Jquery實現搜索框提示功能示例代碼
編輯:JQuery特效代碼
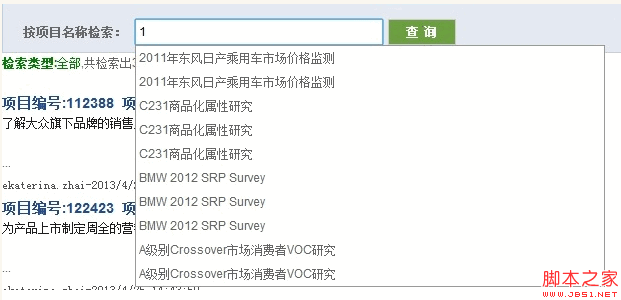
廢話不多說,上圖上代碼:

引用方式:
. 代碼如下:
<body style="background-color: White;">
<form id="form1" runat="server">
<div id="filter_stationType"></div>
<div class="gover_search" width="100%">
<div class="gover_search_form clearfix" width="100%">
<span class="search_t"><b>按項目名稱檢索:</b></span>
<%--autocomplete="off" 這個設置是禁止浏覽器自動完成提示功能(就是歷史記錄自動提示)--%>
<asp:TextBox ID="search" runat="server" CssClass="input_search_key" Width="240px" autocomplete="off"></asp:TextBox> <asp:Button ID="btnSearchProject" runat="server" CssClass="search_btn" Text="查詢" OnClick="btnSearchProject_Click" /> <div class="search_suggest" id="gov_search_suggest"> <ul> </ul> </div> </div> </div> </form> </body>
JS代碼:
. 代碼如下:
<script type="text/javascript">
//實現搜索輸入框的輸入提示js類
var oSearchSuggest = function(searchFuc) {
// function oSearchSuggest(searchFuc) {
var searchsubmit = $('#btnSearchProject');
var input = $('#search');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function() {
input.bind('keyup', sendKeyWord);
input.bind('blur', function() { setTimeout(hideSuggest, 100); })
}
var hideSuggest = function() {
suggestWrap.hide();
}
//發送請求,根據關鍵字到後台查詢
var sendKeyWord = function(event) {
//鍵盤選擇下拉項
if (suggestWrap.css('display') == 'block' && event.keyCode == 38 || event.keyCode == 40) {
var current = suggestWrap.find('li.hover');
if (event.keyCode == 38) {
if (current.length > 0) {
var prevLi = current.removeClass('hover').prev();
if (prevLi.length > 0) {
prevLi.addClass('hover');
input.val(prevLi.html());
}
} else {
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
}
} else if (event.keyCode == 40) {
if (current.length > 0) {
var nextLi = current.removeClass('hover').next();
if (nextLi.length > 0) {
nextLi.addClass('hover');
input.val(nextLi.html());
}
} else {
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
}
//輸入字符
} else {
var valText = $.trim(input.val());
if (valText == '' || valText == key) {
return;
}
searchFuc(valText);
key = valText;
}
}
//請求返回後,執行數據展示
this.dataDisplay = function(data) {
if (data.length <= 0) {
suggestWrap.hide();
return;
}
//往搜索框下拉建議顯示欄中添加條目並顯示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for (var i = 0; i < data.length; i++) {
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show();
//為下拉選項綁定鼠標事件,實現鼠標點擊選取
suggestWrap.find('li').hover(function() {
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
}).bind('mousedown', function() {
input.val(this.innerHTML);
suggestWrap.hide();
searchsubmit.click();
});
}
init();
};
//實例化輸入提示的JS,參數為進行查詢操作時要調用的函數名
var searchSuggest = new oSearchSuggest(sendKeyWordToBack);
//這是一個模似函數,實現向後台發送ajax查詢請求,並返回一個查詢結果數據,傳遞給前台的JS,再由前台JS來展示數據。本函數由程序員進行修改實現查詢的請求
//參數為一個字符串,是搜索輸入框中當前的內容
function sendKeyWordToBack(keyword) {
var sSearchKey = $("#search").val();
$("#search").bind("input propertychange", function(event) {
sSearchKey = $("#search").val();
});
$.ajax({
url: "WebService/wbsBLL.asmx/GetSearchInfo", //後台webservice裡的方法名稱根據自己需要實現返回數據位json
type: "POST",
dataType: "json",
async: false,
contentType: "application/json; charset=utf-8",
data: '{"sKeyName":"' + sSearchKey + '"}',
traditional: false,
beforeSend: function(x) { x.setRequestHeader("Content-Type", "application/json; charset=utf-8"); },
success: function(data) {
var aData = [];
for (var i in data) {
var jsonObj = $.parseJSON(data[i]);
for (var item in jsonObj) {
jsonObj = eval(jsonObj.SeachTable);
for (var i = 0; i < jsonObj.length; i++) {
if (jsonObj[i].projectName != "") {
aData.push(jsonObj[i].projectName);
}
}
}
}
searchSuggest.dataDisplay(aData);
},
error: function(msg, e) {
$("#filter_stationType").html("SQL語句有錯誤");
},
complete: function(x) {
}
});
}
</script>
index.css:
. 代碼如下:
@charset "utf-8";
/* CSS Document */
body, ul, li {
margin: 0;
padding: 0;
}
body{
font-size:12px;
font-family:sumsun,arial;
color:#666666;
background:#FFFFFF;
}
#searchtable{background:#E4E9F2; border-bottom:1px solid #C8CFDA; padding:0px 8px;height: 33px;}
#searchtable label{font-size:14px; display:inline-block; float:left; color:#333; text-shadow:1px 1px 0px #EBF5FA; font-weight:bold; padding:10px 0 8px 16px; background:url(../images/pemIcons.png) 2px -34px no-repeat; _background:url(../images/pemIcons.gif) 2px -34px no-repeat;}
#searchtable #search{border: 1px solid #C3C3C3; border-top: 1px solid #7C7C7C; border-left: 1px solid #9A9A9A;background: url(../images/today.gif) 0 -162px white repeat-x;outline: none; padding:3px 4px; _padding:3px 4px 5px; display:inline-block; float:left; margin:6px 12px 4px 0; zoom:1;}
#searchtable .btnSubmit{margin-top:6px;margin-left:5px; zoom:1; border: 1px solid #236300; background: #6B9F40 url(../images/buttonbg01.png) repeat-x 0 0; font-size:12px; color:#FFF; line-height:24px; height:24px; width:60px; font-weight:bold; display:block; text-align:center; float:left;}
#searchtable .btnSubmit:hover{text-decoration:none; background-position:0 -32px;}
#searchtable .btnSubmit:active{background-position:0 -64px;}
#searchtable .fBtn:hover{color:#000;}
table.datagrid {
border:1px solid #DDDDDD;
border-collapse:collapse;
}
.gover_search{ position:relative; z-index:99; height:33px; padding:15px 0 0 20px; border:1px solid #b8cfe6; border-bottom:0; background:#E4E9F2;border-bottom:1px solid #C8CFDA;}
.gover_search_form{height:36px;}
.gover_search .search_t{ float:left; width:112px; line-height:26px; color:#666666;}
.gover_search .input_search_key{ float:left; width:462px; height:18px; padding:3px; margin-right:5px; border:1px solid #cccccc; line-height:18px; background:#FFFFFF;}
.gover_search .search_btn{ padding-left:4px; width:68px; height:26px; overflow:hidden; border:1px solid #cccccc; text-align:center; color:#ffffff; letter-spacing:5px; background: #6B9F40 url(../images/buttonbg01.png) repeat-x 0 0; cursor:pointer; font-weight:bold;}
.gover_search .search_suggest{ position:absolute; z-index:999; left:132px; top:41px; width:468px; border:1px solid #999999; display:none; }
.gover_search .search_suggest li{height:24px; overflow:hidden; padding-left:3px; line-height:24px; background:#FFFFFF; cursor:default;}
.gover_search .search_suggest li.hover{background:#DDDDDD;}
後台的webservice代碼這裡就不展示了,主要就是查詢數據庫返回一個JSON格式的查詢結果給Jquery中的Data
小編推薦
熱門推薦