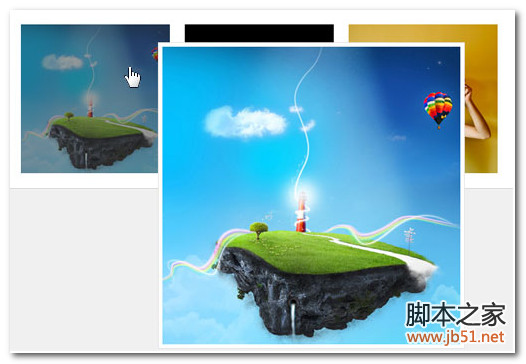
這個效果最初源於小敏同志的一個想法,剛開始做的時候只能實現彈出的圖片是固定的,不能隨鼠標移動,最後加以改善,終於實現了比較理想的效果。今天就把制作該效果的經驗與大家一同分享。先看看最終效果演示:

HTML結構部分:
先編寫一個無序列表的結構,a標簽中的img標簽用來存放小圖片,a標簽添加一個rel屬性,用來存放大圖片的路徑。
. 代碼如下:
<UL id=gallery sizcache="6" sizset="7">
<LI sizcache="6" sizset="7"><A class="smallimage" href="http://www.jb51.net" rel=images/001_big.jpg><IMG alt="" src="images/001_small.jpg"></A>
<LI sizcache="6" sizset="8"><A class="smallimage" href="http://www.jb51.net" rel=images/002_big.jpg><IMG alt="" src="images/002_small.jpg"></A>
<LI sizcache="6" sizset="9"><A class="smallimage" href="http://www.jb51.net" rel=images/003_big.jpg><IMG alt="" src="images/003_small.jpg"></A>
</LI></UL>
CSS樣式表部分:
bigimage是用jQuery創建的一個p標簽的id,用來存放大圖片,設置其樣式為絕對定位,並先隱藏。給a標簽添加一個黑色的背景,是為了給圖片變暗的效果做鋪墊。就這樣,一個簡單的相冊效果就做好了。
. 代碼如下:
ul#gallery { list-style:none; width:660px; margin:0 auto 10px; padding-left:20px; border:1px solid #d3d3d3; background:#fff; overflow:hidden; }
ul#gallery li { width:200px; height:200px; float:left; margin:20px 20px 20px 0; }
ul#gallery li a.smallimage { background:#333; /*添加一個黑色的背景為圖片變暗的效果做鋪墊*/ display:block; width:200px; height:200px; }
#bigimage { position:absolute; display:none; /*大圖片的父標簽設置相對定位並將顯示樣式設置為隱藏*/ }
#bigimage img { width:400px; height:400px; padding:5px; background:#fff; border:1px solid #e3e3e3; }
jQuery代碼部分:
先聲明2個變量x,y用來存放大圖片離鼠標的距離。在body中追加一個id為bigimage的p標簽,用來存放大圖片,大圖片的路徑就包含在了a標簽的rel屬性中。當鼠標在小圖片懸停的時候,將獲取到的鼠標在浏覽器中的坐標賦值給大圖片絕對定位的坐標,並以淡入的效果顯示。之後,再給小圖片綁定一個mousemove事件,也就是當鼠標移動的時候,大圖片就會跟著鼠標移動了。看以下的代碼:
. 代碼如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 22;
var y = 20;
$("a.smallimage").hover(function(e){ //綁定一個鼠標懸停時事件
//新建一個p標簽來存放大圖片,this.rel就是獲取到a標簽的大圖片的路徑,然後追加到body中
$("body").append('<p id="bigimage"><img src="'+ this.rel + '" alt="" /></p>');
//改變小圖片的透明度為0.5,結合上面的CSS,看起來就象是圖片變暗了
$(this).find('img').stop().fadeTo('slow',0.5);
//將鼠標的坐標和聲明的x,y做運算並賦值給大圖片絕對定位的坐標,然後以fadeIn的效果顯示
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'}).fadeIn('fast');
},function(){ //鼠標離開後
//將變暗的圖片復原
$(this).find('img').stop().fadeTo('slow',1);
//移除新增的p標簽
$("#bigimage").remove();
});
$("a.smallimage").mousemove(function(e){ //綁定一個鼠標移動的事件
//將鼠標的坐標和聲明的x,y做運算並賦值給大圖片絕對定位的坐標,這樣大圖片就能跟隨圖片而移動了
$("#bigimage").css({top:(e.pageY -y ) + 'px',left:(e.pageX + x ) + 'px'});
});
});
//]]>
</script>
到這一步,效果已經差不多了,但是正如藍秋楓同志提到的,效果還並不完美。如果彈出的大圖片超過了浏覽器的寬度就會出現滾動條,這對於用戶體驗來說的確很不好。趁周末有時間我又在原來的基礎上進行了修改。
先分析下思路,默認情況下,彈出的大圖片的位置始終是在當前鼠標指針的右側,如果當前鼠標指針離浏覽器右側邊界的寬度小於彈出的大圖片的寬度時,就會出現圖片溢出浏覽器的現象。那麼只要寫一個語句判斷當前鼠標指針離浏覽器右側的邊界的寬度是否小於大圖片的寬度,然後再根據這個判斷來顯示。
有了上面的思路就好辦了,為了使代碼更簡潔,提高復用性,我新增了一個widthJudge函數用於判斷寬度:
. 代碼如下:
function widthJudge(e){
//頁面的總寬度減去鼠標當前的X坐標得到右側邊界的寬度
var marginRight = document.documentElement.clientWidth - e.pageX;
//獲取彈出的大圖片的寬度
var imageWidth = $("#bigimage").width();
//如果右側邊界的寬度小於彈出的大圖片的寬度
if(marginRight < imageWidth)
{
//重新計算變量x的值
x = imageWidth + 22;
//此時大圖片的位置應該是當前鼠標指針的寬度減去新的x的值
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX - x ) + 'px'});
}else{ //否則
//仍將x定義為22,這一步千萬不能省略,因為之前x的值已經改變
x = 22;
//如果右側的寬度值夠顯示大圖片,將仍然按照原來的位置顯示
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'});
};
}
最後再結合上面的代碼,完整的jQuery代碼部分如下:
. 代碼如下:
<script type="text/javascript">
//<![CDATA[
$(function(){
var x = 22;
var y = 20;
$("a.smallimage").hover(function(e){
$("body").append('<p id="bigimage"><img src="'+ this.rel + '" alt="" /></p>');
$(this).find('img').stop().fadeTo('slow',0.5);
widthJudge(e); //調用寬度判斷函數
$("#bigimage").fadeIn('fast');
},function(){
$(this).find('img').stop().fadeTo('slow',1);
$("#bigimage").remove();
});
$("a.smallimage").mousemove(function(e){
widthJudge(e); //調用寬度判斷函數
});
function widthJudge(e){
var marginRight = document.documentElement.clientWidth - e.pageX;
var imageWidth = $("#bigimage").width();
if(marginRight < imageWidth)
{
x = imageWidth + 22;
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX - x ) + 'px'});
}else{
x = 22;
$("#bigimage").css({top:(e.pageY - y ) + 'px',left:(e.pageX + x ) + 'px'});
};
}
});
//]]>
</script>
解決了圖片溢出浏覽器的問題,這個效果還算不錯了。如果你喜歡這個效果,你可以下載源文件。