為了鍛煉下JQuery,決定自己動手寫寫分頁
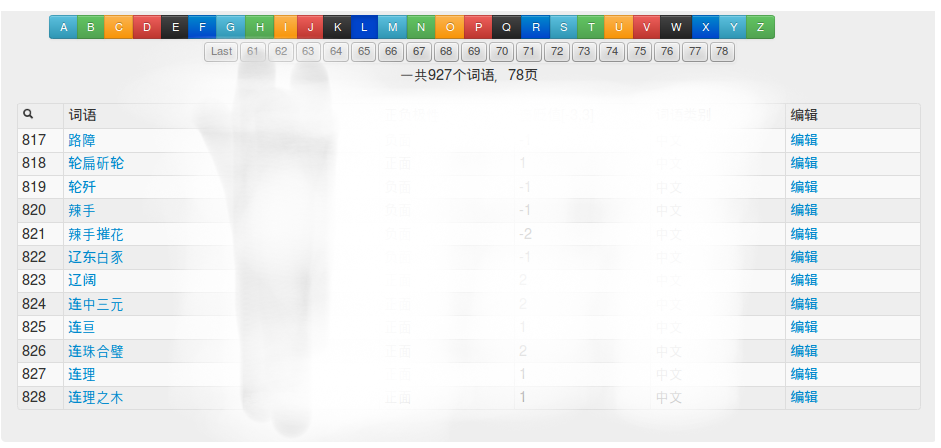
最終的效果如圖:
點擊某個字母後,下方顯示以該字母為首字母的所有詞語;
分頁顯示,每頁顯示15個詞語,每組頁碼有20個,1-20/20-40~~~

首先是在PHP文件中的分頁Pager的相關代碼
代碼 代碼如下:
public function searchWordsByInitial()
{
//從AJAX發出的URL中獲得參數:用戶點擊的字母和點擊的頁碼
$initial = htmlentities($_POST['initial'], ENT_QUOTES,"UTF-8");
$page = htmlentities($_POST['page'], ENT_QUOTES,"UTF-8");
$words = $this->_createWordObj();
$i=0;//用於顯示序號從1開始
$perPageNum=12;//每一頁顯示的條數為12條
$currentPageFirst=($page-1)*$perPageNum+1;
$currentPageLast=$page*$perPageNum;
//獲取總記錄數
$sumNum=0;
foreach ( $words[$initial] as $key=> $word ){
$sumNum++;
}
//獲取總頁數
$pageNums=0;
if( $sumNum ){
if( $sumNum < $perPageNum ){ $pageNums = 1; } //如果總數據量小於$PageSize,那麼只有一頁
if( $sumNum%$perPageNum ){ //取總數據量除以每頁數的余數
$pageNums = (int)($sumNum/$perPageNum) + 1; //如果有余數,則頁數等於總數據量除以每頁數的結果取整再加一
}else{
$pageNums = $sumNum/$perPageNum; //如果沒有余數,則頁數等於總數據量除以每頁數的結果
}
}
else{
$pageNums = 0;
}
//Pager顯示
echo $this->init_searchWordsByInitial_Pager($sumNum,$pageNums,$page);
$tab_str.="<table ……………………這裡是頁面的具體內容………………"
return $tab_str;
}
代碼 代碼如下:
public function init_searchWordsByInitial_Pager($sumNum,$pageNums,$page)
{
//根據用戶點擊的頁碼,獲得當前頁碼組的首頁碼,如用戶點擊的38,那麼這一組是21-40,首頁碼是21
$current_first_page=floor(($page-1)/20)*20+1;
$tab_str="<div id='searchWordsByInitial_Pager' class='pagination pagination-centered'><ul>";
for($k=0;$k<=19;$k++)
{
$j=$k+$current_first_page;
$tab_str.="<button class='not_more_btn'>".$j."</button>";
}
$tab_str.="</ul> 一共<span id='sumNums'>".$sumNum."</span>個詞語,<span id='pageNums'>".$pageNums."</span>頁</div>";
return $tab_str;
}
init.js 相關的JQuery代碼,響應用戶的動作
代碼 代碼如下:
//初始化分頁 Pager
var pageNums;//總頁數
var sumNums;//總記錄數
function init_searchWordsByInitial_Pager(){
pageNums=$("#pageNums").html();//JS從頁面HTML獲取
sumNums=$("#sumNums").html();
if(pageNums==1)//如果只有一頁,則隱藏Pager
{
$("#searchWordsByInitial_Pager").html("</br>");
}
//讓頁碼的默認值為1,默認顯示的是第一頁;
if(page_initial==undefined){ page_initial=1;}
//當頁面過多時,我們一組只顯示20個頁碼,後面綴一個NEXT按鈕,點擊後可以顯示後面20個頁碼;同樣,LAST按鈕可以顯示前面20個按鈕
$("#searchWordsByInitial_Pager ul button:eq(19)").after("<button id='more_forward' class='more'>Next</button>");
$("#searchWordsByInitial_Pager ul button:eq(0)").before("<button id='more_backword' class='more'>Last</button>");
//如果最後一組少於21頁,那麼就隱藏最後一個頁碼後面的,包括NEXT按鈕【pageNums<21】
//如果用戶點擊的page是最後20個page,那麼也要隱藏最後一個頁碼後面的,包括NEXT按鈕【offset<20】
//(由於點擊page會觸發本初始化函數/其實可以將初始化函數的調用僅僅綁定到單擊字母事件即可,不必跟Ajax動作綁在一起)
var offset;
offset=(Math.ceil(pageNums/20)*20)-parseInt(page_initial);
if(pageNums<21||offset<20)
{
$("#searchWordsByInitial_Pager ul button").slice((pageNums%20)+1).hide();
}
//如果正好是20頁,根據上一段代碼,offset=19<20,會把整個Pager隱藏;需要再把它顯示出來
if(search_pageNums==20)
{
$("#searchWords_Pager ul button.not_more_btn").show();
}
//如果當前組的第一個page是1,那麼隱藏LAST按鈕;否則顯示LAST按鈕,允許用戶點擊翻到上一組
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(0).html()==1)
{
$("#searchWordsByInitial_Pager ul button:eq(0)").hide();
}
else
{
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
}
}
//單擊NEXT按鈕
$("#more_forward").live("click",function(event){
//只要有往後翻頁,就會有 Last 按鈕
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
//讓每一個page都自加20,如1-20變為21-40
for(i=0;i<20;i++){
$("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html(parseInt($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html())+20);
//隱藏最後一個頁碼後面的按鈕
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html()==pageNums)
{
$("#searchWordsByInitial_Pager ul button").slice(i+2).hide();
}
}
})
//單擊LAST按鈕
$("#more_backword").live("click",function(event){
//首先要讓20個按鈕都顯示出來
$("#searchWordsByInitial_Pager ul button").show();
for(i=0;i<20;i++){
$("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html(parseInt($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html())-20);
}
//判斷是否要隱藏Last按鈕
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(0).html()==1)
{
$("#searchWordsByInitial_Pager ul button:eq(0)").hide();
}
else
{
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
}
})
//獲取用戶點擊的字母
$(".initial-button-list button").live("click", function(event){
//清除所有字母A-Z按鈕的active class,並且設置點擊的字母按鈕為 active;這裡不要使用 .attr 和 .removeAttr;
$(".initial-button-list button").removeClass("active");
$(this).addClass("active");
//獲取當前點擊的字母和頁碼
initial_value = $(this).html();
page_initial=1;
//將要傳送的參數拼串 &action=list_by_initial&initial=O&page_initial=3
btnData = "&action=list_by_initial"+ "&initial="+initial_value+"&page="+page_initial;
$.ajax({
type: "POST",
url: processFile,
data: btnData,
success: function(data) {
$("#word_table_by_initials").show();
$("#word_table_by_initials").html("");
$("#word_table_by_initials").html(data);
init_searchWordsByInitial_Pager();
},
error: function(msg)
{
alert(msg);
}
});
});
//獲取用戶點擊的頁碼(除去點擊 more 按鈕)
$("#searchWordsByInitial_Pager button.not_more_btn").live("click", function(event){
//清除所有頁碼的active class,並且設置點擊的頁碼為 active;這裡不要使用 .attr 和 .removeAttr;
$("#searchWordsByInitial_Pager button").removeClass("active");
$(this).addClass("active");
//獲取當前點擊的頁碼
page_initial=$(this).html();
//將要傳送的參數拼串 &action=list_by_initial&initial=O&page_initial=3
btnData = "&action=list_by_initial"+ "&initial="+initial_value+"&page="+page_initial;
$.ajax({
type: "POST",
url: processFile,
data: btnData,
success: function(data) {
$("#word_list_by_initials").hide();
$("#word_table_by_initials").html("");
$("#word_table_by_initials").html(data);
init_searchWordsByInitial_Pager();
},
error: function(msg)
{
alert(msg);
}
});
});
});
一些注意事項:
1,$("div button.not_more_bt")中,前兩個選擇器之間是有空格 的,後兩個沒有;因為最後一個是 類選擇器,要直接跟在button後面
2,.html() .val() .text() 的區別
3,:eq(index),:lt(index);gt(index) 中的 index 是從0開始,而且不能為變量,必須為 數字
如果需要讓用到動態的 index,可以用
代碼 代碼如下:
.eq(i)
4,var a=20;
var b=10;
var c;
c=a+b;
結果不是 30!是2020!
正確的寫法是 c=parseInt(a)+_parseInt(b);
減法沒事,但是最好也要轉化一下
PHP 的 函數是 intval();
5,寫代碼之前,一定要規劃好最優的方案,否則重頭來就更費事了
6,JS代碼和HTML加載的邏輯順序