jQuery.Validate驗證庫
1、下載jquery.validate,這裡我提供jquery-validation-1.9.0,點擊下載
默認校驗規則
代碼 代碼如下:
(1)required:true 必輸字段
(2)remote:"check.php" 使用ajax方法調用check.php驗證輸入值
(3)email:true 必須輸入正確格式的電子郵件
(4)url:true 必須輸入正確格式的網址
(5)date:true 必須輸入正確格式的日期
(6)dateISO:true 必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22 只驗證格式,不驗證有效性
(7)number:true 必須輸入合法的數字(負數,小數)
(8)digits:true 必須輸入整數
(9)creditcard: 必須輸入合法的信用卡號
(10)equalTo:"#field" 輸入值必須和#field相同
(11)accept: 輸入擁有合法後綴名的字符串(上傳文件的後綴)
(12)maxlength:5 輸入長度最多是5的字符串(漢字算一個字符)
(13)minlength:10 輸入長度最小是10的字符串(漢字算一個字符)
(14)rangelength:[5,10] 輸入長度必須介於 5 和 10 之間的字符串")(漢字算一個字符)
(15)range:[5,10] 輸入值必須介於 5 和 10 之間
(16)max:5 輸入值不能大於5
(17)min:10 輸入值不能小於10
默認的提示
代碼 代碼如下:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
如需要修改,將以下js代碼保存為:messages_cn.js,並在頁面中引用:
代碼 代碼如下:
<script language="JavaScript" type="text/JavaScript" src="messages_cn.js"></script>
代碼 代碼如下:
jQuery.extend(jQuery.validator.messages, {
required: "必選字段",
remote: "請修正該字段",
email: "請輸入正確格式的電子郵件",
url: "請輸入合法的網址",
date: "請輸入合法的日期",
dateISO: "請輸入合法的日期 (ISO).",
number: "請輸入合法的數字",
digits: "只能輸入整數",
creditcard: "請輸入合法的信用卡號",
equalTo: "請再次輸入相同的值",
accept: "請輸入擁有合法後綴名的字符串",
maxlength: jQuery.validator.format("請輸入一個長度最多是 {0} 的字符串"),
minlength: jQuery.validator.format("請輸入一個長度最少是 {0} 的字符串"),
rangelength: jQuery.validator.format("請輸入一個長度介於 {0} 和 {1} 之間的字符串"),
range: jQuery.validator.format("請輸入一個介於 {0} 和 {1} 之間的值"),
max: jQuery.validator.format("請輸入一個最大為 {0} 的值"),
min: jQuery.validator.format("請輸入一個最小為 {0} 的值")
});
使用方式
1、將校驗規則寫到控件中
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate();
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">確認密碼</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
使用class="{}"的方式,必須引入包:jquery.metadata.js
可以使用如下的方法,修改提示內容
代碼 代碼如下:
<input id="firstname" name="firstname" class="{required:true,minlength:5,messages:{required:'請輸入內容'}}" />
上面代碼表示:如果firstname域不填寫任何內容,則提示:請輸入內容。那麼,如果填寫的內容長度小於5的話,提示用戶,該如何寫呢?請看下面代碼:
代碼 代碼如下:
<input id="firstname" name="firstname" class="{required:true,minlength:5,messages:{required:'請輸入內容',minlength:'字符串長度不能小於5'}}" />
注意:在使用equalTo關鍵字時,後面的內容必須加上引號,如下代碼:
代碼 代碼如下:
class="{required:true,minlength:5,equalTo:'#password'}"
另外一個方式,使用關鍵字:meta
例如,將上面示例中的代碼改為關鍵字meta形式,代碼如下:
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({meta: "validate"});
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="{validate:{required:true,minlength:5,messages:{required:'請輸入內容',minlength:'字符串長度不能小於5'}}}" />
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="{validate:{required:true, email:true}}" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />
</p>
<p>
<label for="confirm_password">確認密碼</label>
<input id="confirm_password" name="confirm_password" type="password" class="{validate:{required:true,minlength:5,equalTo:'#password'}}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
注意:
規則部分應用完整形式,如下所示:
正確寫法:
代碼 代碼如下:
<input id="email" name="email" class="{validate:{required:true, email:true}}" />
錯誤寫法:
代碼 代碼如下:
<input id="email" name="email" class="{validate:{required email}}" />
再有一種方式
代碼 代碼如下:
$.metadata.setType("attr", "validate");
這樣可以使用validate="{required:true}"的方式,或者class="required",但class="{required:true,minlength:5}"將不起作用
例如,將上面示例代碼改為:
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$.metadata.setType("attr", "validate");
$("#signupForm").validate();
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" validate="{required:true}" />
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" validate="{required:true, email:true}" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" validate="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">確認密碼</label>
<input id="confirm_password" name="confirm_password" type="password" validate="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
注意:規則部分應用完整形式,即
正確寫法:
代碼 代碼如下:
<input id="email" name="email" validate="{required:true, email:true}" />
錯誤寫法:
代碼 代碼如下:
<input id="email" name="email" validate="{required email}" />
2、將校驗規則寫到代碼中
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: true,
email: true
},
password:
{
required: true,
minlength: 5
},
confirm_password:
{
required: true,
minlength: 5,
equalTo: "#password"
}
},
messages:
{
firstname: "請輸入姓名",
email:
{
required: "請輸入Email地址",
email: "請輸入正確的email地址"
},
password:
{
required: "請輸入密碼",
minlength: jQuery.format("密碼不能小於{0}個字符")
},
confirm_password:
{
required: "請輸入確認密碼",
minlength: "確認密碼不能小於5個字符",
equalTo: "兩次輸入密碼不一致不一致"
}
}
});
});
//messages處,如果某個控件沒有message,將調用默認的信息
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">確認密碼</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
required:true 必須有值
required:"#aa:checked"id名稱為aa的dom被選中時,則需要驗證
required:function(){} 返回為真,表示需要驗證(僅針對required有效,其它無效。)
後邊兩種常用於,表單中需要同時填或不填的元素
下面針對上面三項內容,通過實例來說明一下,更易於理解。(第一個說明:required:true 必須有值 這項就不在舉例了,通過上面的示例,已經非常清楚。)
required:"#aa:checked" 的示例如下:
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: "#open:checked",
email: true
}
},
messages:
{
firstname: "請輸入姓名",
email:
{
required: "請輸入Email地址",
email: "請輸入正確的email地址"
}
}
});
});
//messages處,如果某個控件沒有message,將調用默認的信息
</script>
<form id="signupForm" method="get" action="">
<p>
開關:
<input id="open" name="open" type="radio" />
<label for="open">打開</label>
<input id="close" name="close" type="radio" />
<label for="close">關閉</label>
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
當選中“打開”時,則對email進行驗證。
required:function(){}的示例如下:
代碼 代碼如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: function()
{
return true;
},
email: function()
{
return false;
}
}
},
messages:
{
firstname: "請輸入姓名",
email:
{
required: "請輸入Email地址",
email: "請輸入正確的email地址"
}
}
});
});
//messages處,如果某個控件沒有message,將調用默認的信息
</script>
<form id="signupForm" method="get" action="">
<p>
開關:
<input id="open" name="open" type="radio" />
<label for="open">打開</label>
<input id="close" name="close" type="radio" />
<label for="close">關閉</label>
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
經過測試得知,即使email:function(){return false}); 是返回false,但是required:function(){return true;},是返回true,那麼,除了驗證是否為空外,還驗證email格式。也就是說email:function(){reuturn false;}設置無效。進一步測試,去掉required:function(){return true;},只保留:email:function(){reuturn false;},仍然驗證email格式。代碼如下:
代碼 代碼如下:
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
email: function()
{
return false;
}
}
},
messages:
......
注意:將校驗規則單獨寫在文件中,如上面例子中的rules規則中的firstname,email等,問題是,在input中有id,又有name屬性,那JQuery Validation獲取哪個呢?通過測試,是獲取name屬性的。所以,rules中的key,是input的name屬性值,而不是id屬性值。
定義樣式代碼
代碼 代碼如下:
/* jQuery.Validate css */
input.error{border: 1px dotted red;}
label.error{
background-image:url('del.gif');
background-repeat:no-repeat;
padding-left:18px;
color: red;
}
input.error 定義input控件樣式
label.error 定義出錯信息的樣式
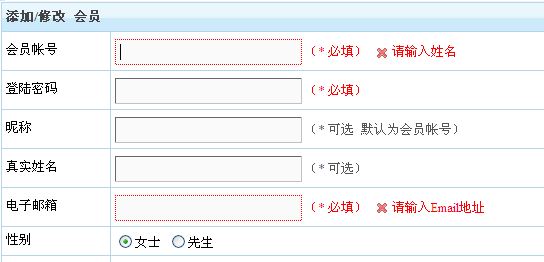
如下圖所示: