$(".selector").resizeable(options);
簡單實例:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
clear:both;
margin: 10px auto 10px auto;
width: 287px;
height:164px;
border: 1px solid #BFBFBF;
background-color: #fff;
background-image: url(images/40.JPG);
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
text-align:center;
margin-top:0px;
}
.drag {
width:140px;
height:100px;
border: 1px solid #000;
float:left;
margin:20px 0 0 20px;
background:#FFF;
}
img {
width:200px;
border:1px solid #D6D6D6;
padding:4px;
margin:2px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#car").resizable();
});
</script>
</head>
<body>
<img src="images/happy.gif" id="car" />
</body>
</html>
效果圖:

其實,在調用resizable()方法之後,將會在目標對象的右邊框、下邊框和右下角分別添加div元素,並對div元素依次添加ui-resizable-e, ui-resizable-s, ui-resizable-se類,從而形成拖動手柄
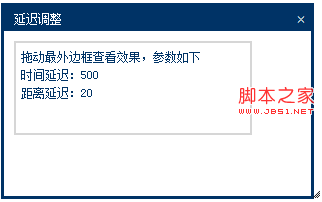
2:延遲調整
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
margin: 10px 20px 10px auto;
padding: 10px;
width: 350px;
height:150px;
background: #fff;
border: 5px solid #000;
float: right;
overflow: auto;
}
.message_box {
width:220px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-right:25px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
fieldset {
margin-bottom:5px;
}
.area {
width:120px;
border:2px solid #D6D6D6;
margin:10px;
background:#FFF;
height: 80px;
padding: 5px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#message_box1").resizable({
delay: 500, //delay屬性設置時間延遲
distance: 20, //distance屬性設置距離延遲
minWidth:200,
minHeight:200,
alsoResize:".area"
});
});
</script>
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>延遲調整</div>
<span>×</span></div>
<div class="area">拖動最外邊框查看效果,參數如下<br/>
時間延遲:500<br/>
距離延遲:20</div>
</div>
</div>
</body>
</html>
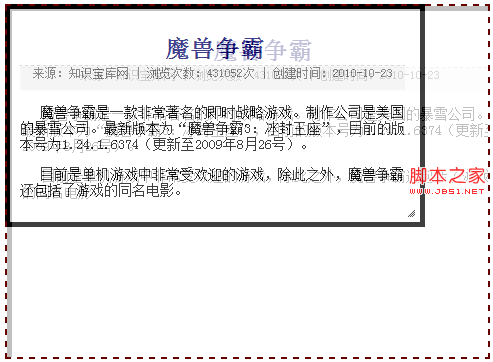
3:動態調整效果
需要借助尺寸調整組件的一下屬性來實現:
*為helper屬性設置一個CSS樣式類,該樣式類將在調整過程中顯示元素大小的輪廓,操作結束後才調整原始元素的大小
*設置ghost屬性為true,在調整過程中顯示一個半透明的輔助元素
*將animate屬性設置為true,為元素的調整過程添加動畫效果
*為animateDuration屬性指定一個值,設置動畫過程持續的時間
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
@charset "utf-8";
/* CSS Document */
body {
margin:0;
padding:0;
font-size:14px
}
.content {
margin-left:10px;
line-height:24px;
}
#wrap {
margin: 20px auto 10px auto;
width: 390px;
background: #fff;
padding: 10px;
border: 5px solid #000;
text-align: left;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
text-align:center;
margin-bottom:0px;
}
h2 {
font-size:12px;
text-align:center;
font-weight:normal;
border-top:#ccc 1px dashed;
color:#666;
height:24px;
margin:3px 5px 8px 0;
background:#f5f5f5
}
p {
text-indent: 20px;
}
.ui-resizable-helper {
border: 2px dashed #600;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#wrap").resizable({
ghost: true,
animate: true,
animateDuration: 1000,
helper: "ui-resizable-helper",
minWidth: 300,
minHeight: 200
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>魔獸爭霸</h1>
<h2>來源:知識寶庫網 | 浏覽次數:431052次 | 創建時間:2010-10-23</h2>
<p>魔獸爭霸是一款非常著名的即時戰略游戲。制作公司是美國的暴雪公司。最新版本為“魔獸爭霸3:冰封王座”,目前的版本號為1.24.1.6374(更新至2009年8月26號)。</p>
<p>目前是單機游戲中非常受歡迎的游戲,除此之外,魔獸爭霸還包括了游戲的同名電影。 </p>
</div>
</body>
</html>
效果圖:

4:尺寸調整組件的方法
尺寸調整組件有4個方法,他們都是拖動組件和投放組件所共有的,即disable方法、enable方法、destroy方法和option方法
. 代碼如下:
//禁止調整尺寸功能
$(".selector").resizable('disable');
//重新激活對象的可調整尺寸功能
$(".selector").resizable('enable');
//移除可調整尺寸功能
$('.selector').resizable('destroy');
//在初始化後設置maxHeight屬性的值為480
$('.selector').resizable('option', 'maxHeight', 480);
//在初始化後獲取maxHeight屬性的值
$('.selector').resizable('option', "maxHeight");
5:調整事件回調函數
start:事件類型resizestart, 開始拖動改變大小時觸發
resize: 事件類型resize, 拖動過程中,鼠標每移動一像素就觸發一次
stop: 事件類型resizestop, 停止拖動時觸發
. 代碼如下:
$("#droppable").droppable({
eventName: function(event, ui) {
//具體處理代碼,this表示可調整尺寸的對象
}
});
ui則是一個包含附加信息的jQuery對象,該jQuery對象具有一下屬性:
helper: 一個jQuery對象,表示可拖動助手元素
originalPosition: 一個包含top屬性和left屬性的對象,表示開始調整前元素相對於原始對象的位置
originalSize: 一個包含width和height屬性的對象,表示開始調整前元素的尺寸大小
position: 一個包含top屬性和left屬性的對象,表示當前元素相對於原始對象的位置
size: 一個包含width屬性和height屬性的對象,表示當前元素的尺寸大小
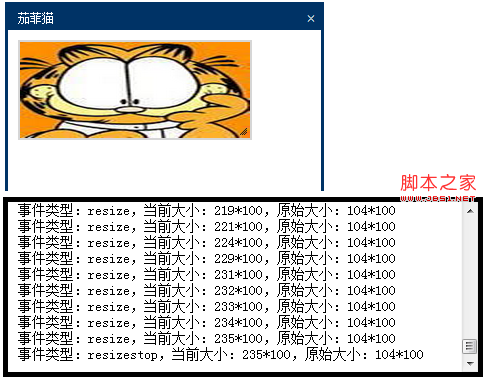
簡單示例:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>resizable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.resizable.js"></script>
<style type="text/css">
body {
font-size:14px;
}
#wrap {
margin: 10px 20px 10px auto;
padding: 10px;
width: 450px;
height:150px;
background: #fff;
border: 5px solid #000;
float: right;
overflow: auto;
}
.message_box {
width:200px;
height:200px;
/* filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);*/
float:left;
margin-right:10px;
}
/*#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}*/
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-right:25px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
fieldset {
margin-bottom:5px;
}
img {
width:100px;
border:2px solid #D6D6D6;
margin:10px;
}
.ui-active {
background:#CC0;
}
.ui-hover {
background:#339;
}
.ui-highlight {
background:#000;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>茄菲貓</div>
<span>×</span></div>
<img src="images/jiafeimao.jpg" id="pic1"/> </div>
</div>
<div id="wrap"></div>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#pic1").resizable({alsoResize:"#message_box1",
minHeight:100,
minWidth:100,
start:eventCallback,
resize:eventCallback,
stop:eventCallback
});
function eventCallback(e, ui) {
var content = "事件類型:" + e.type + ",當前大小:" + ui.size.width+ "*" + ui.size.height + ",原始大小:"+ui.originalSize.width+"*"+ui.originalSize.height+"<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
}
});
</script>
</body>
</html>