缺點
1)拼接字符串的過程容易出錯,常常忘了'/”>等匹配的符號。
2)修改前台模版的同時容易遺忘同步更改動態生成的模版。
3)拼接字符串不直觀和美觀,不利於查找錯誤,例如:數據中如果存在HTML內容,會導致種種麻煩。
4)不能滿足較高的業務邏輯需求,處理判斷較為麻煩,例如:當A情況生成X模版,B情況生成Y模版。
5)復用性低,較為相似的模版難以公用。
需求
1)簡單,直觀的模版
2)易於維護(方便查找錯誤,有代碼著色等)
3)模版的可復用性
4)處理一定的邏輯判斷
解決方案
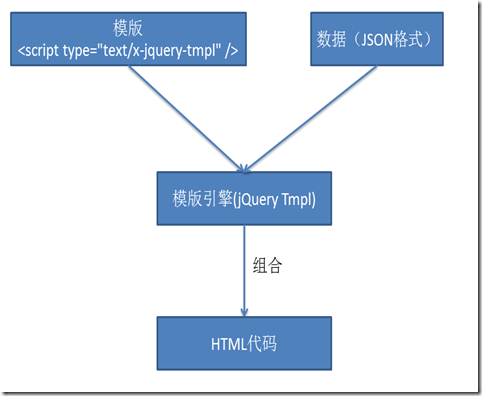
基於以上的缺點,jQuery Tmpl這個插件能夠很好的滿足了我們的需求。使用這種新型的模版技術僅僅需要引入jQuery Tmpl這個插件而已。該插件十分小巧(5.97KB),對於性能的影響並不大。而且據聞這個插件是Microsoft開發的,對於ASP.NET MVC的友好度是大大的。 點擊這裡進去項目地址

通過圖片我們能夠很直觀的看到Tmpl的工作原理,我們僅僅需要提供數據和模版。數據我們能夠通過後台的Json方法直接傳到前台,而模版則是接下來要講的東西了。
1)模版代碼寫在哪裡?
代碼 代碼如下:
<script type="text/x-jquery-tmpl" id="testTemplate">
/*模版代碼*/
</script>
我們可以看到其實模版代碼的容器就是我們的<script>標簽,不過type類型是'text/x-jquery-tmpl'而不是我們平常用的'text/javascript'而已,type類型難記?沒關系,在Visual Studio2012中已經有了這個類型的智能提示了(沒有驗證過2010)。
2)模版的語法我把jQuery Tmpl的語法分為三大類:
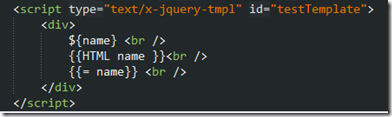
1.顯示類:{{html }} / {{= }} / ${ },這三個標簽都能夠將數據輸出到模版中,但是{{html}}不會對數據進行編碼,用於輸出數據中的HTML代碼段的,而{{=}}和${}則會對數據進行編碼,防止數據對於模版結構的破壞。
模版代碼: 數據及JS代碼:
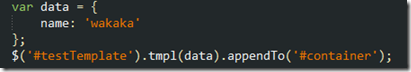
數據及JS代碼:
 頁面效果:
頁面效果:

當我們把data裡面的name的值換成一段HTML'<a href="http://www.google.com">點擊有好玩的東西喲!</a>'就可以看到{{html }} / {{= }} / ${ }的區別了。
頁面效果:
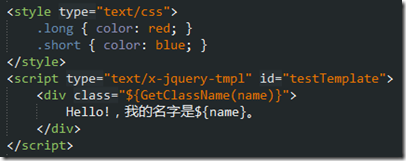
由此我們可以見得使用{{html}}來輸出模版裡面的內容是帶有一定的風險的(XSS攻擊),所以在非確定數據的安全性下最好還是使用${}來輸出內容既簡單又簡潔。當然直接輸出內容遠遠不能滿足我們的要求,如果能夠調用函數來處理一下輸出結果就更棒啦!
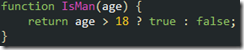
模版代碼: 函數代碼:
函數代碼:
 頁面效果:
頁面效果:
{{if}} / {{else}} / {{/if}} / {{each}} 請注意是沒有for / while / switch的,相對於來說jQuery Tmpl只支持較為簡單的邏輯判斷,當然如果你感覺這些滿足不了你的需求的話,可以自己寫函數然後再調用。給一個簡單的例子來說明一下:
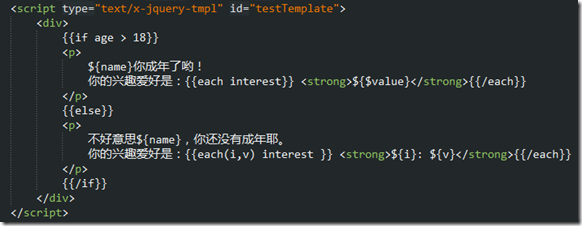
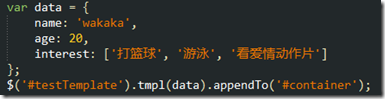
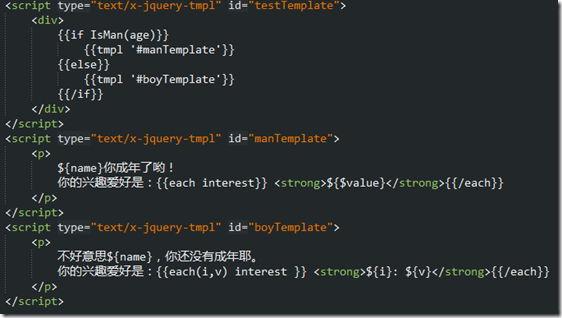
模版代碼: 數據及JS代碼:
數據及JS代碼:
 頁面輸出:
頁面輸出:
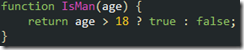
在代碼中我們可以注意到{{each}}是有兩種寫法的,如果不在each後面加(i, v)時在{{each}}代碼塊中使用$value特指當前項的值,而你需要項的序號則可以使用{{each(i, v) }}其中i代表當前項的次序、v代表當前項的值。如果你的條件判斷比較復雜則可以使用函數來判斷(完全和JS一樣)
例如:
 效果是和上面的完全一樣。
效果是和上面的完全一樣。
{{temp}} 當分支模版過長(寫在一個模版中較為混亂)或者使用已經寫好的通用模版,{{temp}}的作用就是調用指定ID模版來顯示數據。
模版代碼:
這個模版的最終效果和之前的完全一樣,不過分別區分獨立開來。提高了代碼的可閱讀性和復用性。在這裡只是一次性調用其他模版,如果想循環調用呢?例如在例子當中輸出興趣愛好那樣。讓我們來看看代碼應該如何寫。
模版代碼:
其中在eachTemplate模版中用$data來特指傳進來的遍歷項的值。怎麼樣感覺還是相當方便的吧^_^。
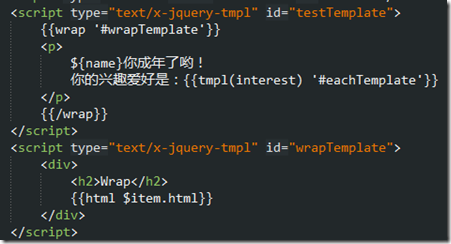
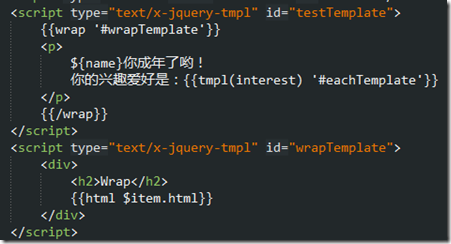
{{wrap}}使用於指定模版來包含當前模版,類似於指定母版頁當前模版則屬於子頁面。
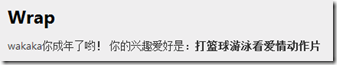
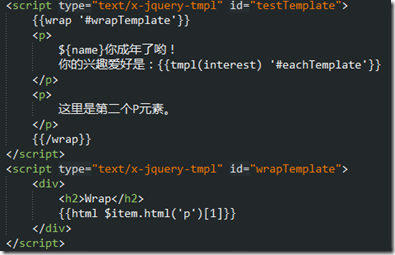
模版代碼: 頁面效果:
頁面效果:

我們可以看出'wrapTemplate'的功效就是作為公共部分,在模版中用{{html $item.html}}來輸出子頁面的HTML內容。
其中$item.html還具備一定的篩選功能。
 頁面效果:
頁面效果:

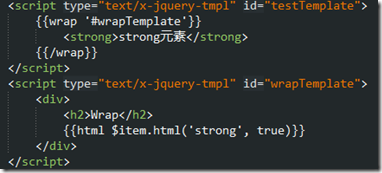
可以看到在這裡只輸出了第二個P。$item.html方法還有一個選項$item.html( filter, textOnly ),textOnly為bool值如果為true則只會輸出元素的文字而忽略它原有的元素標簽。
模版代碼: 頁面效果:
頁面效果:

可以看到strong元素沒有了加粗效果只有文字。
總結其實在使用過程當中並不會經常運用到模版的一些高級功能,本文章也僅僅是介紹了一些關於jQuery Tmpl的基礎性的東西。使用這個插件能夠給我們帶來的好處實在不少,之前我在動態輸出HTML代碼段的時候(在JS文件中拼接字符串)經常修改了前台頁面而忘記修改JS中的拼接字符串,導致經常出些莫名其妙的錯誤,而且在多個分支判斷下拼接字符串的劣處體現的更加明顯,現在的話我會把Tmpl模版的代碼就放在前台頁面要生成代碼的地方,這樣就大大減少了錯誤的發生啦!
以上的內容並沒有涉及到與ASP.NET的交互,以及更多的一些高級應用技巧,如果大家反映良好就會專門寫一篇結合ASP.NET MVC的應用文章啦~^_^