jquery 列表雙向選擇器之改進版
編輯:JQuery特效代碼


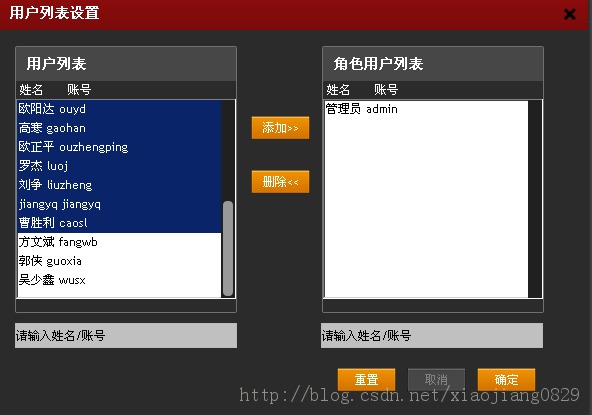
我的雙向選擇器支持批量修改角色,支持關鍵字查詢角色信息。下面奉上源碼:
html頁面:
. 代碼如下:
<link href="@{'/public/stylesheets/ui-lightness/jquery-ui-1.9.1.custom.css'}" rel="stylesheet">
<script src="@{'/public/javascripts/jquery-ui-1.9.1.custom.js'}"></script>
<form method="post"id="changeRoleForm">
<div class="list_role_wrap">
<div class="checked_list">
<h3 class="h3_title">
用戶列表
</h3>
<p> 姓名 賬號</p>
<select id="selectL" name="selectL" multiple="multiple" style="width: 220px;height: 200px">
#{list items:activedUserList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="role_user_control" style="position:relative; width:70px;">
<div class="common_btn">
<input type="button" value="添加>>" class="common_blue" id="addThisRole">
<input type="button" value="刪除<<" class="common_blue" id="deleteThisRole">
</div>
</div>
<div class="belong_role_list">
<h3 class="h3_title">
角色用戶列表
</h3>
<p> 姓名 賬號</p>
<select id="selectR" name="selectR" multiple="multiple" style="width: 220px;height: 200px" >
#{list items: roleList,as :'items'}
<option param_id="#{emVF items.id/}" param_name="#{emVF items.name/}" param_account="#{emVF items.account/}">#{emVF items.name/} #{emVF items.account/}</option>
#{/list}
</select>
</div>
<div class="">
<input type="text" class="set_user_i" value="請輸入姓名/賬號">
<input type="text" class="set_user_i_2" value="請輸入姓名/賬號" >
</div>
</div>
<div class="common_btn" style="position:relative;">
<input type="button" value="重置" class="common_blue" id="reset_change">
<input type="button" value="取消" class="common_blue common_cancle" id="cancel_change">
<input type="button" value="確定" class="common_blue" id="submit_change">
</div>
<input type="hidden" id="r_showloading" value="true"/>
</form>
下面是JS代碼:
. 代碼如下:
//加載用戶列表,角色用戶列表
function changeroleDialog(url, parameters, renderContainer) {
//加載數據之前 顯示loading。。。
$.qicLoading({
target:'body',
text:"努力加載中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:url,
data:parameters,
type:"GET",
dataType:"html",
success:function (html) {
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen:true,
width:590,
modal:true,
resizable:false,
draggable:true
});
}
});
$.qicLoading({remove:true});//移除loading。。。
}
$(function () {
var leftSel = $("#selectL");
var rightSel = $("#selectR");
//點擊 加載用戶列表,角色用戶列表
$(".add_remove_user").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
//#####單擊"添加/刪除"左右切換列表 begin########//
$("#addThisRole").live("click", function () {
$("#selectL option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
$("#deleteThisRole").live("click", function () {
$("#selectR option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########單擊"添加/刪除"切換列表 end########//
//########雙擊option切換列表 begin########//
leftSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
rightSel.live('dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//########雙擊option切換列表 end########//
//########鼠標按下 取消文本框提示消息 並聚焦 begin########//
$(function () {
$(".set_user_i").live('mousedown', function () {
if ($(".set_user_i").val() == '請輸入姓名/賬號') {
$(".set_user_i").val("");
$(".set_user_i").focus;
}
});
$(".set_user_i_2").live('mousedown', function () {
if ($(".set_user_i_2").val() == '請輸入姓名/賬號') {
$(".set_user_i_2").val("");
$(".set_user_i_2").focus;
}
})
})
//####### 鼠標按下 取消文本框提示消息 並聚焦 end #######
//--在用戶列表輸入內容 按enter 顯示查詢結果 begin----//
$(".set_user_i").live('keypress', function (event) {
var keycode = event.which;
var condition = $(".set_user_i").val();
if (keycode == 13) {
//加載數據之前 顯示loading。。。
$.qicLoading({
target:'body',
text:"努力加載中...",
modal:true,
width:180,
top:'290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getUserRount.url(),
data:{condition:condition},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectL");
if (data.length == 0) {
$("#selectL option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('沒有匹配的查詢結果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
$("#selectL option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name ).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
$(".set_user_i_2").live('keypress', function (event) {
var keycode = event.which;
// 文本框內容
var condition = $(".set_user_i_2").val();
//當前選中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
if (keycode == 13) {
//加載數據之前 顯示loading。。。
$.qicLoading({
target:'body',
text:"努力加載中...",
modal:true,
width:180,
top:'300px',
left:'770px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getRoleUserRount.url(),
data:{condition:condition, roleId:rid},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectR");
if (data.length == 0) {
$("#selectR option").remove();
var option = $("<option style='color: #f6a828;' default_value='noResult'></option>")
.append('沒有匹配的查詢結果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
/* $(".tr_checked").each(function(){
$(this).remove();
});*/
$("#selectR option").remove();
for (var i = 0; i < data.length; i++) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("<option param_id='" + id + "' param_name='" + name + "' param_account='" + account + "' style='cursor: pointer'></option>")
.append(name).append(" "+account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。。。
}
});
<!--在列表輸入內容 按enter 顯示查詢結果 end-->
<!--點擊”確定“按鈕提交 用戶轉換角色(後台) bigen-->
$(function () {
$("#submit_change").live('click', function () {
var form = $("#changeRoleForm");
var urid = [];//角色用戶列表中用戶ID數組
var uid = [];//用戶列表中用戶ID數組
//當前選中的角色ID
var rid = $(".current").attr("id").substring("ut_".length);
$("#selectL option").each(function () {
if ($(this).attr("param_id") != undefined) {
uid.push($(this).attr("param_id"));
}
console.log(uid);
});
$("#selectR option").each(function () {
if ($(this).attr("param_id") != undefined) {
urid.push($(this).attr("param_id"));
}
console.log(urid);
});
//加載數據之前 顯示loading。。。
$.qicLoading({
target:'body',
text:"努力加載中...",
modal:true,
width:180,
top:'50%',
left:'50%',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:changeUserRoleRount.url(),
data:form.serialize() + "&urid=" + urid + "&uids=" + uid + "&rid=" + rid,
type:"post",
dataType:"json",
success:function (data) {
if (data.flag) {
$.qicTips({message:data.msg, level:1, target:'#submit_change', mleft:0, mtop:-60});
} else {
$.qicTips({message:data.msg, level:2, target:'#submit_change', mleft:0, mtop:-60});
}
}
});
$.qicLoading({remove:true});//移除loading。。。
});
});
<!--點擊”確定“按鈕提交 用戶轉換角色(後台) end-->
//點擊”取消“按鈕 關閉對話框
$(function () {
$("#cancel_change").live('click', function () {
$(".set_user_list").dialog("close");
});
});
//點擊“重置” 還原
$("#reset_change").live('click', function () {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
});
做的不好的地方請大家多多指教!
小編推薦
熱門推薦
jQuery 重復加載錯誤以及修復方法
ie下jquery.getJSON的緩存問題的處理方法
jBox 2.3基於jquery的最新多功能對話框插件 常見使用問題解答
淺析jQuery(function(){})與(function(){})(jQuery)之間的區別
jQuery.Deferred對象
jQuery.get、jQuery.getJSON、jQuery.post無法返回JSON問題的解決方法
jQuery UI插件自定義confirm確認框的方法教程
一些主流JS框架中DOMReady事件的實現小結
Angularjs編寫KindEditor,UEidtor,jQuery指令