jQuery布局插件UI Layout簡介及使用方法
編輯:JQuery特效代碼
基本使用方法:獲取容器元素並調用layout方法,傳入配置參數(可選)options即可:
$('body').layout( [options] );通常保留布局的引用,以便於進一步通過代碼控制布局的形態。
. 代碼如下:
var myLayout = $('body').layout();
// 讀取布局配置選項
var is_west_resizable = myLayout.options.west.resizable;
var north_maxHeight = myLayout.options.north.maxSize;
// 調用布局函數
myLayout.toggle("north");
myLayout.sizePane("west", 300);
// 調用布局工具
myLayout.addPinBtn("#myPinButton", "west");
myLayout.allowOverflow("north");
所有面板基於現有的HTML元素,而面板的附屬組件(縮放器和折疊開關)是自動生成的div元素,並且加上了對應的class屬性。幾乎所有的面板元素都必須是容器元素的直接子元素,form容器是一個例外。我們可以為相應的HTML元素賦予默認的類名,或者自定義的類名、id,來指定布局面板。下面舉個直觀的例子:
. 代碼如下:
$(document).ready(function() {
$("body").layout({
/*
east & west panes require 'ID' selectors
because they are 'nested inside a div'
*/
west__paneSelector: "#west"
, east__paneSelector: "#east"
/*
north & south panes are 'children of body'
*/
, north__paneSelector: ".ui-layout-north"//默認配置,可省略
, south__paneSelector: ".myclass-south"
/*
center pane is a 'child of the first form'
default-selector shown just for reference
*/
, center__paneSelector: ".ui-layout-center"//默認配置,可省略
});
});
對應的頁面:
. 代碼如下:
<body>
<!-- 'north' & 'south' are children of body -->
<div class="ui-layout-north">north</div>
<div class="myclass-south">south</div>
<!-- 'center' is nested inside a form -->
<form>
<div class="ui-layout-center">center</div>
</form>
<!-- 'east' & 'west' are nested inside a div -->
<div>
<div id="west">west</div>
<div id="east">east</div>
</div>
</body>
在本例中,布局容器是body,南、北面板是容器的直接子元素,南面板使用自定義類名“myclass-south”,需要在布局參數south__paneSelector中指定jQuery選擇器;北面板使用默認類名“ui-layout-north”。東、西面板不是容器的直接子元素,需要指定id才能識別(不可以用類選擇器),並且在布局參數“west__paneSelector”中指明對應的id。中心面板嵌套在form中,此時面板可以使用默認類名或自定義類名來識別。當一個面板滿足下列兩個條件時才可以使用自定義類選擇器,否則只能用id選擇器來識別:1、面板是form的直接子元素2、該form是容器的直接子元素,並且是容器中的第一個form。
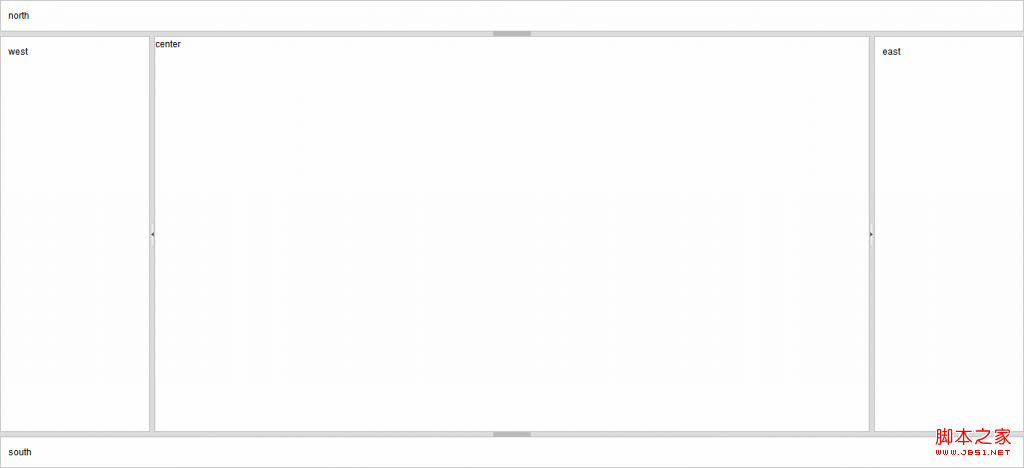
面板之間的空隙構成了面板的邊,邊的概念是相對於上下左右方向的面板而言的,由於可以設置拖動面板的邊實現對應面板的縮放,所以稱這些邊為“縮放器”;縮放器上面通常附加一個折疊開關負責面板的折疊與打開。當兩個面板之間沒有空隙時,縮放器和折疊開關隨之消失。面板打開和折疊狀態下,縮放器的寬度可以分別指定為不同的值。上例的效果圖如下:

小編推薦
熱門推薦