. 代碼如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" />
<link href="jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
<script src="jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
<script src="JavaScript.js"></script><!--這個是擴展Jquery的方法-->
<script src="jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
<script src="jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
</head>
<body id="layoutbody" class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</body>
然後是CenterPage.html框架中的代碼,也就是tabs框架中的代碼:
. 代碼如下:
<script type="text/javascript" charst="utf-8">
//因為layout框架指向href時,只取html頁面body中間的部分,所以該頁面這樣寫即可
//有datagrid包含屬性較多,所以盡量使用js的方式初始化datagrid框架
$(function () {
$("#dg").datagrid({
url: "GetJson.ashx", //指向一個一般處理程序或者一個控制器,返回數據要求是Json格式,直接賦值Json格式數據也可,我以demo中自帶的Json數據為例,就不寫後台代碼了,但是我會說下後台返回的注意事項
iconCls: "icon-add",
fitColumns: false, //設置為true將自動使列適應表格寬度以防止出現水平滾動,false則自動匹配大小
//toolbar設置表格頂部的工具欄,以數組形式設置
idField: 'id', //標識列,一般設為id,可能會區分大小寫,大家注意一下
loadMsg: "正在努力為您加載數據", //加載數據時向用戶展示的語句
pagination: true, //顯示最下端的分頁工具欄
rownumbers: true, //顯示行數 1,2,3,4...
pageSize: 10, //讀取分頁條數,即向後台讀取數據時傳過去的值
pageList: [10, 20, 30], //可以調整每頁顯示的數據,即調整pageSize每次向後台請求數據時的數據
//由於datagrid的屬性過多,我就不每個都介紹了,如有需要,可以看它的API
sortName: "name", //初始化表格時依據的排序 字段 必須和數據庫中的字段名稱相同
sortOrder: "asc", //正序
columns: [[
{ field: 'code', title: 'Code', width: 100 },
{ field: 'name', title: 'Name', width: 100, sortable: true },//sortable:true點擊該列的時候可以改變升降序
{ field: 'addr', title: 'addr', width: 100 }
]],//這裡之所以有兩個方括號,是因為可以做成水晶報表形式,具體可看demo
toolbar: [{//在dategrid表單的頭部添加按鈕
text: "添加",
iconCls: "icon-add",
handler: function () {
}
}, '-', {//'-'就是在兩個按鈕的中間加一個豎線分割,看著舒服
text: "刪除",
iconCls: "icon-remove",
handler: function () {
}
}, '-', {
text: "修改",
iconCls: "icon-edit",
handler: function () {
}
}, '-']
});
});
//點擊查找按鈕出發事件
function searchFunc() {
alert("123");
$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//將searchForm表單內的元素序列為對象傳遞到後台
}
//點擊清空按鈕出發事件
function clearSearch() {
$("#dg").datagrid("load", {});//重新加載數據,無填寫數據,向後台傳遞值則為空
$("#searchForm").find("input").val("");//找到form表單下的所有input標簽並清空
}
</script>
<div class="easyui-tabs" fit="true" border="false">
<div title="數據展示表格" border="false" fit="true">
<div class="easyui-layout" fit="true" border="false">
<!--由於查詢需要輸入條件,但是以toolbar的形式不好,所以我們在Layout框架的頭部north中書寫查詢的相關信息-->
<!-- 這裡我們盡量使其展示的樣式與toolbar的樣式相似,所以我們先查找toolbar的樣式,並復制過來-->
<div data-options="region:'north',title:'高級查詢'" style="height: 100px; background: #F4F4F4;">
<form id="searchForm">
<table>
<tr>
<th>用戶姓名:</th>
<td>
<input name="name" /></td>
</tr>
<tr>
<th>創建開始時間</th>
<td>
<input class="easyui-datetimebox" editable="false" name="subStartTime" /></td>
<!--由於datebox框架上面的數據必須是時間格式的,所以我們用editable="false"來禁止用戶手動輸入,以免報錯-->
<th>創建結束時間</th>
<td>
<input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td>
<td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td>
<td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td>
</tr>
</table>
</form>
</div>
<div data-options="region:'center',split:false">
<table id="dg">
</table>
</div>
</div>
</div>
</div>
Jquery的擴展代碼:
. 代碼如下:
var sy = $.extend({}, sy);/*定義一個全局變量*/
sy.serializeObject = function (form) { /*將form表單內的元素序列化為對象,擴展Jquery的一個方法*/
var o = {};
$.each(form.serializeArray(), function (index) {
if (o[this['name']]) {
o[this['name']] = o[this['name']] + "," + this['value'];
} else {
o[this['name']] = this['value'];
}
});
return o;
};
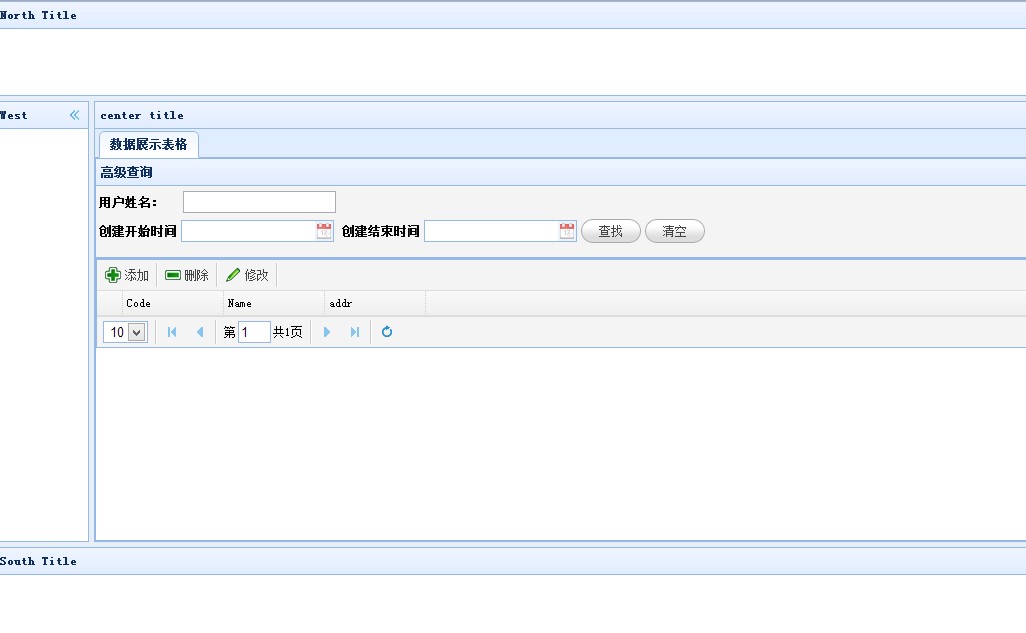
圖示: