jquery的find()方法與filter()方法對於初學者來說容易混淆,在這裡對這兩個方法通過一個小例子來進行比較和說明。旨在了解這兩種方法的區別。
html代碼
代碼 代碼如下:
<div class="css">
<p class="rain">測試1</p>
</div>
<div class="rain">
<p>測試2</p>
</div>
先看看find()方法
代碼 代碼如下:
$("div").find(".rain").css('color', '#FF0000');
//等價於:$("div .rain").css('color','#ff0000');
//也等價於:$(".rain","div").css('color','#ff0000');
顯示結果:

問題:這裡為什麼“測試2”不變為紅色?
find() 方法定義:它是獲得當前元素集合中每個元素的後代,通過選擇器、jQuery 對象或元素來篩選。
find()方法要注意的地方:find()方法是在當前元素集合內部查找。不包括自己。
上面例子中$("div")包含兩個元素。第一個元素符合要求。但第二個元素div本身的class雖然是"rain",但其內部沒有class=rain。所以不符合。
下面使用filter()方法看看有什麼新玩意
$("div").filter(".rain").css('color', '#FF0000');
顯示結果:

filter()方法定義:filter() 方法將匹配元素集合縮減為指定選擇器的元素。
意思就是對匹配元素的集合,用選擇器測試每個元素本身(不是後代),符合選擇器的元素包含在集合中,不符合的去掉(選擇器就是起過濾作用)。形成一個新的結果集。
在上面例子中:find()會在div元素內部(後代)尋找 class為rain 的元素。而filter()則是篩選div的class為rain的元素。一個是對它的子集操作,一個是對自身集合元素篩選。
在看兩個filter()方法的例子:例一 例二
使用filter()方法的第二個形式是,通過函數而不是選擇器來篩選元素。對於每個元素,如果該函數返回 true,則元素會被包含在已篩選集合中;否則,會排除這個元素。
看一下下面的例子:
代碼 代碼如下:
---------------------------
來自網頁的消息
---------------------------
The code is in your clipboard now
---------------------------
確定
---------------------------
代碼 代碼如下:
$('li').filter(function(index) {
return $('strong', this).length == 1;
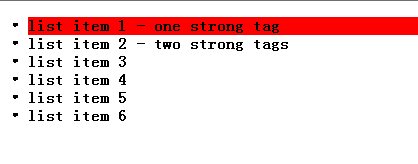
}).css('background-color', 'red');
結果如下:
這裡在順便說一下find()方法和children()方法的區別
find()方法上面已經說過了,在此不在熬述,下面說一下children()方法。
children,表面意思就是:孩子,兒童,子女的意思。我一般這裡理解為子女或兒子。為什麼這樣理解?下面先看一下children的定義吧
children()方法定義:它是獲得匹配元素集合中每個元素的所有子元素。(不包括自己,只能在兒子輩(第一層)查找)
find() 方法定義: 它是獲得當前元素集合中每個元素的後代,通過選擇器、jQuery 對象或元素來篩選。
我理解是children是匹配集合中每個元素的“兒子輩”的子元素。find()除了兒子輩,還包括孫子輩。即只要是它的後代就行。
下面通過一個例子來看看:
代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<script language="JavaScript" type="text/JavaScript" src="http://lock.5186.me/js/jQuery1.6.2.js"></script>
<style>
body {font-size:16px; font-weight:bolder;}
p {margin:5px 0;}
</style>
</head>
<body>
<div>
<span>Hello</span>
<span>
<p class="selected">test</p>
</span>
<p>And One Last Time</p>
<p class="selected">again</p>
</div>
<p class="selected">Hello Again</p>
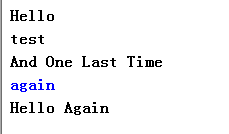
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
結果如下圖所示:

相關文章
- JavaScript中removeChild 方法開發示例代碼
- JavaScript中自帶的 reduce()方法使用示例詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】