. 代碼如下:
<script type="text/javascript" charst="utf-8">var editFlag = undefined;//設置一個編輯標記
//因為layout框架指向href時,只取html頁面body中間的部分,所以該頁面這樣寫即可
//有datagrid包含屬性較多,所以盡量使用js的方式初始化datagrid框架
$(function () {
$("#dg").datagrid({
url: "GetJson.ashx", //指向一個一般處理程序或者一個控制器,返回數據要求是Json格式,直接賦值Json格式數據也可,我以demo中自帶的Json數據為例,就不寫後台代碼了,但是我會說下後台返回的注意事項
iconCls: "icon-add",
fitColumns: false, //設置為true將自動使列適應表格寬度以防止出現水平滾動,false則自動匹配大小
//toolbar設置表格頂部的工具欄,以數組形式設置
idField: 'id', //標識列,一般設為id,可能會區分大小寫,大家注意一下
loadMsg: "正在努力為您加載數據", //加載數據時向用戶展示的語句
pagination: true, //顯示最下端的分頁工具欄
rownumbers: true, //顯示行數 1,2,3,4...
pageSize: 10, //讀取分頁條數,即向後台讀取數據時傳過去的值
pageList: [10, 20, 30], //可以調整每頁顯示的數據,即調整pageSize每次向後台請求數據時的數據
//由於datagrid的屬性過多,我就不每個都介紹了,如有需要,可以看它的API
sortName: "name", //初始化表格時依據的排序 字段 必須和數據庫中的字段名稱相同
sortOrder: "asc", //正序
columns: [[
{
field: 'code', title: 'Code', width: 100,
editor: {//設置其為可編輯
type: 'validatebox',//設置編輯樣式 自帶樣式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行擴展
options: {}
}
},
{
field: 'name', title: 'Name', width: 100, sortable: true,
editor: {//設置其為可編輯
type: 'validatebox',//設置編輯格式
options: {
required: true//設置編輯規則屬性
}
}
},//sortable:true點擊該列的時候可以改變升降序
{
field: 'addr', title: 'addr', width: 100,
editor: {//設置其為可編輯
type: 'datetimebox',//這裡我們將進行一個datetimebox的擴展
options: {
required: true//設置編輯規則屬性
}
}
}
]],//這裡之所以有兩個方括號,是因為可以做成水晶報表形式,具體可看demo
toolbar: [{//在dategrid表單的頭部添加按鈕
text: "添加",
iconCls: "icon-add",
handler: function () {
if (editFlag != undefined) {
$("#dg").datagrid('endEdit', editFlag);//結束編輯,傳入之前編輯的行
}
if (editFlag == undefined) {//防止同時打開過多添加行
$("#dg").datagrid('insertRow', {//在指定行添加數據,appendRow是在最後一行添加數據
index: 0, // 行數從0開始計算
row: {
code: '',
name: '請輸入姓名',
addr: ''
}
});
$("#dg").datagrid('beginEdit', 0);//開啟編輯並傳入要編輯的行
editFlag = 0;
}
}
}, '-', {//'-'就是在兩個按鈕的中間加一個豎線分割,看著舒服
text: "刪除",
iconCls: "icon-remove",
handler: function () {
//選中要刪除的行
var rows = $("#dg").datagrid('getSelections');
if (rows.length > 0) {//選中幾行的話觸發事件
$.message.confirm("提示", "您確定要刪除這些數據嗎?", function (res) {//提示是否刪除
if (res) {
var codes = {};
for (var i = 0; i < rows.length; i++) {
codes.push(rows[i].code);
}
console.info(codes.join(','));//拼接字符串並傳遞到後台處理數據,循環刪除,成功後刷新datagrid
}
});
}
}
}, '-', {
text: "修改",
iconCls: "icon-edit",
handler: function () {
//選中一行進行編輯
var rows = $("#dg").datagrid('getSelections');
if (rows.length == 1) {//選中一行的話觸發事件
if (editFlag != undefined) {
$("#dg").datagrid('endEdit', editFlag);//結束編輯,傳入之前編輯的行
}
if (editFlag == undefined) {
var index = $("#dg").datagrid('getRowIndex', rows[0]);//獲取選定行的索引
$("#dg").datagrid('beginEdit', index);//開啟編輯並傳入要編輯的行
editFlag = index;
}
}
}
}, '-', {
text: "保存",
iconCls: "icon-save",
handler: function () {
$("#dg").datagrid('endEdit', editFlag);
}
}, '-', {
text: "撤銷",
iconCls: "icon-redo",
handler: function () {
editFlag = undefined;
$("#dg").datagrid('rejectChanges');
}
}, '-'],
onAfterEdit: function (rowIndex, rowData, changes) {//在添加完畢endEdit,保存時觸發
console.info(rowData);//在火狐浏覽器的控制台下可看到傳遞到後台的數據,這裡我們就可以利用這些數據異步到後台添加,添加完成後,刷新datagrid
editFlag = undefined;//重置
}, onDblClickCell: function (rowIndex, field, value) {//雙擊該行修改內容
if (editFlag != undefined) {
$("#dg").datagrid('endEdit', editFlag);//結束編輯,傳入之前編輯的行
}
if (editFlag == undefined) {
$("#dg").datagrid('beginEdit', rowIndex);//開啟編輯並傳入要編輯的行
editFlag = rowIndex;
}
}
});
});
//點擊查找按鈕出發事件
function searchFunc() {
alert("123");
$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//將searchForm表單內的元素序列為對象傳遞到後台
//這裡介紹reload的使用,使用reload時,會默認記住當前頁面,當點擊查詢時,如果我們查到的數據只有三條,我們每頁顯示10挑數據,當前頁碼是2,那麼我們將無法在當前頁面看到我們查詢出的結果,只有將頁面向前跳轉才會看到,但是用load就不會出現這種情況
}
//點擊清空按鈕出發事件
function clearSearch() {
$("#dg").datagrid("load", {});//重新加載數據,無填寫數據,向後台傳遞值則為空
$("#searchForm").find("input").val("");//找到form表單下的所有input標簽並清空
}
</script>
<div class="easyui-tabs" fit="true" border="false">
<div title="數據展示表格" border="false" fit="true">
<div class="easyui-layout" fit="true" border="false">
<!--由於查詢需要輸入條件,但是以toolbar的形式不好,所以我們在Layout框架的頭部north中書寫查詢的相關信息-->
<!-- 這裡我們盡量使其展示的樣式與toolbar的樣式相似,所以我們先查找toolbar的樣式,並復制過來-->
<div data-options="region:'north',title:'高級查詢'" style="height: 100px; background: #F4F4F4;">
<form id="searchForm">
<table>
<tr>
<th>用戶姓名:</th>
<td>
<input name="name" /></td>
</tr>
<tr>
<th>創建開始時間</th>
<td>
<input class="easyui-datetimebox" editable="false" name="subStartTime" /></td>
<!--由於datebox框架上面的數據必須是時間格式的,所以我們用editable="false"來禁止用戶手動輸入,以免報錯-->
<th>創建結束時間</th>
<td>
<input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td>
<td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td>
<td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td>
</tr>
</table>
</form>
</div>
<div data-options="region:'center',split:false">
<table id="dg">
</table>
</div>
</div>
</div>
</div>
擴展editor方法:datetimebox
. 代碼如下:
$(function () {
/*擴展Editors的datetimebox方法*/
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {//為方法取名
init: function (container, options) {
var editor = $('<input />').appendTo(container);
options.editable = false;//設置其不能手動輸入
editor.datetimebox(options);
return editor;
},
getValue: function (target) {//取值
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {//設置值
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');//銷毀生成的panel
}
}
});
});
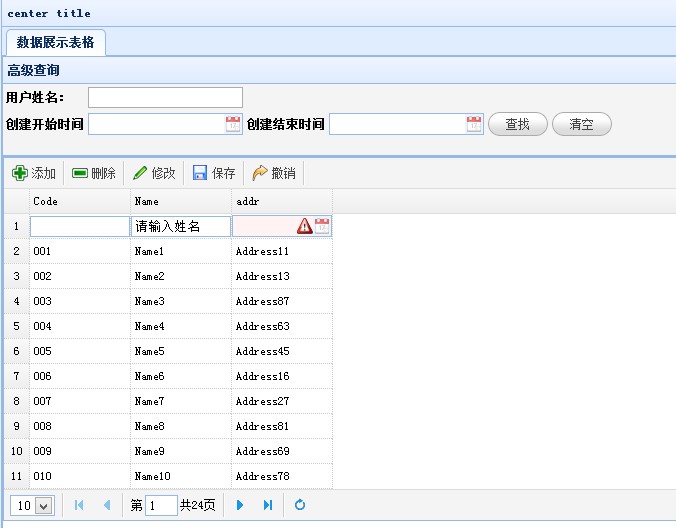
圖示:

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- 深入理解js generator數據類型
- BootStrap中Datepicker控件帶中文的js文件
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery實現移動端Tab選項卡效果
- 使用jquery datatable和bootsrap創建表格實例代碼
- jQuery中table數據的值拷貝和拆分