DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery操作Select的Options的Bug(IE8兼容性視圖模式)
JQuery操作Select的Options的Bug(IE8兼容性視圖模式)
編輯:JQuery特效代碼



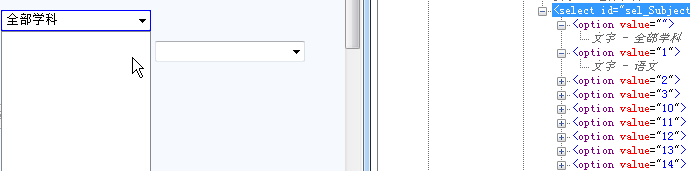
通過開發人員工具查看,下拉列表框是有Options的,但你點擊選擇的時候卻什麼也不顯示。
重現步驟:
該問題發生在級聯下拉框的情況,第一個列表改變,第二個列表的值跟著改變!
本例中使用以下方法綁定數據:
代碼 代碼如下:
//綁定下拉框
//ctnSelector:下拉框ID,帶#號,
//jsonData:JSON數據,
//txtField:文本字段名稱,
//valField:值字段名稱,
//strOptions:默認填加的項
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).html('');
var optList = strOptions;
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解決flareJ.Base.js導致的問題。
}
optList += "<option value='" + jsonData[jitem][valField] + "'>" + jsonData[jitem][txtField] + "</option>";
}
}
$(ctnSelector).html(optList);
}
正常加載時不會出現任何問題!
但當因第一個下拉框的值改變,而第二個下拉框的選項都被清空了,
然後你還是去點第二個下拉框試圖去選擇一項後,
再去更改第一個下拉框的選項,
你會發現之前第二個下拉框中顯示的與第一個下拉框對應的項卻怎麼也顯示不出來了,
只能顯示第一個,或是通過腳本設置為選中的一個!
解決方案:
使用DOM的方法去操作Options,代碼如下:
代碼 代碼如下:
//綁定下拉框
//ctnSelector:下拉框ID,帶#號,
//jsonData:JSON數據,
//txtField:文本字段名稱,
//valField:值字段名稱,
//strOptions:默認填加的項
function InitSelectOptions(ctnSelector, jsonData, txtField, valField, strOptions) {
if ($(ctnSelector).length == 0) { return false; };
$(ctnSelector).empty();
var sel = $(ctnSelector).get(0);
var newOpt = $(strOptions);
var newOption1 = document.createElement("OPTION");
newOption1.text = newOpt.text();
newOption1.value = newOpt.val();
sel.options.add(newOption1);
if (typeof (jsonData) != undefined) {
for (var jitem in jsonData) {
if (jitem == "insertAt" || jitem == "removeAt" || jitem == "moveTo") {
continue; //解決flareJ.Base.js導致的問題。
}
var newOption = document.createElement("OPTION");
newOption.text = jsonData[jitem][txtField];
newOption.value = jsonData[jitem][valField];
sel.options.add(newOption);
}
}
}
小編推薦
熱門推薦