jQuery實現鼠標滑過遮罩並高亮顯示效果
編輯:JQuery特效代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠標滑過遮罩高亮效果</title>
<style>
*{padding:0;margin:0;}
ul,li{list-style:none;}
.picshow{float:left;padding:4px 0;width:760px;position:relative;}
.picshow li{float:left;height:160px;width:190px;background:http://www.875.cn/000;opacity:0.9;}
.picshow li img{height:160px;width:190px;}
.picshow li a{display:block;}
</style>
<script type="text/javascript" src="http://jt.875.cn/js/jquery.js"></script>
<script type="text/javascript">
$(function() {
var conAry = $("[name=h_light]");
conAry.each(function(){
var $this = $(this);
var els = $("a", $this);
els.each(function(){
var el = $(this);
el.mouseover(function() {
els.css({ "opacity": 0.6});
el.animate({ "opacity": 0.9 });
});
});
$this.mouseout(function() {
els.css("opacity", 1);
});
});
});
</script>
</head>
<body>
<ul class="picshow" name="h_light">
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
</ul>
</body>
</html>
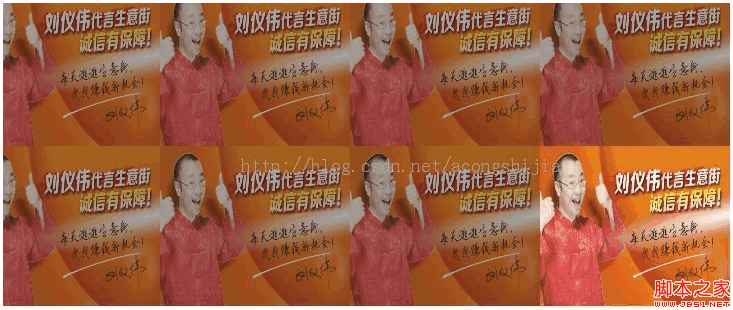
效果圖如下:

- 上一頁:jquery特效 幻燈片效果示例代碼
- 下一頁:jcrop基本參數一覽
小編推薦
熱門推薦