7款風格新穎的jQuery/CSS3菜單導航分享
編輯:JQuery特效代碼
一款優秀的菜單對網站而言是非常重要的,它不僅可以讓用戶方便地找到想要的信息,而且更讓人有一種特殊的用戶體驗。下面給大家分享7款風格新穎的jQuery/CSS3菜單導航,希望大家會喜歡。
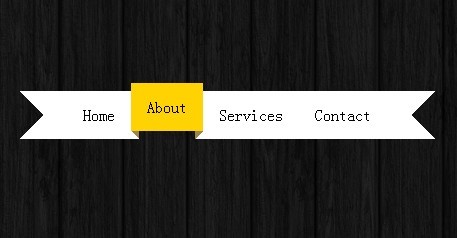
1、CSS3立體飄帶狀菜單
CSS3立體飄帶狀菜單,該菜單鼠標滑過時,菜單項向上立體凸起,結合黑色的木質背景,整個菜單顯得非常立體生動。

在線演示 /源碼下載
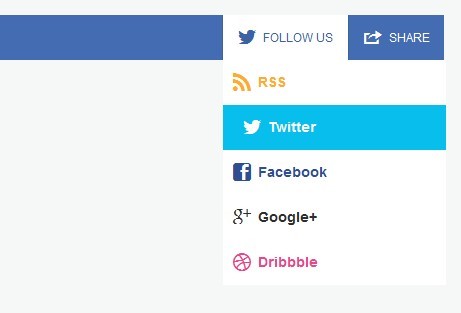
2、CSS3個人資料導航菜單
該菜單是用來展示登錄的用戶信息,包括用戶的快捷操作按鈕,另外菜單還提供一個個性化的搜索框。

在線演示 /源碼下載
3、jQuery頂部浮動漸變工具欄
jQuery頂部浮動漸變工具欄是一款基於jQuery的頂部導航插件,默認該菜單不顯示,當頁面向下滾動時,該頂部菜單就會逐漸顯示出來,頁面滾動到一定距離時,菜單會全部顯示。頁面距離由JS自動判斷。

在線演示 /源碼下載
4、CSS3彩色多功能下拉菜單導航
這是一款強大的菜單導航,菜單集成了搜索、普通下拉菜單、帶圖標的下拉菜單這些功能,而且色彩很豐富,是一款非常實用的網頁菜單導航。

在線演示 /源碼下載
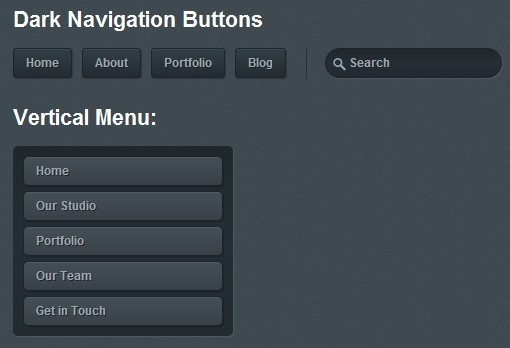
5、灰色超具立體感的CSS3導航按鈕
這款菜單導航提供了水平和垂直兩種菜單模式,鼠標滑過菜單項時非常具有立體感,很棒的一個網頁素材。

在線演示 /源碼下載
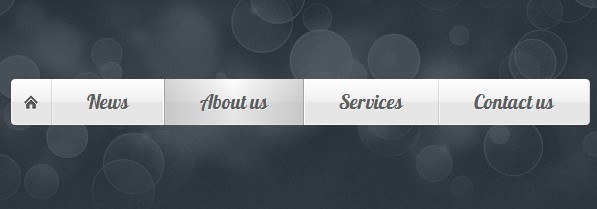
6、CSS3黑色動畫菜單導航
這款菜單以黑色為背景,背景中又有氣泡作為點綴。菜單項以白色為主,鼠標滑過菜單項出現動畫效果,非常酷的一款CSS3菜單。

在線演示 /源碼下載
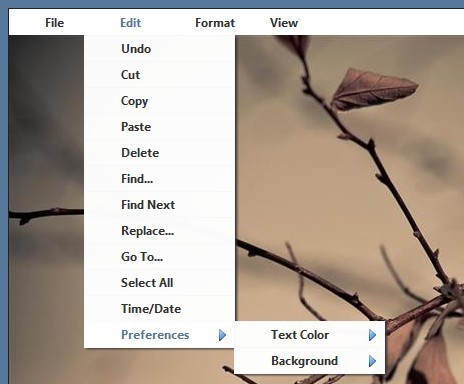
7、帶小圖標的jQuery多級菜單導航
這款菜單不僅是多級菜單,而且每一個菜單項都可以設置菜單的功能圖標,因此非常實用。

在線演示 / 源碼下載
以上就是7款風格新穎的jQuery/CSS3菜單導航,部分特效示例由提供,歡迎收藏。
小編推薦
熱門推薦