一、jQuery 簡介
jQuery 是繼 Prototype 之後又一個優秀的 JavaScript 庫
jQuery 理念: 寫得少, 做得多. 優勢如下:
輕量級
強大的選擇器
出色的 DOM 操作的封裝
可靠的事件處理機制
完善的 Ajax
出色的浏覽器兼容性
鏈式操作方式
……
第一個案例

二、jQuery 對象
jQuery 對象就是通過 jQuery ($()) 包裝 DOM 對象後產生的對象
jQuery 對象是 jQuery 獨有的. 如果一個對象是 jQuery 對象, 那麼它就可以使用 jQuery 裡的方法: $(“#persontab”).html();
jQuery 對象無法使用 DOM 對象的任何方法, 同樣 DOM 對象也不能使用 jQuery 裡的任何方法
約定:如果獲取的是 jQuery 對象, 那麼要在變量前面加上 $.
var $variable = jQuery 對象
var variable = DOM 對象
三、DOM 對象轉成 jQuery 對象
對於一個 DOM 對象, 只需要用 $() 把 DOM 對象包裝起來(jQuery 對象就是通過 jQuery 包裝 DOM 對象後產生的對象), 就可以獲得一個 jQuery 對象.
var dc=document.getElement("aa");
var $dc=$(dc);
轉換後就可以使用 jQuery 中的方法了
jQuery 對象轉成 DOM 對象
jQuery 對象不能使用 DOM 中的方法, 但如果 jQuery 沒有封裝想要的方法, 不得不使用 DOM 對象的時候, 有如下兩種處理方法:
(1) jQuery 對象是一個數組對象, 可以通過 [index] 的方法得到對應的 DOM對象.
var $dc=$("#dc");
var dc=$dc[0];
(2) 使用 jQuery 中的 get(index) 方法得到相應的 DOM 對象
var $dc=$("#dc");
var dc=$dc.get(0);
四、jQuery 選擇器

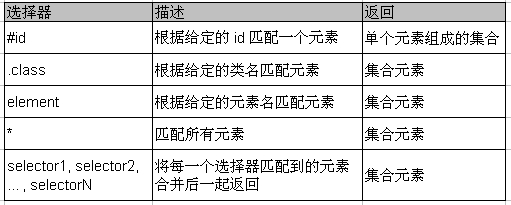
基本選擇器
基本選擇器是 jQuery 中最常用的選擇器, 也是最簡單的選擇器, 它通過元素 id, class 和標簽名來查找 DOM 元素(在網頁中 id 只能使用一次, class 允許重復使用).

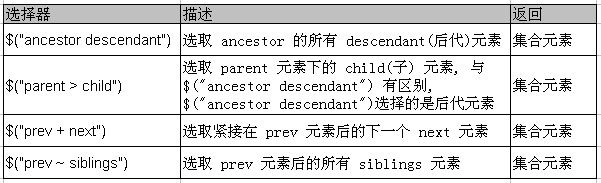
層次選擇器
如果想通過 DOM 元素之間的層次關系來獲取特定元素, 例如後代元素, 子元素, 相鄰元素, 兄弟元素等, 則需要使用層次選擇器.

注意: (“prev ~ div”) 選擇器只能選擇 “# prev ” 元素後面的同輩元素; 而 jQuery 中的方法 siblings() 與前後位置無關, 只要是同輩節點就可以選取
過濾選擇器
過濾選擇器主要是通過特定的過濾規則來篩選出所需的 DOM 元素, 該選擇器都以 “:” 開頭
按照不同的過濾規則, 過濾選擇器可以分為基本過濾, 內容過濾, 可見性過濾, 屬性過濾, 子元素過濾和表單對象屬性過濾選擇器.
基本過濾選擇器

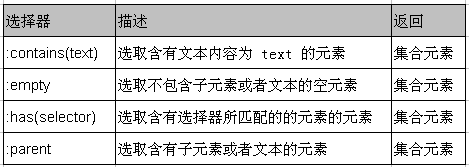
內容過濾選擇器
內容過濾選擇器的過濾規則主要體現在它所包含的子元素和文本內容上

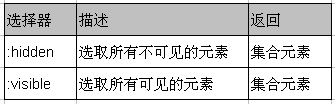
可見性過濾選擇器
可見性過濾選擇器是根據元素的可見和不可見狀態來選擇相應的元素

可見選擇器 :hidden 不僅包含樣式屬性 display 為 none 的元素, 也包含文本隱藏域 (<input type=“hidden”>)和 visible:hidden 之類的元素
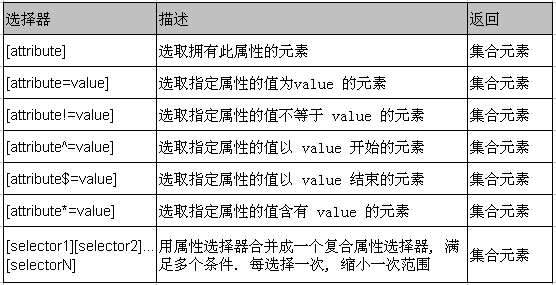
屬性過濾選擇器
屬性過濾選擇器的過濾規則是通過元素的屬性來獲取相應的元素

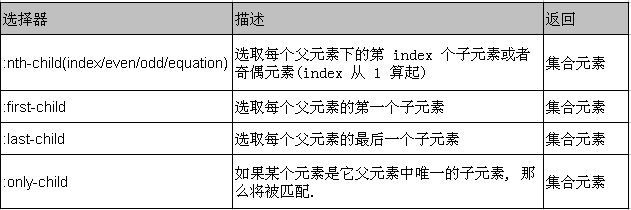
子元素過濾選擇器

nth-child() 選擇器詳解如下:
(1) :nth-child(even/odd): 能選取每個父元素下的索引值為偶(奇)數的元素
(2):nth-child(2): 能選取每個父元素下的索引值為 2 的元素
(3):nth-child(3n): 能選取每個父元素下的索引值是 3 的倍數 的元素
(3):nth-child(3n + 1): 能選取每個父元素下的索引值是 3n + 1的元素
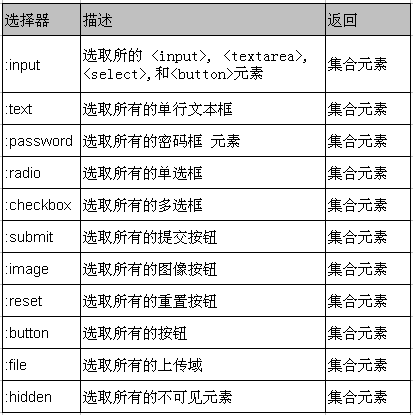
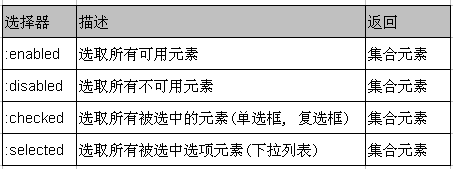
一、表單對象屬性過濾選擇器
此選擇器主要對所選擇的表單元素進行過濾

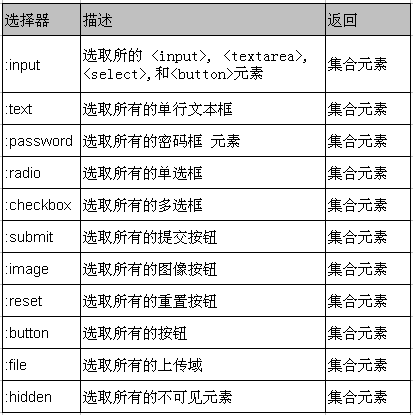
二、表單選擇器

三、jQuery 中的 DOM 操作
1、DOM(Document Object Model—文檔對象模型):一種與浏覽器, 平台, 語言無關的接口, 使用該接口可以輕松地訪問頁面中所有的標准組件
DOM 操作的分類:
2、DOM Core: DOM Core 並不專屬於 JavaScript, 任何一種支持 DOM 的程序設計語言都可以使用它. 它的用途並非僅限於處理網頁, 也可以用來處理任何一種是用標記語言編寫出來的文檔, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 為 HTML 文件編寫腳本時, 有許多專屬於 HTML-DOM 的屬性
CSS-DOM:針對於 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用於獲取和設置 style 對象的各種屬性
四、查找節點
查找節點:
查找元素節點: 通過 jQuery 選擇器完成.
查找屬性節點: 查找到所需要的元素之後, 可以調用 jQuery 對象的 attr() 方法來獲取它的各種屬性值
五、創建節點
創建節點: 使用 jQuery 的工廠函數 $(): $(html); 會根據傳入的 html 標記字符串創建一個 DOM 對象, 並把這個 DOM 對象包裝成一個 jQuery 對象返回.
注意:
動態創建的新元素節點不會被自動添加到文檔中, 而是需要使用其他方法將其插入到文檔中;
當創建單個元素時, 需注意閉合標簽和使用標准的 XHTML 格式. 例如創建一個<p>元素, 可以使用 $(“<p/>”) 或 $(“<p></p>”), 但不能使用 $(“<p>”) 或 $(“<P>”)
創建文本節點就是在創建元素節點時直接把文本內容寫出來; 創建屬性節點也是在創建元素節點時一起創建
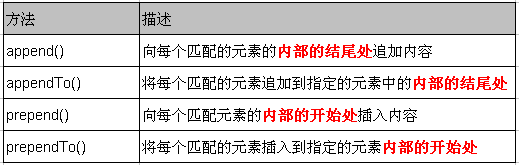
六、插入節點(1)
動態創建 HTML 元素並沒有實際用處, 還需要將新創建的節點插入到文檔中, 即成為文檔中某個節點的子節點
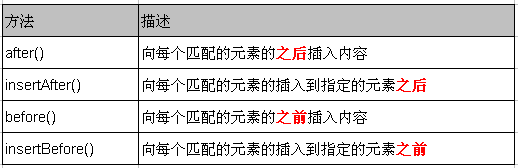
七、插入節點(2)

以上方法不但能將新創建的 DOM 元素插入到文檔中, 也能對原有的 DOM 元素進行移動.
八、刪除節點
1、remove(): 從 DOM 中刪除所有匹配的元素, 傳入的參數用於根據 jQuery 表達式來篩選元素. 當某個節點用 remove() 方法刪除後, 該節點所包含的所有後代節點將被同時刪除. 這個方法的返回值是一個指向已被刪除的節點的引用.
2、empty(): 清空節點 – 清空元素中的所有後代節點(不包含屬性節點).
九、復制節點
1、clone(): 克隆匹配的 DOM 元素, 返回值為克隆後的副本. 但此時復制的新節點不具有任何行為.
2、clone(true): 復制元素的同時也復制元素中的的事件
十、替換節點
1、replaceWith(): 將所有匹配的元素都替換為指定的 HTML 或 DOM 元素
2、replaceAll(): 顛倒了的 replaceWith() 方法.
注意: 若在替換之前, 已經在元素上綁定了事件, 替換後原先綁定的事件會與原先的元素一起消失
十一、包裹節點
wrap(): 將指定節點用其他標記包裹起來. 該方法對於需要在文檔中插入額外的結構化標記非常有用, 而且不會破壞原始文檔的語義.
wrapAll(): 將所有匹配的元素用一個元素來包裹. 而 wrap() 方法是將所有的元素進行單獨包裹.
wrapInner(): 將每一個匹配的元素的子內容(包括文本節點)用其他結構化標記包裹起來.
十二、屬性操作
attr(): 獲取屬性和設置屬性
當為該方法傳遞一個參數時, 即為某元素的獲取指定屬性
當為該方法傳遞兩個參數時, 即為某元素設置指定屬性的值
jQuery 中有很多方法都是一個函數實現獲取和設置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 刪除指定元素的指定屬性
十三、設置和獲取 HTML, 文本和值
讀取和設置某個元素中的 HTML 內容: html() . 該方法可以用於 XHTML, 但不能用於 XML 文檔
讀取和設置某個元素中的文本內容: text(). 該方法既可以用於 XHTML 也可以用於 XML 文檔.
讀取和設置某個元素中的值: val() --- 該方法類似 JavaScript 中的 value 屬性. 對於文本框, 下拉列表框, 單選框該方法可返回元素的值(多選框只能返回第一個值).如果為多選下拉列表框, 則返回一個包含所有選擇值的數組
十四、常用的遍歷節點方法
取得匹配元素的所有子元素組成的集合: children(). 該方法只考慮子元素而不考慮任何後代元素.
取得匹配元素後面緊鄰的同輩元素的集合(但集合中只有一個元素): next()
取得匹配元素前面緊鄰的同輩元素的集合(但集合中只有一個元素): prev()
取得匹配元素前後所有的同輩元素: siblings()
十五、樣式操作
獲取 class 和設置 class : class 是元素的一個屬性, 所以獲取 class 和設置 class 都可以使用 attr() 方法來完成.
追加樣式: addClass()
移除樣式: removeClass() --- 從匹配的元素中刪除全部或指定的 class
切換樣式: toggleClass() --- 控制樣式上的重復切換.如果類名存在則刪除它, 如果類名不存在則添加它.
判斷是否含有某個樣式: hasClass() --- 判斷元素中是否含有某個 class, 如果有, 則返回 true; 否則返回 false