在jQuery中 關於json空對象篩選替換
編輯:JQuery特效代碼
一個json object,並且可能包含一些空值或者空字符串,在頁面顯示的時候希望遇到空值顯示“N/A”,但是有一部分值是允許空值的。因此希望通過篩選將空值設為“N/A”.例如希望學生的“age”和“score”如果為空顯示“N/A”,而“sex”或者“comment”為空則不做處理。
. 代碼如下:var student = {
"name" : "Guo",
"sex" : "",
"age" : "",
"num ": 01,
"scores" : [
{
"subject" : "English",
"score" : 50,
"comment" : ""
},
{
"subject" : "Computer",
"score" : "",
"comment" : "absent"
}
]
};
var exclude = ["sex", "comment"];
// method 1 to validate obj
validateObj1 = function(obj, excluded){
var value;
for(var key in obj){
value = obj[key];
if($.isArray(value)){
obj = validateArray1(obj, key, excluded);
}else if(($.inArray(key, excluded) == -1) && ($.isBlank(value))){
obj[key] = "N/A";
}
}
return obj;
}
validateArray1 = function(obj, key, excluded){
var subValue;
for(var i = 0, length = obj[key].length; i < length; i++){
for(var subKey in obj[key][i]){
subValue = obj[key][i][subKey];
if(($.inArray(subKey, excluded) == -1) && ($.isBlank(subValue))){
obj[key][i][subKey] = "N/A";
}
}
}
return obj;
}
// method 2 to validate obj
validateObj2 = function(obj, excluded){
$.each(obj ,function(key, value){
if($.isArray(value)){
obj = validateArray2(obj, key, excluded);
}else if(isInvalid(key, value, excluded)){
obj[key] = "N/A";
}
});
return obj;
}
validateArray2 = function(obj, key, excluded){
for(var i = 0, length = obj[key].length; i < length; i++){
$.each(obj[key][i] ,function(subKey, subValue){
if(isInvalid(subKey, subValue, excluded)){
obj[key][i][subKey] = "N/A";
}
});
}
return obj;
}
isInvalid = function(key, value, excluded){
return (($.inArray(key, excluded) == -1) && ($.isBlank(value))) ? true : false;
}
$.isBlank = function(obj){
return(!obj || $.trim(obj) === "");
};
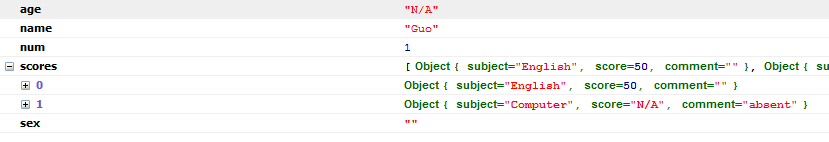
Method 1 結果

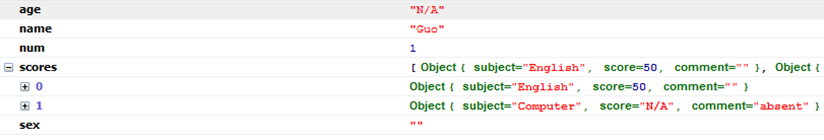
Method 2 結果

小編推薦
熱門推薦