jQuery之折疊面板的深入解析
編輯:JQuery特效代碼
與此同時,將自動折疊隱藏其他面板
$(selector).accordion(options);
options可以選擇的屬性為:
disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigationFilter
簡單實例:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion AutoHeight</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(function() {
$( "#accordion" ).accordion({
autoHeight: false
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div id="accordion">
<h3><a href="#">標題 1</a></h3>
<div>
這是一段較少的內容<br />
</div>
<h3><a href="#">標題 2</a></h3>
<div>
這是一段很長的內容<br />這是一段很長的內容<br />
這是一段很長的內容<br />這是一段很長的內容<br />
這是一段很長的內容<br />這是一段很長的內容<br />
這是一段很長的內容<br />這是一段很長的內容<br />
</div>
</div>
<div style="margin:8px 0; padding:10px; height:50px; border:solid 1px #aaa;">
這是另一個模塊,將隨著折疊面板的大小而改變位置
</div>
</body>
</html>
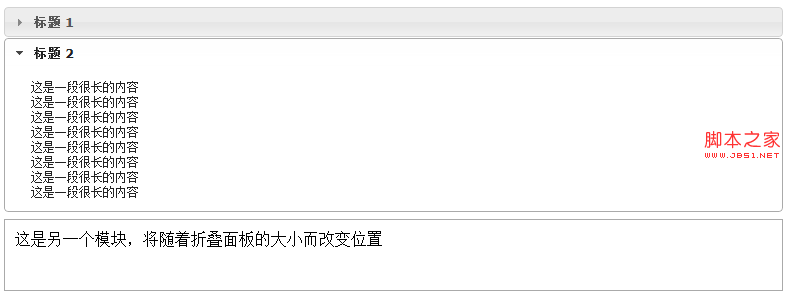
效果圖:

2:自定義折疊面板圖標
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Accordion Icon</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function() {
var triangle_icon = {
header : "ui-icon-triangle-1-e",
headerSelected : "ui-icon-triangle-1-s"
};
var circle_arrow_icon = {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
};
/* 初始化折疊面板 */
$('#accordion').accordion();
$( "#toggle" ).toggle(function() {
$( "#accordion" ).accordion( "option", "icons", circle_arrow_icon );
}, function() {
$( "#accordion" ).accordion( "option", "icons", triangle_icon );
});
});
</script>
<style type="text/css">
body{ padding:30px; }
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
</style>
</head>
<body>
<div style="width:220px; margin:10px 0;">
<div id="accordion">
<h3><a href="#">標題 1</a></h3>
<div>
這是一段內容<br />
</div>
<h3><a href="#">標題 2</a></h3>
<div>
這是一段內容<br />
</div>
</div>
</div>
<input id="toggle" value="切換圖標" type="button" />
</body>
</html>
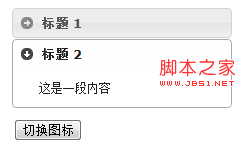
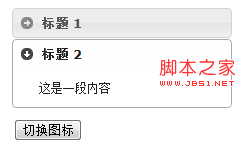
程序效果圖:

3:能自定義排列順序的折疊面板
折疊面板可以作為分類項目的主面板來使用,因為操作習慣,用戶通常希望能夠自定義面板的位置
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AccordionSortable</title>
<link rel="stylesheet" type="text/css" href="themes/base/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.widget.js"></script>
<script type="text/javascript" src="JS/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="JS/jquery.ui.sortable.js"></script>
<script type="text/javascript" src="JS/jquery.ui.accordion.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#accordion")
.accordion({
header: "> div > h4" //指定標題為該面板容器下的div標簽中的h4元素
})
.sortable(); //可以將其封裝為可排序的控件
});
</script>
<style>
body{ padding:30px; }
#accordion{ font-size:12px; }
#accordion>div>h3{ font-size:13px; font-weight:700; }
</style>
</head>
<body>
<div style="width:300px; ">
<div id="accordion">
<div>
<h4><a href="#">標題 1</a></h4>
<div>
這是一段內容<br />
</div>
</div>
<div>
<h4><a href="#">標題 2</a></h4>
<div>
這是一段內容<br />
</div>
</div>
<div>
<h4><a href="#">標題 3</a></h4>
<div>
這是一段內容<br />
</div>
</div>
</div>
</div>
</body>
</html>

4:折疊面板的方法
destroy, disable, enable, option, widget, activate, resize
$('#accordion').accordion("activate", 2);
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="GBK">
<title>Accordion Resize</title>
<link rel="stylesheet" href="themes/base/jquery.ui.all.css">
<script src="JS/jquery-1.4.2.min.js"></script>
<script src="JS/jquery.ui.core.js"></script>
<script src="JS/jquery.ui.widget.js"></script>
<script src="JS/jquery.ui.mouse.js"></script>
<script src="JS/jquery.ui.resizable.js"></script>
<script src="JS/jquery.ui.accordion.js"></script>
<script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 設置為自動填充父元素空間 */
});
/* 將容器設置為可改變大小的,
最小高度為150,
並且在改變大小的時候調用折疊面板的resize方法 */
$( "#container" ).resizable({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
</script>
<style type="text/css">
#accordion h3{ font-size:13px; font-weight:700; }
#accordion>div{ font-size:12px; }
#container{ padding:10px; width:300px; height:180px; }
</style>
</head>
<body>
<!-- 折疊面析的容器 -->
<div id="container" class="ui-widget-content">
<!-- 折疊面析。其子元素中h3為面板標題,div為面板主體 -->
<div id="accordion">
<h3><a href="#">標題 1</a></h3>
<div>
這是第一段內容<br />
<ul>
<li>列表項 1</li><li>列表項 2</li><li>列表項 3</li>
</ul>
</div>
<h3><a href="#">標題 2</a></h3>
<div>
這是第二段內容<br />這是第二段內容<br />
</div>
<h3><a href="#">標題 3</a></h3>
<div>
這是第三段內容<br />這是第三段內容<br />這是第三段內容<br />
</div>
</div>
<!-- 這個span標記將顯示一個拖動柄 -->
<span class="ui-icon ui-icon-grip-dotted-horizontal" style="margin:2px auto;"></span>
</div>
<div style="margin:8px 0; padding:10px; width:300px; height:50px; border:solid 1px #aaa;">
這是另一個模塊,將隨著折疊面板容器的大小而改變位置
</div>
</body>
</html>
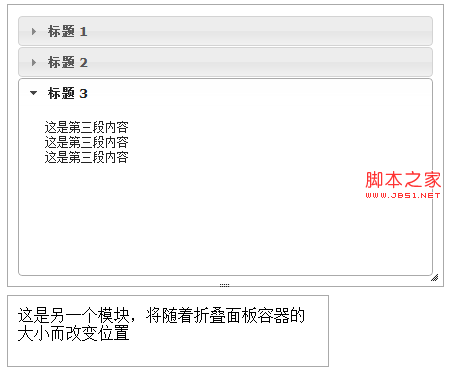
效果圖:

上述代碼首先將折疊面板初始化為可自動填充父元素的組件,然後設置容器可以自動調整大小,並在容器控件大小改變時調用折疊面板的resize方法,
最後實現一起調整大小的效果
5:折疊面板的事件
change和changestart事件
. 代碼如下:
$("#accordion").accordion({
change: function(event, ui) {
},
changestart: function(event, ui) {
}
})
*event: 觸發的事件對象
*ui:視圖對象,有4個屬性,即newHeader, 表示當前面板標題;oldHeader,表示前一個面板的標題,newContent:表示當前面板內容;oldContent, 表示前一個面板內容,
這些返回的都是jQuery對象
小編推薦
熱門推薦