1:默認情況下,日期輸入文本框獲得頁面焦點的時候,日期選擇器組件會在一個覆蓋層中打開日歷選擇面板,當日期輸入文本框失去焦點或者選擇一個日期的時候,將自動關閉該日歷選擇面板
$(selector).datepicker([options]);
簡單實例:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
/* 區域化周名為中文 */
dayNamesMin : ["日", "一", "二", "三", "四", "五", "六"],
/* 每周從周一開始 */
firstDay : 1,
/* 區域化月名為中文習慣 */
monthNames : ["1月", "2月", "3月", "4月", "5月", "6月",
"7月", "8月", "9月", "10月", "11月", "12月"],
/* 月份顯示在年後面 */
showMonthAfterYear : true,
/* 年份後綴字符 */
yearSuffix : "年",
/* 格式化中文日期
(因為月份中已經包含“月”字,所以這裡省略) */
dateFormat : "yy年MMdd日"
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
請輸入一個日期:
<input type="text" id="inputDate" />
</body>
</html>
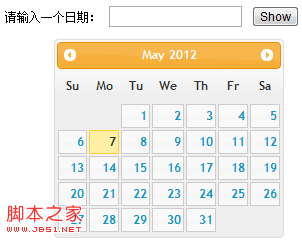
效果圖:

2:指定彈出日期選擇器的圖片按鈕
需要添加響應的資源文件:
. 代碼如下:
$(document).ready(function() {
$("#datepicker").datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerIcon</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
</script>
<style>
*{ font-size:12px; }
body{ padding : 30px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
<div>請選擇一個日期:<input type="text" id="datepicker"></div>
</body>
</html>
效果圖:

3:顯示帶年、月份下拉列表和按鈕面板的日期選擇器
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
changeMonth: true, //可以選擇月份
changeYear: true, //可以選擇年份
showButtonPanel: true, //顯示按鈕面板
currentText: '今天', //當前日期按鈕上顯示的文字
closeText: '關閉', //關閉按鈕上顯示的文本
yearRange: 'c-60:c+20'
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
請輸入一個日期:
<input type="text" id="inputDate" />
</body>
</html>
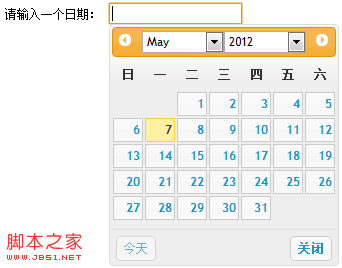
效果圖:

4:同時顯示多個月份的日期選擇器
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerButton</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
numberOfMonths : 3, //顯示月份的個數
showCurrentAtPos : 1, //當前月份在第二個位置
stepMonths : 3 //翻頁時一次跳過三個月份
});
});
</script>
<style>
*{ font-size:11px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
請選擇一個日期:<input type="text" id="datepicker">
</body>
</html>
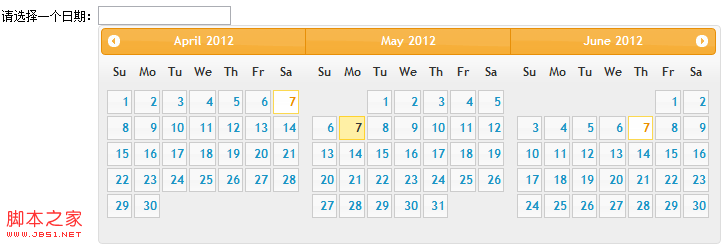
效果圖:

5:日期選擇器的一些方法
dialog, isDisabled, hide, show, refresh, getDate, setDate
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Dialog</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker();
$("#showDialog").click(function(){
$("#inputDate").datepicker("dialog","",function(dateText, inst){
$("#inputDate").val(dateText);
});
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
請輸入一個日期:
<input type="text" id="inputDate" />
<button id="showDialog">Show</button>
</body>
</html>
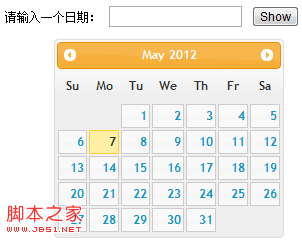
效果圖:

6:日期選擇器的一些事件
6.1 beforeShow事件:顯示日期選擇器之前觸發該事件。
6.2 beforeShowDay事件:日期選擇器上每一天選擇之前都將觸發該事件 function(date) {}
6.3 onChangeMonthYear: 當日期選擇器選定新的年份或者月份時觸發該事件function(year, month, inst);
6.4 onClose事件:當關閉日期選擇器控件的時候觸發此事件。function(dataText, inst) {}
6.5 onSelect事件:當日期選擇器選中一個日期時觸發該事件。function(dataText, inst) {} //dataText為所選的日期的字符串,inst為日期選擇器實例
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Dialog</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* 有日志的日期集合 */
var hasLog=[{ month:10, day:1 },
{ month:10, day:5 },
{ month:10, day:20 }];
function hasToday(date){
/* 測試當前日期是否在集合中存在有相同項 */
for(var i in hasLog){
/* 因為js中的Date類型的月份取值范圍是0-11,
所以這裡調用getDate()以後要加1才是當前月份 */
if(hasLog[i].month == (date.getMonth()+1) &&
hasLog[i].day == date.getDate()){
return true;
}
}
return false
}
$("#datepicker").datepicker({
beforeShowDay : function(date){
/* 在顯示日期之前,
測試如果當前日期在集合中存在,
則為當前日期添加一個class */
var dat = new Date(date);
var css ="" ;
if(hasToday(dat)){
css="light_day";
}
return [true, css];
},
onSelect : function(dateText,inst){
/* 在選中日期之後,
測試如果當前日期在集合中存在,
則向頁面打印相應的提示信息 */
var dat = new Date(dateText);
if(hasToday(dat)){
var msg="得到了日期:" + dateText +
",我們可以在這裡查詢當前日期的日志列表";
$("#logList").text(msg);
}
}
});
});
</script>
<style>
body{ padding:30px; }
*{ font-size:12px; }
#logList{ margin:10px 0; padding:8px; }
.light_day .ui-state-default{ background:#fdc; }
.light_day .ui-state-default:hover,
.light_day .ui-state-default:active{ background:#fed; }
</style>
</head>
<body>
<div id="datepicker"></div>
<div id="logList"></div>
</body>
</html>
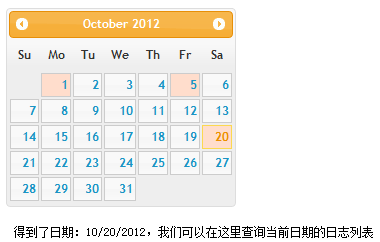
效果圖:

- 上一頁:jQuery之按鈕組件的深入解析
- 下一頁:jQuery之排序組件的深入解析