Jquery chosen動態設置值實例介紹
編輯:JQuery特效代碼
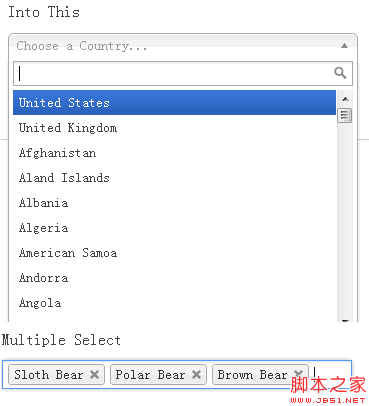
一款選擇插件,支持檢索,多選,但不支持輸入效果如下圖

確定是用的這個哦, 不然可往下看也沒有什麼意義了
突然發現如果用在省市選擇發現有如下問題:
1,不能動態設置值
2,不能動態設置選中
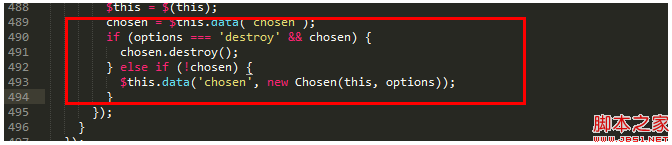
看了好幾遍API愣是米有發現有方法可以直接調用。沒辦法就看源碼,發現在其初始化的時候有一個判斷如下圖:

發現有個destroy是不是("#city).chosen("destroy");就可以了呢。把猜想試了一下果然可以。在這之前調試過其生成的dom想通過直接將其生成的dom移除掉,結果是不可行的,能移除掉,但是就再也無法初始化了。浪費了二三個小時哇。
首先解決第一個問題
. 代碼如下:
<SPAN style="WHITE-SPACE: pre"> </SPAN>$("#province").change(function(){
$("#city").html("");
$("#city").chosen("destroy");
$("<option value='-1'>-全部-</option>").appendTo("#city");
$.getJSON("${ctx}/api/getCityByProvinceJson.jsp",{
province:$("#province").val()
},function(data){
$.each(data,function(i){
$("<option value='"+data[i].city+"'>"+data[i].city+"</option>").appendTo("#city");
});
$("#city").attr("multiple",true);
$("#city").chosen({
no_results_text : "未找到此選項!",
width:"70%"
});
});
});
$("#city").chosen({
no_results_text : "未找到此選項!",
width:"70%"
});
這樣便可動態設置值了,感覺代碼有點重復,但是目前還沒有找到比較好的方法
下面解決第二個問題
用法跟上面相似,先給select設置值再用初始化下拉框,代碼如下:
. 代碼如下:
<SPAN style="WHITE-SPACE: pre"> </SPAN>$("#city").val("上海");
$("#city").chosen({
no_results_text : "未找到此選項!",
width:"70%"
});
這樣便可以動態設置選中了
小編推薦
熱門推薦