DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery學習筆記(4)--Jquery中獲取table中某列值的具體思路
jQuery學習筆記(4)--Jquery中獲取table中某列值的具體思路
編輯:JQuery特效代碼
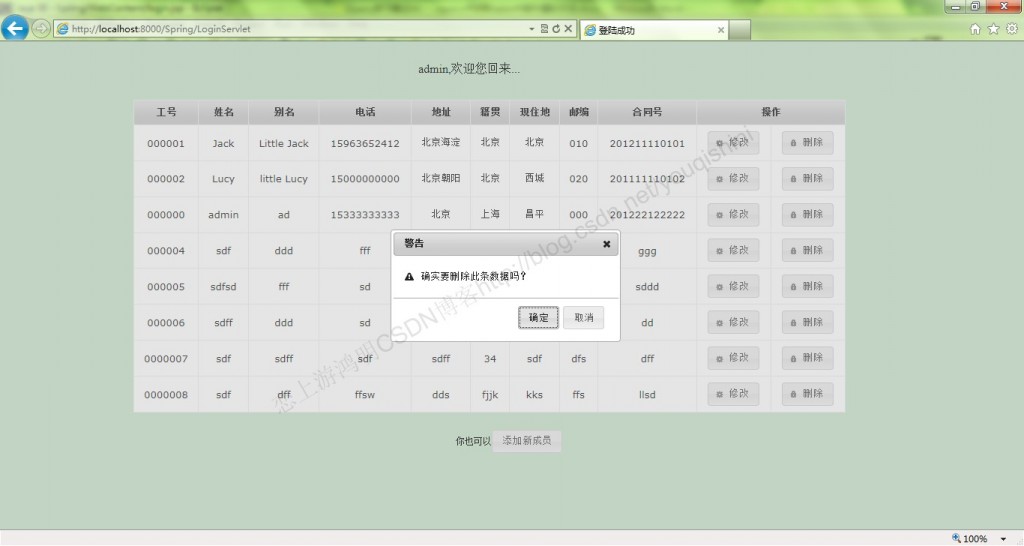
網上找了很多方法,用起來都不行,後來想到了jquery中的鼠標事件,可以在鼠標經過table時,獲得當前行與列的值。頁面如下所示:

具體操作就是點擊“刪除”按鈕,然後調用jquery插件頁面,這時候需要獲得相應行的“ID”進行操作。我的方法是:
先定義一個行數與列數的全局變量,然後在鼠標經過按鈕時獲得此行的行數與列數並付給此全局變量:
. 代碼如下:
var trNum;
var tdNum;
$(function(){
//定義一個鼠標經過事件
$('#users td').hover(
function(){
//獲得table的行號
trNum = $(this).parent().parent().find('tr').index($(this).parent()[0])+ 1;
//獲得table的列號
tdNum = $(this).parent().find('td').index($(this)[0])+ 1;
}
);
其中,“users”為此table的ID.然後再根據此ID進行業務處理,如下所示:
. 代碼如下:
01.//點擊“彈出框”選擇“確定”後的業務處理
$("#dialog-confirm").dialog({
autoOpen:false,
resizable:false,
height:150,
modal:true,
buttons:{
"確定":function(){
var au_id = $('#users').find('tr:eq(' + (trNum) + ')').find('td:eq(0)').text(); //獲得對應第一列的ID值
//業務處理省略
……
},
"取消":function(){
$(this).dialog("close");
}
}}
);
小問題凝聚著大智慧,通過解決問題提高自己學習能力,解決問題的能力,是我一直崇尚的真理!
小編推薦
熱門推薦