$('.selector').sortable(options);
簡單實例:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 450px;
height:300px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable(); //將sortable變成可排序的
$("#sortable").disableSelection(); //使文本不可被選中
});
</script>
</head>
<body>
<div id="wrap">
<h1>拖動鼠標調整下列選項的順序</h1>
<ul id="sortable">
<li class="ui-widget-content">星期一</li>
<li class="ui-widget-content">星期二</li>
<li class="ui-widget-content">星期三</li>
<li class="ui-widget-content">星期四</li>
<li class="ui-widget-content">星期五</li>
<li class="ui-widget-content">星期六</li>
<li class="ui-widget-content">星期七</li>
</ul>
</div>
</body>
</html>
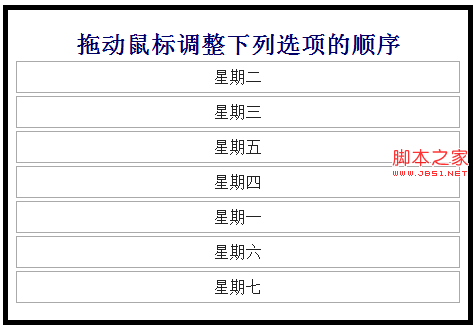
效果圖:

2:關聯排序列表
通常將兩個以上的列表同時進行排序稱為關聯排序列表,利用屬性connectWidth屬性設置一個選擇符,這樣就可以指定在不同的列表之間移動元素的順序
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.message_box {
width:180px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%;
background:#FFF
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-left:10px;
margin-right:10px;
background: #eee;
padding: 5px;
width: 150px;
}
li {
font-size:14px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
.file, .folder {
width: 60px;
float: left;
margin-right: 10px;
}
.file em, .folder em {
clear: both;
font-size: 12px;
font-style: normal;
text-decoration: underline;
}
.droppable {
height:200px;
overflow: auto;
}
#res {
clear:both
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var msg = "";
function callback(e, ui) {
if (e.type == "sortstart") {
msg = "你選擇了游戲:" + ui.item.text();
$("#res").empty();
} else if (e.type == "sortremove") {
msg += ",從列表" + e.target.id;
} else if (e.type == "sortreceive") {
msg += "移至列表" + e.target.id + "。";
} else if (e.type == "sortstop") {
$("#res").append(msg);
}
}
$("ul").sortable({
connectWith: "ul",
start: callback,
remove: callback,
receive: callback,
stop: callback
}).disableSelection();
$("#sortable2").sortable({ "dropOnEmpty":false});
});
</script>
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>休閒類小游戲</div>
<span>×</span></div>
<ul id="sortable1">
<li>菠蘿蛋糕 </li>
<li>人品計算器 </li>
<li>我的恐怖小屋</li>
<li>品茗聞香話茶道 </li>
<li>暴打火柴人中文版</li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>動作類小游戲</div>
<span>×</span></div>
<ul id="sortable2">
<li>奧特曼之狼人傳說 </li>
<li>企鵝戰斗機 </li>
<li>月蝕之刃</li>
<li>終極拳皇 </li>
<li>大滿貫決賽 </li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>精品游戲</div>
<span>×</span></div>
<ul id="sortable3">
</ul>
</div>
</div>
<div id="res"></div>
</body>
</html>
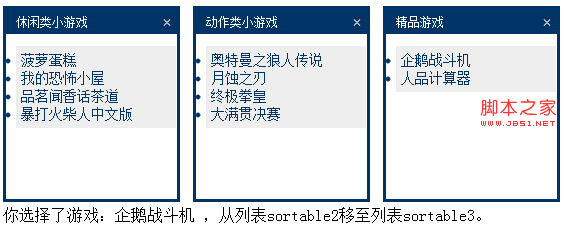
效果圖:

3:排序組件的方法
3.1 serialize方法:該方法可以將可排序元素的id屬性序列化為一個可提交的表單或者Ajax字符串,語法格式如下:
$("#sortable").sortable(serialize", [options]);
3.2 toArray方法:該方法將可排序元素的id序列化為一個字符串數組,語法格式如下:
$("#sortable").sortable("toArray");
3.3 refresh方法:方法用於刷新可排序列表
$("#sortable").sortable("refresh");
3.4 refreshPositons方法:該方法用於刷新可排序元素的緩存位置,語法格式如下:
$("#sortable").sortable("refreshPositions");
3.5 cancel:方法用於取消當前可排序對象中元素的順序改變
$("#sortable").sortable("cancel");
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 380px;
height:330px;
background: #fff;
border: 5px solid #000;
float: left;
}
#result {
margin: 10px;
padding: 2px;
width: 470px;
height:330px;
background: #fff;
border: 1px solid #999;
float: left;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable, #connect {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li, #connect li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({connectWith: '#connect'});
$("#connect").sortable();
$("#sortable").disableSelection();
$("#btn").click(function(){
var result = $("#sortable").sortable('serialize', {
connected: true,
attribute: 'att',
key: 'att',
expression: /^(?:sort_)(.+)$/
});
$('#msg').html($('#msg').html() + result + '<br />');
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>調整下列課程的安排順序</h1>
<ul id="sortable">
<li class="ui-widget-content" att="sort_1.1">1.1 鏈接外部.JS文件</li>
<li class="ui-widget-content" att="sort_1.2">1.2 使用Microsoft腳本編輯器</li>
<li class="ui-widget-content" att="sort_1.3">1.3 使用while循環</li>
<li class="ui-widget-content" att="sort_1.4">1.4 使用for循環</li>
</ul>
<ul id="connect">
<li class="ui-widget-content" att="sort_2.1">2.1 使用Switch語句</li>
<li class="ui-widget-content" att="sort_2.2">2.2 使用Array對象屬性</li>
<li class="ui-widget-content" att="sort_2.3">2.3 使用String對象的方法</li>
<li class="ui-widget-content" att="sort_2.4">2.4 使用Date對象的方法</li>
</ul>
</div>
<div id="result">
<input type="button" name="button" id="btn" value="確認修改" />
<p id="msg"></p>
</div>
</body>
</html>
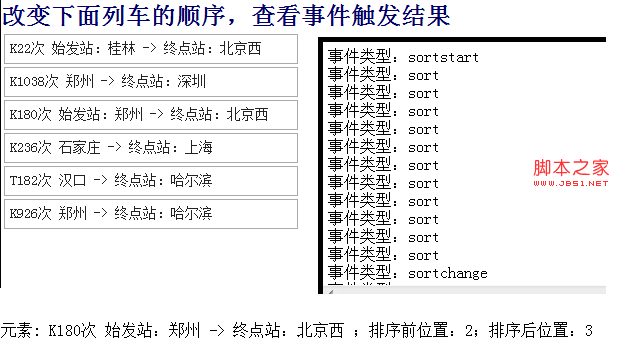
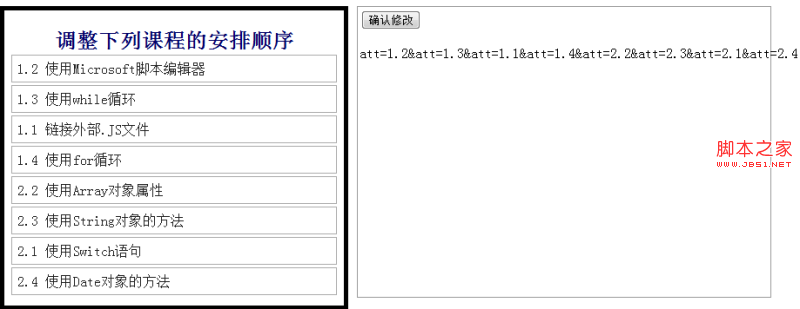
效果圖:

這裡將att作為鍵,值為布局中用att定義的字符串。
4:排序時間回調函數
可以通過定義回調函數來更靈活的控制排序操作
4.1 start: 事件類型為sortstart, 在開始排序時觸發
4.2 sort: 事件類型為sort, 在排序過程中觸發
4.3 change:事件類型為sortchange, 在排序過程中,當元素的位置發生改變時觸發
4.4 beforestop: 事件類型為sortbeforestop,當停止排序但占位符或者輔助元素仍然可用時觸發
4.5 stop:事件類型為sortstop,當排序過程停止時觸發
4.6 update: 事件類型為sortupdate, 當停止排序過程且元素位置已經發生變化時觸發
4.7 receive: 事件類型為sortreceive,當連接的排序列表已從另一個列表接收到一個元素時觸發
4.8 remove: 事件類型為sortremove, 當從列表中移出一個可排序元素並將其放置到另一個列表時觸發
4.9 over: 事件類型為sortover, 當一個可排序元素被移動到另一個連接列表中時觸發
4.10 out: 事件類型為sortout, 當一個可排序元素被移出連接列表時觸發
4.11 activate: 事件類型為sortactivate, 當使用連接的排序列表時觸發,每個連接列表在拖動開始時均接收此事件
4.12 deactivate: 事件類型為sortdeactivate, 當停止排序操作時觸發,此事件將傳播到所有可能的連接列表
. 代碼如下:
$("#droppable").droppable({
eventName: function(event, ui) {
}
});
ui是一個包含附加信息的jQuery對象,該jQuery對象具有一下屬性
helper: 一個jQuery對象,表示當前要排序的元素
position: 一個包含top屬性和left屬性的對象,表示當前元素相對於原始對象的位置
offset: 一個包含top屬性和left屬性的對象,表示當前元素相對於頁面的絕對位置
item: 表示當前拖動的jQuery對象
placeholder: 表示定義的占位符
sender: 當前拖動元素所屬的排序列表,僅適用於兩個列表之間移動的情況
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 300px;
height:250px;
background: #fff;
border: 5px solid #000;
float: right;
overflow:scroll;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:left;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 300px;
float: left;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 14px;
height: 18px;
text-align: left;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
#result {
clear:both;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({
cursor:"move",
start:eventCallback,
sort:eventCallback,
stop:eventCallback,
change:eventCallback,
beforeStop:eventCallback,
update:eventCallback,
});
function eventCallback(e, ui) {
var content = "事件類型:" + e.type + "<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
var pos = $(".ui-widget-content").index(ui.item) + 1;
if (e.type == "sortstart") {
msg = "元素: " + ui.item.text() + ";排序前位置:" + pos;
} else if (e.type == "sortstop") {
msg += ";排序後位置:" + pos;
}
$("#result").text(msg);
}
$("#sortable").disableSelection();
});
</script>
</head>
<body>
<h1>改變下面列車的順序,查看事件觸發結果</h1>
<ul id="sortable">
<li class="ui-widget-content">K22次 始發站:桂林 -> 終點站:北京西 </li>
<li class="ui-widget-content">K180次 始發站:鄭州 -> 終點站:北京西 </li>
<li class="ui-widget-content">K1038次 鄭州 -> 終點站:深圳</li>
<li class="ui-widget-content">K236次 石家莊 -> 終點站:上海 </li>
<li class="ui-widget-content">T182次 漢口 -> 終點站:哈爾濱</li>
<li class="ui-widget-content">K926次 鄭州 -> 終點站:哈爾濱</li>
</ul>
<div id="wrap"></div>
<div id="result"></div>
</body>
</html>