jQuery的控件及事件(輸入控件及回車事件)使用示例
編輯:JQuery特效代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>JavaScript</title>
<style type="text/css">
body { /* 對頁面布局進行調整 */
background-color: #ccc;
width: 960px;
height: 50%;
margin: 0px auto;
}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.0.js">
</script>
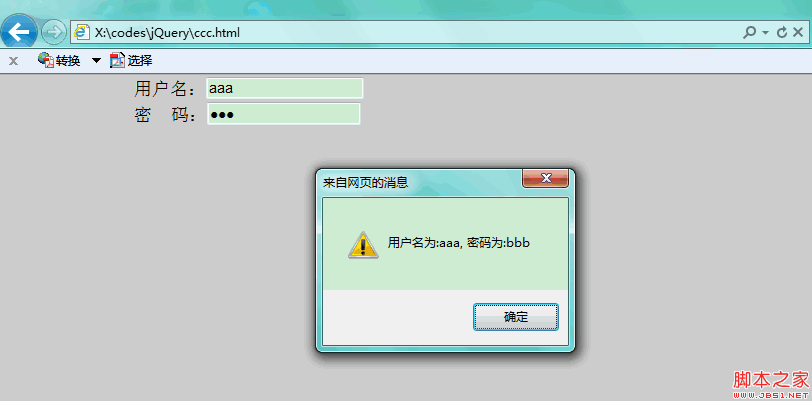
用戶名:<input type="text" name="user" id="user"/><br/>
密 碼:<input type="password" name="passwd" id="passwd"></input>
<script type="text/javascript">
$("body")
.css("margin-left",(($(document).width() - 1024) / 2) + "px")
.css("overflow-x", "hidden");
/* 只對id為passwd的控件綁定keypress事件 */
$("input[id='passwd']").bind("keypress", function(event){
if (event.keyCode == '13') { // 回車按鍵的代碼
if (!$('#user').val() || !$('#passwd').val()) { // 檢測用戶名與密碼是否為空
alert("用戶名或密碼為空,請重新輸入!");
return;
}
alert("用戶名為:" + $('#user').val() + ", 密碼為:" + $('#passwd').val());
}
});
</script>
</body>
</html>

小編推薦
熱門推薦