DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery lazyLoad圖片延遲加載插件的優化改造方法分享
jQuery lazyLoad圖片延遲加載插件的優化改造方法分享
編輯:JQuery特效代碼
我們先來看看他的代碼吧!
. 代碼如下:
<script type="text/javascript" src="/static/jssrc/lazyload.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#team_main_side img").lazyload({
placeholder : "/static/theme/xituan/img/img_loading.gif",
effect : "fadeIn"
});
});
</script>
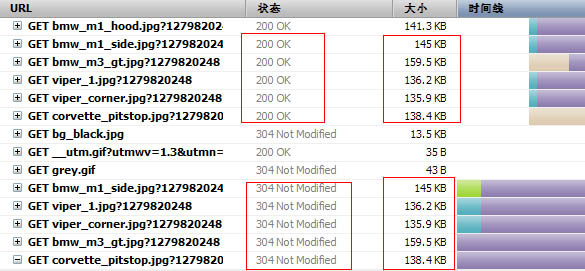
工作原理是先在<img>下創建original屬性,並把src屬性值賦值給original,然後再把src的值修改成你設置的 placeholder的值。當滾動條到達圖片位置時,再把original的屬性賦值給src。這個時候向服務器發出一個HTTP請求,確認下有沒有修 改,服務器返回一個304狀態,等於本來一遍HTTP請求能完成的工作,它用了2遍,非但沒有減少開支,還增加開銷,我徹底無語了。(如下圖,火狐的firebug顯示)

再者,我自己的想法,jquery的代碼是在頁面加載完成後才會執行的,那頁面加載完的時候,圖片較小的都下載完了,再執行jq代碼的話,那種意義就不存在了。
那有問題肯定要解決,把這個插件的代碼改一改。
好吧,開始了
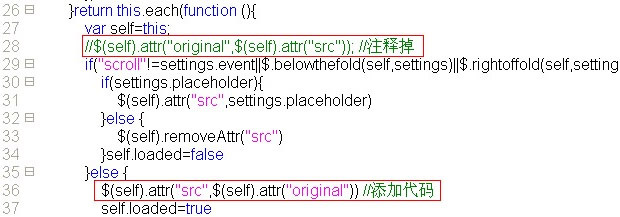
打開這個jquery.lazyLoad.js,找到如下圖第一個紅框的代碼,直接注釋掉;第二個紅框是需要自己手工添加上去的,然後保存。

<img src="http://www.poluoluo.com/jzxy/UploadFiles_333/201308/20130814200135392.jpg" alt=""/>
修改成
<img original="http://www.poluoluo.com/jzxy/UploadFiles_333/201308/20130814200135392.jpg" src="http://www.poluoluo.com/jzxy/UploadFiles_333/201308/20130814200135261.gif" alt=""/>
最後記得插入js代碼
[code]
<script type="text/javascript" src="/js/jquery.js"></script><!--jquery 包-->
<script type="text/javascript" src="/js/jquery.lazyload.js"></script><!--lazyload 插件-->
<script type="text/javascript"> //初始化代碼
$(document).ready(function(){
$("#team_main_side img").lazyload({
placeholder : "img/img_loading.gif",
effect : "fadeIn"
});
});
</script>
這樣所有圖片就都顯示img_loading.gif了,由於都是請求的同一個圖片,浏覽器只會請求一次..對於減少服務器http請求來說,我們的目標已經達到了.當浏覽器滾動到圖片的位置時候,就會把圖片加載進來。
小編推薦
熱門推薦