jQuery選擇器的強大不僅在於選擇器支持基本的css選擇符,還支持很多CSS的偽類選擇符,甚至可以自定義選擇符,下面讓我們來看看一些偽類選擇符
:nth-child的用法
nth-child是一個css3偽類選擇符,在jQuery中被實現了,在Jquery API中對nth-child的定義是:”匹配其父元素下的第N個子或奇偶元素“。讀著感覺有點繞口,下面讓我們通過例子來說明:
代碼 代碼如下:
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<script type="text/javascript">
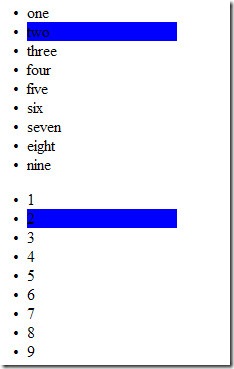
$("li:nth-child(2)").css("background-color", "blue");
</script>
運行效果如下:

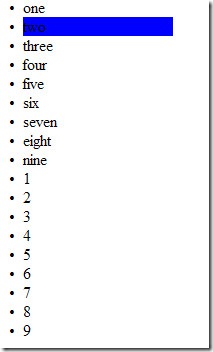
API定義中的匹配其父輩指的是所選元素的父元素不同,則分開選擇。在上面例子中雖然一共選擇18個<li>但是這18<li>分屬於2個不同的<ul>,所以會選擇兩個.如果將其放入同一個<ul>中,如果放入同一個<ul>執行上面代碼,則:

理解了上面匹配父輩元素,下面來說說這個選擇符參數的用法.
- 向上面那樣直接給出選擇的位置,但是這裡注意,這個位置是以1為開始的,而不是0 n個倍數選擇法,比如可以使3n+1,-3n+1,4n,等,匹配所有頁面上存在的n的倍數
例子:
代碼 代碼如下:
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
</div>
<script type="text/javascript">
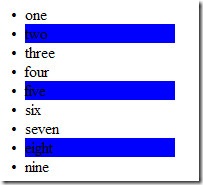
$("li:nth-child(3n-1)").css("background-color", "blue");
</script>
效果:

可見相對應的元素都被匹配
3.還有一種用法是我們熟知的odd和even,就是奇數和偶數,如下:
代碼 代碼如下:
<script type="text/javascript">
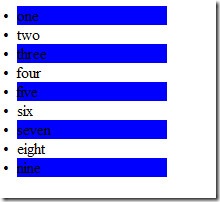
$("li:nth-child(odd)").css("background-color", "blue");
</script>
效果:

:first-child&last-child
從上面的nth-child可以看到”匹配父類下的“含義,first-child和last-child也同樣是這樣.它們可以看做nth-child的封裝:
first-child和nth-child(1)等價,這裡就不多說了.
而first-child目前我還找不到等價的nth-child表達式,匹配父類下的最後一個子元素:
效果:

:input並不只是匹配input
個選擇符我想大家都比較熟悉,但是要注意,input偽類選擇符不只是匹配<input>標簽,還會匹配<select>和<textarea>:
代碼 代碼如下:
第一個:<input type="input" />
第二個:<select id="select">
</select>
第三個:<textarea></textarea>
<script type="text/javascript">
alert($(":input").length);//alert 3
</script>
可以看到,不光<input>被選擇,<select>和<textarea>也被選擇了
偽類選擇符可以嵌套
通常情況下,我們可以通過嵌套偽類選擇符來達到我們需要的效果,偽類選擇符,如下:
代碼 代碼如下:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
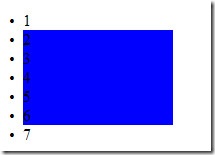
</ul>
<script type="text/javascript">
$("li:not(:first):not(:last)").css("background-color", "blue");
</script>
效果:

可見,除了第一個和最後一個li,其它都被選擇.當然,嵌套是有層數限制的,具體的次數我就不太清了(各位高手記得麻煩告訴我下),反正夠你進行不是變態的使用:-)
自定義偽類選擇符
jquery還提供給我們擴展原有選擇符的方式,可以讓我們根據自己的需要自定義選擇符,下面通過一個有實際意義的例子看如何做到:
在我們使用jquery的serialize方法將當前表單中的元素提交到服務器時,總是會選上asp.net的ViewState(<input type=”hidden” />)這無疑浪費了好多資源,我們通過一個擴展的偽類選擇符看如何不選擇它:
代碼 代碼如下:
<form name="form1" method="post" action="default.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJNzgzNDMwNTMzZGRWxo4mg/noF3+7k/L7nyw13HVnLQ==" />
</div>
<script type="text/javascript">
$.expr[":"].noViewState = function(element) {
return !$(element).attr("id") === "_VIEWSTATE";
}
alert($(":input:noViewState").size());//alert 0 ViewState has not been choosen
</script>
</form>
通過$.expr的方式對偽類選擇符進行擴展,可以看出,上面的選擇符使用:noViewState後,viewState沒有被選擇.
小結:
jQuery的偽類選擇符是很強大的一項功能,它內置了很多種方便我們選擇的選擇符,我們可以嵌套甚至擴展這些偽類選擇符.這讓我們的js編程更加愉悅了許多.