題
elmts = elements,
cIndex = elmts.index($(this)); //當前select選框索引值
//遍歷所有select選框,記錄當前每個選框的選擇
elmts.each(function(i){
qObj.cur[i] = $(this).val();
});
//記錄當前已被選中的問題,實現互斥鎖
for(var i in qObj.cur){
cValue[qObj.cur[i]] = 1;
}
//遍歷所有select選框,重置所有問題
elmts.each(function(i){
//跳過當前的select選框,因為該內容無需校正
if (cIndex == i) return;
var html = '<option value="'+ qObj.tVal +'">'+ qObj.tip +'</option>';
for(var q in qObj.arr){
//如果是互斥內容,且不屬於這個選框則跳過(重點)
if (cValue[q] && q != qObj.cur[i]) continue;
html += '<option value="'+ q +'"' + (q == qObj.cur[i]?' selected="selected"': '') + '>' + qObj.arr[q] + '</option>';
}
$(this).html(html);
});
});
})
</script>
密保1:<select style="width:180px"></select><br/>
密保2:<select style="width:180px"></select><br/>
密保3:<select style="width:180px"></select>
小編推薦
jQuery 獲取和設置select下拉框的值實現代碼
jQuery EasyUI API 中文文檔 - DataGrid數據表格
animate動畫示例(淚奔的小孩)及stop和delay的使用
防止jQuery ajax Load使用緩存的方法小結
解決checkbox的attr(checked)一直為undefined問題
JQuery動態給table添加、刪除行 改進版
jquery刪除指定子元素代碼實例教程
鋒利的jQuery 要點歸納(二) jQuery中的DOM操作(下)
jQuery對val和atrr(value)賦值的區別介紹
jWiard 基於JQuery的強大的向導控件介紹
熱門推薦