DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery中如何傳遞參數如click(),change()等具體實現
JQuery中如何傳遞參數如click(),change()等具體實現
編輯:JQuery特效代碼

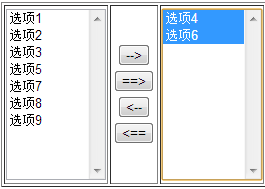
這個作業就是給幾個按鈕添加click()事件,一般的用法是這樣的:
. 代碼如下:
$("#but_one").click(function(){
$("#select1 option:selected").appendTo($("#select2"));
});
然後我查找了官方文檔,對click的說明是這樣的,後來我還是沒有百度到答案,
我考慮到代碼的重用性,想直接傳"select1"和"select2"字符串進去,我就使用下面的方法:
. 代碼如下:
$("#but_one").click(select("select1","select2"));
//提高代碼重用性,根據函數變更
function select(s1,s2){ $(("#"+s1+"option:selected")).appendTo($("#"+s2));
}
後來發現jQuery中,如果使用函數名加括號,就是執行,所以我綁定事件的時候就執行了,如select()就執行了,後來百度了一下也沒有找到答案,就去google了一下,乖乖,還真找到了,在stackoverflow論壇上面找到了答案.然後我的代碼就變成了這樣:
. 代碼如下:
$(function(){
var obj1 = {s:"select1",s2:"select2"};
var obj2 = {s:"select2",s2:"select1"};
$("#1").click(obj1,select);
$("#2").click(obj1,select2);
$("#3").click(obj2,select);
$("#4").click(obj2,select2);
function select(event){
console.debug(event.data.s);
$(("#"+event.data.s+" option:selected")).appendTo($("#"+event.data.s2));
}
function select2(event){
$("#"+event.data.s+" option").appendTo($("#"+event.data.s2));
}
});
click(data,fn)中的data其實是json對象,取的時候,只能通過當前的事件源來取,data是默認放在event中的,所以這裡的data是eventdata,引用的時候也使用event.data.name,也就是說JQuery中的所有觸發時間的方法,需要傳遞參數都可以通過eventdata對象來傳遞參數:
這裡分享下老外的代碼 :
. 代碼如下:
$("select#test").change({msg: "ok"}, function(event) {
myHandler(event.data.msg);
});
小編推薦
熱門推薦