DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery+JSON+jPlayer實現QQ空間音樂查詢功能示例
jQuery+JSON+jPlayer實現QQ空間音樂查詢功能示例
編輯:JQuery特效代碼

演示地址: http://bejson.com/demos/qqmusic/
代碼下載:http://www.jqdemo.com/932.html
查詢QQ音樂是很早前就出來的一個接口。
這裡使用jQuery和jPlayer來實現QQ空間音樂的查詢。
首先感謝bejson收集的各種有用的接口,當然也包含QQ空間音樂接口。
它的網址是:http://www.bejson.com/webInterface.php
我們要使用的接口位於bejson接口頁面中的音樂接口欄裡。
QQ音樂接口地址:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ號&p=0.519638272547262&g_tk=1284234856
這裡給出核心代碼:
1.gtk參數的獲取方式
. 代碼如下:
function getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}
2.請求QQ空間接口
. 代碼如下:
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}
3.回調拼裝JSON
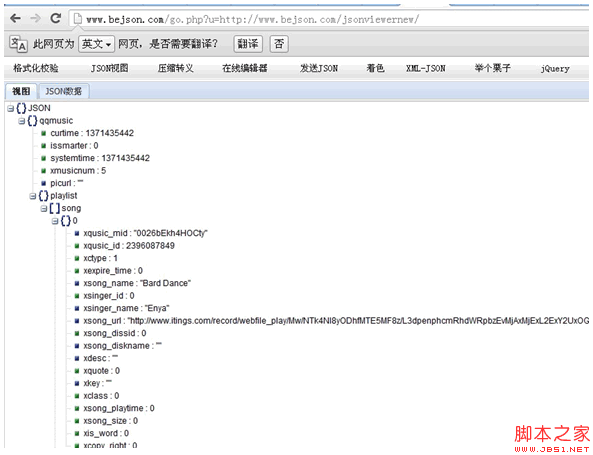
根據返回的JSON接口

我們來解析音樂JSON
. 代碼如下:
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}
最後我們調用jPlay播放器:
. 代碼如下:
var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}
小編推薦
熱門推薦