本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文本內容,以及表單元素的value值的方法。jQuery中為我們提供了多種方法用於對元素的HTML結構和元素的文本內容的操作,比如說,你可以給已存在的元素的內部,周圍,前面或者後面增加新元素;或者用一個元素替代另一個元素;你也可以讀取或者修改一個元素的內容或結構。有時我們就會比較模糊,不知道是給元素增加內容或者增加一個元素,比如說我們需要給一個存在的元素有效的增加這個元素的內容。
這裡主要和大家一起分享如何增加,刪除和替換元素,jQuery給我們提供了三種方法來對元素的結構,內容進行操作:
- .html():讀取和修改一個元素的HTML內容,詳情.html();
- .text():讀取和修改一個元素的文本內容,詳情.text();
- .val():讀取和修改一個表單元素的value字段值,詳情.val()。
正如你將看到的,這些方法可以讓你輕松的讀取或修改元素的原始內容或讀取和修改任何HTML的值,也可以輕松的讀取或修改表單中的value字段值。
操作元素的HTML結構——.html()
jQuery中的.html()方法可以讓讀取和修改一個元素的Html的內容,其主要有三種使用方式:.html(),.html(htmlString),.html(function(index,html){...}),下面依次來看看他們的具體使用方法。
1、讀取一個元素的HTML結構——.html()
語法:
$("Element").html();
返回值:string
說明:
.html()方法用來獲取任意元素的HTML內容,如果選擇器同時選中多於一個的元素時,那麼其只能讀取第一個元素的HTML內容。另外此法對XML方檔是無效的。
要讀取一個元素的HTML內容,首先你要選擇這個元素,然後在調用jQuery中的.html()方法,比如說,下面的代碼中,我們選擇了div.demo中的p元素,然後通過.html()讀取這個元素的HTML內容,如:
HTML Code:
代碼 代碼如下:
<div class="demo">
<p>這是一個段落元素,裡面包含了一個a鏈接元素<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
代碼 代碼如下:
$(document).ready(function(){
alert("Div.demo中的p元素的HTML結構:"+$("div.demo p").html());
});
結果

上面代碼會彈出一個警告框,顯示原始的HTML標記內的元素,如上圖所示。上面是div.demo只有一個P元素,如果有多個呢?會有什麼現像發生,我們不枋在看一回:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p>我是div.demo中第一個P元素:<a href="#">我在第一個P裡面</a></p>
<p>這是一個段落元素,裡面包含了一個a鏈接元素<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
代碼 代碼如下:
$(document).ready(function(){
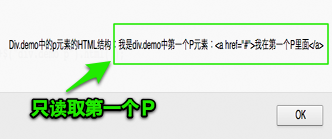
alert("Div.demo中的p元素的HTML結構:"+$("div.demo p").html());
});
效果

從上面效果圖中我們可以明顯的看出,同樣的一段jQuery代碼,所得到的效果不一樣。這裡再次證明了如果你調用多個選定元素的.html()方法,那麼其讀取的只是第一個元素,換句話說:如果選擇器匹配多於一個的元素,那麼只有第一個匹配元素的 HTML 內容會被獲取。
2、修改一個元素的HTML內容——.html(htmlString)
語法:
$("Element").html(htmlString);//htmlString是用來設置每個匹配元素的一個HTML 字符串
返回值:jQuery對象
說明:
重新設置第一個匹配元素的html內容,這些元素的任何內容完全被新的內容取代。基於上面的實例,將原來的段落的HTML內容完全取代:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p>我是div.demo中第一個P元素:<a href="#">我在第一個P裡面</a></p>
<p>這是一個段落元素,裡面包含了一個a鏈接元素<a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
代碼 代碼如下:
$(document).ready(function(){
$("div.demo p").html('<h2 class="title">新加的標題</h2><p>我是div.demo中第一個P元素:<a href="#">我在第一個P裡面</a></p>');
});
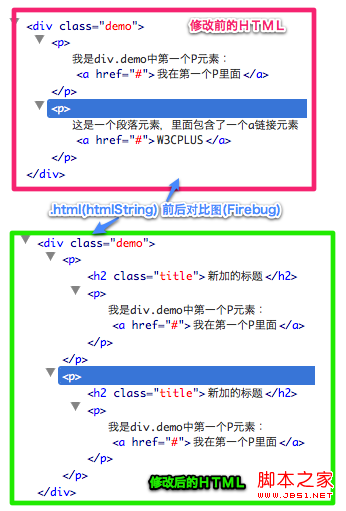
效果:

從上面的效果中我們得知:如果使用.html(htmlStrong)方法匹配在多個元素上,那麼多個匹配元素將的HTML內容將被替換,並且都被替換成一樣的HTML結構,也就是.html(htmlString)方法中指定的“htmlString”結構。換句話,如果你使用.html(htmlString)方法選定了多個元素,那麼這些選定的元素的HTML內容都會被.html(htmlString)方法中的“htmlString”所替代。就如上圖所示。
3。使用一個回調函數來替換一個元素的HTML內容
語法:
$("Element").html(function(index,html){...});
返回值:jQuery對象
說明:
用來返回設置HTML內容的一個函數。接收元素的索引位置和元素舊的HTML作為參數。
使用個回調函數來替換一個元素的HTML內容,必須滿足下面兩個條件:
- 當前元素的索引值位置(index值從0開始計算);
- 當前元素的舊的html內容。
函數的返回值隨後被用來作為替代HTML。這種做法很方便的,如果你要替換多個元素的內容,而且不想像上面那們換成相同的內容,而是換成不同的內容,那麼我們就可以使用這種方法,根據元素自己的位置或現有的內容(或者兩者同時)來給多個元素替換成不同的html內容。我們來看一個實例:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p><a href="#">我在第一個P裡面</a></p>
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
代碼 代碼如下:
$(document).ready(function(){
$("div.demo p").html(function(index,oldHtml){
return "我是段落" + (index+1) + ":" + oldHtml;
});
});
效果:

操作元素的純文本內容——.text()
前面的.html()方法讓你可以讀取或修改元素的HTML內容——包括元素的HTML標簽;而jQuery中的.text()方法僅僅是對元素的純文本的操作。他和.html()方法一樣包含了三種使用方法:
1、讀取文本內容——.text()
語法:
$("Element").text();
返回值:返回字符串;
說明:
將獲取匹配元素集合中每個元素的文本內容結合,包括他們的後代。.text()和.html()方法不同,.text()方法都可以在XML和HTML文檔中使用。.text()方法的結果是由所有匹配元素包含的文本內容組合起來的文本(由於不同的浏覽器對HTML分析器的不同,在返回的文本換行和其他空格可能會有所不同。)
使用.text()和.html()方法都差不多相同,如:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
代碼 代碼如下:
$(document).ready(function(){
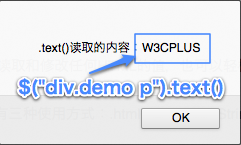
alert(".text()讀取的內容:" + $("div.demo p").text());
});
效果:

從上面的效果中我們得知:使用.text()方法,我們只讀取元素的純文本內容,包括他的後代元素,而此元素中的HTML標簽(包括其後代元素的HTML標簽)都被剝離出去,只留下文本內容。
.text()和.html()方法一樣可以同時選定多個元素,但有一點不同:.html()匹配多個元素時,只會讀取匹配元素中的第一個;而.text()方法不同,他在匹配多個元素時,會同時讀取多個元素的內容,如:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p><a href="#">W3CPLUS</a></p>
<p>我是段落二:<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
代碼 代碼如下:
$(document).ready(function(){
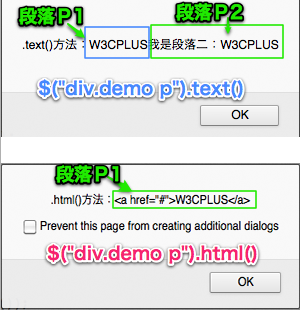
alert(".text()方法:" + $("div.demo p").text());
alert(".html()方法:" + $("div.demo p").html());
});
效果:

2、替換文本內容——.text(textString)
語法
$("Element").text(textString);//textString用於設置匹配元素內容的文本
返回值:jQuery對象
說明:
.text(textString)方法和.html(htmlString)方法都是一樣用來替換元素的內容,他們不同之種是:.html(htmlString)方法會把HTML標簽當作新的HTML標簽來替換原來的內容,而.text(textString)則把HTML標簽會轉換成純文本內容來代替元素的舊內容。換句話說,.text(textString)方法中如果包含了HTML的標簽,此方法會將< 替換為 <,>替換為>。我們在前面的.html(htmlString)實例基礎上把.html()換成.text()。
HTML Markup
代碼 代碼如下:
<div class="demo">
<p><a href="#">W3CPLUS</a></p>
<p>我是段落二:<a href="#">W3CPLUS</a></p>
</div>
jQuery Code
代碼 代碼如下:
$(document).ready(function(){
$("div.demo p").text('<h2 class="title">新加的標題</h2><p>我是div.demo中第一個P元素:< href="#">我在第一個P裡面</a></p>');
});
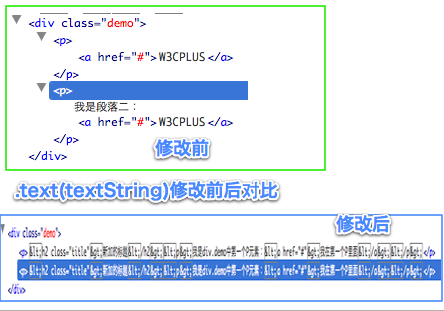
效果:

效果圖上可以得知,.text(textString)方法會將HTML標簽當作純文本內容來替換元素的舊內容,這一點和.html(htmlString)方法是完全不一樣,大家可以和前面的.html(htmlString)進行比較。不過他們有一個相同之處:如果匹配多個元素時,采用.text(textString)會將所匹配元素的內容替換成相同的內容。
3、使用一個回調函數來替換一個元素的文本內容
.text()方法和.html()方法一樣,也要以通過一個回調函數來動態的替換多個元素的內容,不致於像.text(textString)把多個元素換成相同的內容。
語法
$("Element").text(function(index,text){...});
返回值:jQuery對像
說明:
用來返回設置文本內容的一個函數。接收元素的索引位置和元素舊的文本值作為參數。使用回調函數來替換一個元素的內容,必須滿足下面兩個條件:
- 當前元素的索引值位置(index值從0開始計算);
- 當前元素的舊的文本內容。
函數的返回值隨後被用來作為替代元素的純文本內容。這種做法很方便的,如果你要替換多個元素的內容,而且不想像上面那們換成相同的內容,而是換成不同的內容,那麼我們就可以使用這種方法,根據元素自己的位置或現有的內容(或者兩者同時)來給多個元素替換成不同的千篇一文本內容。我們來看一個實例:
HTML Markup
代碼 代碼如下:
<div class="demo">
<p><a href="#">我在第一個P裡面</a></p>
<p><a href="#">W3CPLUS</a></p>
</div>
jQuery Code:
代碼 代碼如下:
$(document).ready(function(){
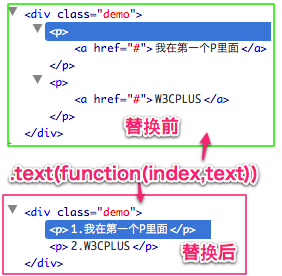
$("div.demo p").text(function(index,oldText){
return (index+1) + "." + oldText;
});
});
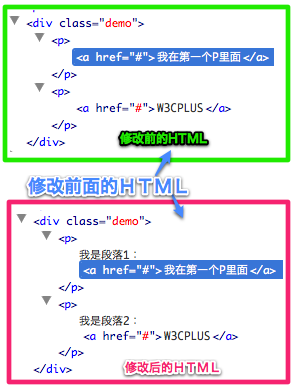
效果

操作表單字段Value值——.val()
前面介紹的.html()和.text()都無法在input元素上操作,那麼我們接著看一個.val()方法。這個方法就像.text()方法一樣,可以讀取,修改表單字段“value”的值。
1、獲取表單元素值——.val()
語法
$("Element").val();
返回值:將返回的是字符串或數組
說明
.val()方法主要用於獲取表單元素的值。至於“<select multiple="multiple">”元素,.val()方法返回一個包含每個選中的option的數組,對於下接選擇框“<select>”和復選框,單選([type="checkbox"],[type="radio"])你可以使用“:selected”和“:checked”選擇器來獲取值。具體我們一來看幾個實例:
HTML Markup
代碼 代碼如下:
<div id="colorRadio">
<input type="radio" name="color" id="rd1" value="Red" />Red
<input type="radio" name="color" id="rd2" value="Yello" />Yello
<input type="radio" name="color" id="rd3" value="Blue" />Blue
</div>
<div id="sizeCheck">
<input type="checkbox" name="size" id="ch1" value="10 pt" />10 pt
<input type="checkbox" name="size" id="ch2" value="12 pt" />12 pt
<input type="checkbox" name="size" id="ch3" value="14 pt" />14 pt
</div>
<input type="button" id="submitBtn" value="Get Value" />
jQuery Code
代碼 代碼如下:
$(document).ready(function () {
$('#submitBtn').click(function () {
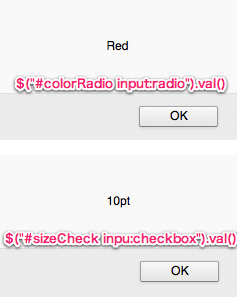
alert($('#colorRadio input:radio').val());
alert($('#sizeCheck input:checkbox').val());
});
});
效果

.val()返回的是匹配的元素集合中的第一個,有時你想返回選中的radio或checkbox的值,如果此時你只使用.val()方法,那麼返回的將是第一個值,跟選中不選擇中沒有任何關系,就如上圖所示,如果你想返回你選擇的值,你就需要像下面這樣操作,才能得到選中的值:
代碼 代碼如下:
$(document).ready(function () {
$('#submitBtn').click(function () {
alert($('input:radio[name=color]:checked').val());
alert($('input:checkbox[name=size]:checked').val());
});
});
此時單選(radio)將返回你選擇中的值,但checkbox不是,如果你同時選中多個checkbox時.val()只會返回第一個選擇中的值,如果沒有選中任何值,此時將返加的是“undefined”。剛才說過對於“checkbox”有多個選中時,返加的將只是第一個值,如果需要全部返回,我們就需要使用each()對checkbox進行遍歷
代碼 代碼如下:
$(document).ready(function () {
$('#submitBtn').click(function () {
alert($('input:radio[name=color]:checked').val());
$('input:checkbox[name=size]:checked').each( function() {
alert( $(this).val());
});
});
});
另外.val()在“select”時也分兩種情況,當.val()方法應用在<select>元素上時,返回的是選中的值;另外一種情況是,當.val()方法應用在<select multiple="multiple">元素上時,返回的將是一個包含每個選中的 option 的數組。具體來看下面的一個例子。
HTML Markup
代碼 代碼如下:
<form action="" method="post">
<select id="dropdown">
<option>Red</option>
<option>Yellow</option>
<option>Blue</option>
</select>
<select id="listbox" multiple="multiple">
<option>Red</option>
<option>Yellow</option>
<option>Blue</option>
</select>
<input type="button" id="getSelectValue" value="Get Value" />
</form>
jQuery Code
代碼 代碼如下:
$("#getSelectValue").click(function(){
alert($("#dropdown").val());
var colors = $("#listbox").val();
for(var key in colors){
alert(colors[key]);
}
});
2、替換表單元素的Value值——.val(value)
語法
$("Element").val(value);//value表示的是:一個文本字符串或一個以字符串形式的數組來設定每個匹配元素的值。
返回值jQuery對象
說明
這個方法常用來設置表單域的值,同樣對於“<select multiple="multiple">”元素,多個option可以通過一個數組來選中。.val(value)可以同時改變選中元素的value值,而且其值是相同的,如:
代碼 代碼如下:
$("input").val("test");
上面代碼最終會將所有inupt的value值替換成“test”,在平時的應用中我們一般是不這樣使用的。.val(value)常應用在input[type="text"]的focus和blur上,如:
HTML Markup
代碼 代碼如下:
<input type="text" id="textBox" value="Hello,jQuery!" />
jQuery Code
代碼 代碼如下:
$("input:text").focus(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == this.defaultValue) {
$(this).val("");
}
});
$("input:text").blur(function(){
var $inputTextVal = $(this).val();
if($inputTextVal == ""){
$(this).val(this.defaultValue);
}
});
3、使用一個回調函數來替換表單字段“value”的值
前面的.val(value)可以將選中的表單元素的value值改成相同的,那麼我們往往是需要設置成不同的value值,此時我們就需使用這個方法,通過一個函數來設置這個值。這個函數通過兩個參數,當前元素的所引值和它當前的值。
語法
$("Element").val(function(index,value){...});
返回值jQuery對象
說明
使用這個函數的返回值來設置每個匹配的input元素的“value”值,下面我們來看一個checkbox和radio上的實例:
HTML Markup
代碼 代碼如下:
<form action="">
<div id="colorRadio">
<input type="radio" name="color" id="rd1" value="Red" /><span id="color1">Red</span>
<input type="radio" name="color" id="rd2" value="Yellow" /><span id="color2">Yellow</span>
<input type="radio" name="color" id="rd3" value="Blue" /><span id="color3">Blue</span>
</div>
<div id="sizeCheck">
<input type="checkbox" name="size" id="ch1" value="10 pt" /><span id="size1">10 pt</span>
<input type="checkbox" name="size" id="ch2" value="12 pt " /><span id="size2">12 pt</span>
<input type="checkbox" name="size" id="ch3" value="14 pt" /><span id="size3">14 pt</span>
</div>
<input type="text" id="txtBox" disabled="disabled" />
<input type="button" id="setValue" value="Set Value" />
</form>
jQuery Code
代碼 代碼如下:
$(document).ready(function(){
$("input:radio[name=color]").val(function(index,oldVal){
return "color-" + (index+1) + ":" + oldVal;
});
$("input:checkbox[name=size]").val(function(index,oldVal){
return "size-" + (index+1) + ":" + oldVal;
});
$("#setValue").click(function(){
var $msg = $("input:radio[name=color]:checked").val() + ",";
$("input:checkbox[name=size]:checked").each(function(){
$msg += $(this).val() + ",";
});
$("#txtBox").val($msg);
});
});
對於多選擇下接框,我們可以這樣來改變:
HTML Markup
代碼 代碼如下:
<select id="dropdown">
<option>Red</option>
<option>Yellow</option>
<option>Blue</option>
</select>
<select id="listbox" multiple="multiple">
<option>Red</option>
<option>Yellow</option>
<option>Blue</option>
</select>
jQuery Cody
代碼 代碼如下:
$(document).ready(function () {
$('#dropdown').val('Yellow');
$('#listbox').val(['Red', 'Blue']);
});
上面介紹了.val()的具體使用方法,那麼我們什麼情況下可以使用.val()方法呢?
- 你可以使用.val()來讀取和修改<select>選中的列表項。正如上面的實例所示,當然這些值已經在存在列表項中;
- 你可以使用.val()來讀取<select multiple="multiple">選中的值,如果你選中多上選項值,此時.val()將返回的是一個option數組,不過你不能使用.val()給他設置多個值;
- 你可以使用.val()來讀取radio和checkbox的值,也可以配合checked="checked"屬性來讀取選中的值,但對於checkbox需要使用each()進行遍歷,否則只能讀取第一個選中的值;
- 你可使用function動態改變表單中多個元素的value值。
這節主要學習了jQuery中的.html(),.text()和.val()三種方法的使用,最後總結一下這三個方法:
- .html()用為讀取和修改元素的HTML標簽
- .text()用來讀取或修改元素的純文本內容
- .val()用來讀取或修改表單元素的value值。
這三個方法功能上的對比
- .html(),.text(),.val()三種方法都是用來讀取選定元素的內容;只不過.html()是用來讀取元素的HTML內容(包括其Html標簽),.text()用來讀取元素的純文本內容,包括其後代元素,.val()是用來讀取表單元素的"value"值。其中.和.text()方法不能使用在表單元素上,而.val()只能使用在表單元素上;另外.html()方法使用在多個元素上時,只讀取第一個元素;.val()方法和.html()相同,如果其應用在多個元素上時,只能讀取第一個表單元素的"value"值,但是.text()和他們不一樣,如果.text()應用在多個元素上時,將會讀取所有選中元素的文本內容。
- .html(htmlString),.text(textString)和.val(value)三種方法都是用來替換選中元素的內容,如果三個方法同時運用在多個元素上時,那麼將會替換所有選中元素的內容。
- .html(),.text(),.val()都可以使用回調函數的返回值來動態的改變多個元素的內容。