jquery+css+ul模擬列表菜單具體實現思路
編輯:JQuery特效代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery用ul模擬表單select列表菜單效果</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<style type="text/css">
<!--
body {padding:10px;}
* {margin:0; padding:0; font-size:12px;}
ul,li {list-style-type:none;}
.select_box {width:150px; border:1px solid #ccc; padding-right:20px; padding-left:10px; background:url(107.gif) no-repeat 160px center; position:relative;}
.select_box span {cursor:pointer; display:block; line-height:25px; width:100%; height:25px; overflow:hidden;}
.select_box ul li {cursor:pointer;}
.son_ul {width:179px; position:absolute; left:0; top:25px; border:1px dashed #ccc; background:#fff;}
.son_ul li {display:block; line-height:25px; padding-left:10px; width:169px}
.hover {background:#ccc;}
-->
</style>
<script type="text/javascript">
$(document).ready(function(){
$('.son_ul').hide(); //初始ul隱藏
$('.select_box span').hover(function(){ //鼠標移動函數
$(this).parent().find('ul.son_ul').slideDown(); //找到ul.son_ul顯示
$(this).parent().find('li').hover(function(){$(this).addClass('hover')},function(){$(this).removeClass('hover')}); //li的hover效果
$(this).parent().hover(function(){},
function(){
$(this).parent().find("ul.son_ul").slideUp();
}
);
},function(){}
);
$('ul.son_ul li').click(function(){
$(this).parents('li').find('span').html($(this).html());
$(this).parents('li').find('ul').slideUp();
});
}
);
</script>
</head>
<body>
<ul id="main_box">
<li class="select_box">
<span>請選擇...</span>
<ul class="son_ul">
<li>選項一</li>
<li>選項二</li>
<li>選項三</li>
<li>選項四</li>
<li>選項五</li>
</ul>
</li>
</ul>
</body>
</html>
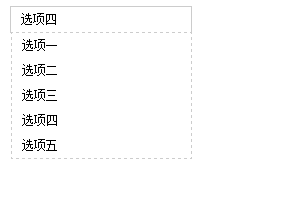
實現結果

打完收工!
小編推薦
熱門推薦