代碼 代碼如下:
//example
$('#dom').click(function(e){
//do something
});
$('#dom2').click(function(e){
//do something
});
這段代碼在事件綁定處理上有一些缺陷:
過多的事件綁定會損耗內存
後期生成HTML會沒有事件綁定,需要重新綁定
語法過於繁雜
解決方案
對於1、2兩點的解決方案,我們首先先了解一下jQuery的事件綁定
jQuery的事件綁定有多個方法可以調用,以click事件來舉例:
click方法
bind方法
delegate方法
on方法
不管你用的是(click / bind / delegate)之中那個方法,最終都是jQuery底層都是調用on方法來完成最終的事件綁定。因此從某種角度來講除了在書寫的方便程度及習慣上挑選,不如直接都采用on方法來的痛快和直接。
關於對方法的詳細解釋和用例,請直接訪問jQuery官網,在這裡不一一說明。api.jquery.com
性能
首先我們需要先對不同的事件綁定方式之間的內存占用差距有一個清晰的認識。
對於性能的分析將采用Chrome的Developer Tools。
Profiles --> Take Heap Snapshot,用這個工具我們可以看到Javascript所占用的內存,能夠對性能問題進行分析。

代碼 代碼如下:
<html>
<head>
<script type="text/javascript">
$(function(){
$('#btn-add').click(function(){
$('.ul').prepend('<li><a href="javascript:;">text</a></li>');
});
});
</script>
</head>
<body>
<button id="btn-add">Create Element</button>
<ul class="ul">
<li><a href="javascript:;">text</a></li>
<!-- 2000 line... -->
<li><a href="javascript:;">text</a></li>
</ul>
</body>
</html>
Method 1
代碼 代碼如下:
$(function(){
$('.ul a').click(function(e){
alert('click event');
});
});
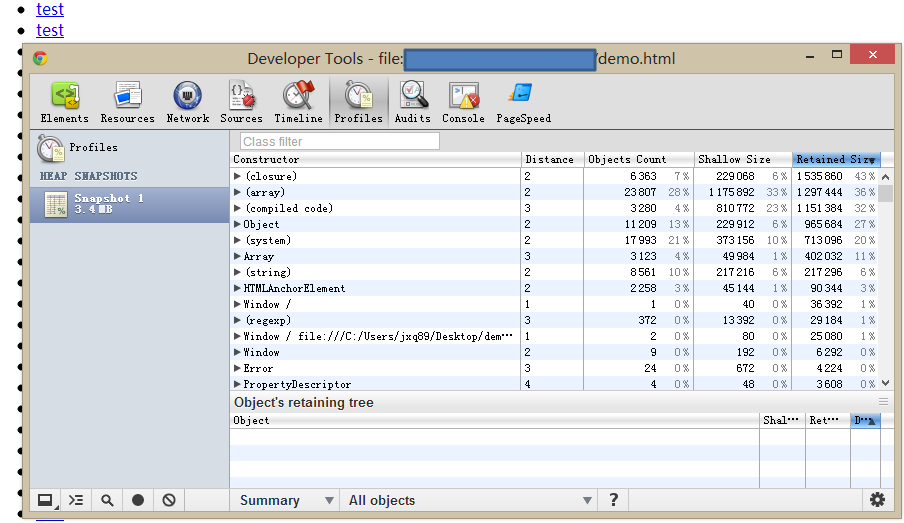
以下是Method 1的內存分析圖
內存占用約3.4M

代碼 代碼如下:
$(function(){
$('.ul').on('click', 'a', function(e){
alert('click event');
});
});
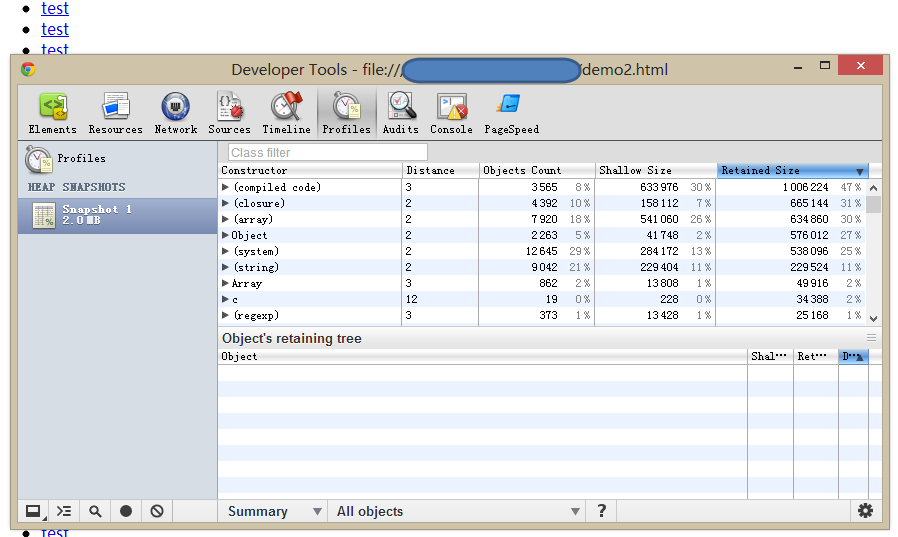
以下是Method 2的內存分析圖
內存占用約2.0M

Method 1 明顯比 Method 2 多耗1.4M的內存
Method 1 無法將事件綁定到通過點擊button所新增DOM中來,而Method 2可以。
只要on的delegate對象是HTML頁面原有的元素,由於是事件的觸發是通過Javascript的事件冒泡機制來監測,所以對於所有子元素(包括後期通過JS生成的元素)所有的事件監測均能有效,且由於不用對多個元素進行事件綁定(在這個example中為2000+a標簽),能夠有效的節省內存的損耗。
思考
代碼如詩,但很容易變成代碼如屎。如何提高代碼的優雅程度也是一個很有意思的事情。
以下是一個很普通且普遍的JS文件的代碼片段(用於一般網站)
代碼 代碼如下:
$('#btn-add').click(function(){
//do something
});
$('.action-box #btn-delete').click(function(){
//do something
});
$('.action-box #btn-sort').mouseenter(function(){
//do something
});
/**
**more same code
*/
毫不誇張的說,當一個js文件上百行後,類似於上面的代碼,你很難從裡面發現規律。
1、可能A喜歡寫#btn-add,而B喜歡寫.action-box #btn-add來作為選擇符。
2、堆砌著許多不同類型事件,沒有一個次序可言
3、沒有運用到我們剛剛所講的利用事件冒泡來做事件綁定

改進
我們來一步步改進一下之前的JS代碼
Version 1
代碼 代碼如下:
$('.action-box').on('click', '#btn-add', function(){
//do something
});
$('.action-box').on('click', '#btn-delete', function(){
//do something
});
雖然運用了事件冒泡,不過感覺還是有點累贅,.action-box出現多次,感覺不舒服,讓我們繼續改進
Version 2
代碼 代碼如下:
$('.action-box').on('click', '#btn-add, #btn-delete', function(){
if($(this).attr('id') == 'btn-add'){
//do something
} else{
//do something
}
});
感覺比剛剛好多了,不過還是需要判斷元素來做出相應的處理,能接受,但不完美。
靈感
首先看一下css的增強版本sass對於css語法上面的改進
代碼 代碼如下:
/*bed css code*/
.action-box { width: 100%; color: #000; }
#btn-add { color: blue; }
#btn-delete { color: red; }
/*good css code*/
.action-box { width: 100%; color: #000; }
.action-box #btn-add { color: blue; }
.action-box #btn-delete { color: red; }
/*sass code*/
.action-box {
width: 100%;
color: #000;
#btn-add {
color: blue;
}
#btn-delete {
color: red;
}
}
我們可以在 good css code 和 sass code 從中可以可以很清晰了然的看到文檔結構:.action-box 下面有兩個button。
這是否能讓sass這種代碼結構運用到js中來呢?答案當然是可以。
代碼 代碼如下:
$('.action-box').coffee({
click: {
'#btn-add': function(){
//do something
},
//這是是支持jQuery的':last / [attr] / :eq(0)'等方法的
'#btn-delete': function(){
//do something
}
},
mouseenter: {
'#btn-sort': function(){
//do something
}
}
});
喜歡這種結構嗎?
1、清晰明了的文檔結構
2、運用事件冒泡,有效減少內存的占用
3、第一級別用事件名稱來劃分
4、第二級別的屬性名相當於選擇符。
coffee函數的源碼
代碼 代碼如下:
$.fn.coffee = function(obj){
for(var eName in obj)
for(var selector in obj[eName])
$(this).on(eName, selector, obj[eName][selector]);
}
聊聊數行代碼,就可以做成一個很美妙的語法糖
Enjoy yourself ! ^_^
作者: CoffeeDeveloper