<select>標簽的外觀問題很惱人,各個浏覽器都不一致,單單就IE,一個版本就一個長相,還不能用CSS修飾。
在這將本人對<select>的美化方法共享出來。
優點: 仍保留使用<select>,僅改變外觀,不改變不干預Form行為,後期加載JS。(注:本腳本依賴jQuery)
啥也不說了,都在代碼裡。
. 代碼如下:
$(document).ready(function () {
// 找出需要美化的<select>標記,我們用一個class名稱 "beautify" 來確定,沒有這個樣式的<select>則將被忽略
var selects = $("select.beautify");
if (selects.length > 0) {
//先在代碼底部增加一個<div>,用來承載和顯示下拉框選項
$("body").append("<div id='dummydata' style='position:absolute; display:none'></div>");
//挨個美化呗
selects.each(function () {
//給本函數下的 this (也就是 <select>) 設置一個別名,在下面的匿名函數中將會被用到
var select = this;
//創建一個 <input> , .dummy 將用於我們對此類 <input> 進行專門樣式定義
//同時將 <select> 的部分屬性和樣式復制給這個 dummy input
//創建完後,將這個 <input> 插入 dom, 緊跟原 <select>
var input = $("<input type='text' readonly='readonly' class='input dummy' />")
.attr("disabled", this.disabled)
.css("width", parseInt(this.style.width) + "px")
.css("display", this.style.display)
.insertAfter(this)
.val(this.options[this.selectedIndex].text);
//將 <select> 藏掉,不要在 .beautify 中去定義 display:none, 因為js加載失敗時,我們還得用上它
this.style.display = "none";
// 當 <input class='dummy'> 被點擊時
input.click(function () {
//調出前面創建的 <div id='dummydata'>,並清空內容
//將 <select> 的樣式表傳遞給它,當需要對這個 <div> 進行修飾時,就靠這些樣式定義
var div = $("#dummydata")
.empty()
.attr("class", select.className);
//設置 <div> 的寬度
//在這裡我們判斷一個特殊的class名 "extend"
//如果帶有 .extend,表示寬度將受額外自定義控制;否則,寬度將默認與 <input> 一致
$(select).hasClass("extend")
? div.css("width", "")
: div.css("width", $(this).innerWidth());
//將 <option> 復制到 <div id='dummydata'> 裡面,一個 <option> 對應一個 <a> 標記
for (var i = 0; i < select.options.length; i++) {
var item = select.options[i];
var a = $("<a href='javascript:void(0);' class='nowrap'></a>")
.css("color", item.style.color)
.addClass(item.className)
.html(item.text)
.appendTo(div);
if (i == select.selectedIndex) {
a.addClass("selected");
}
//當選項被點擊時,<input> 內容顯示為對應 <option>,關閉 <div> 層,同時將事件冒泡給原來的 <select>
a.click(function () {
var n = $(this).index();
select.selectedIndex = n;
input.val(select.options[n].text);
div.hide();
$(select).change();
});
}
//在這裡我們判斷一個特殊的class名 "noscroll"
//當選項過多時,默認會讓選項列表出現滾動條;但如果有 .noscroll 修飾,則強制不出現滾動條
var noscroll = (select.options.length < 10 || $(select).hasClass("noscroll"));
if (/msie 6/i.test(window.navigator.userAgent)) {
div.css("height", noscroll ? "auto" : "215px").css("overflow-y", noscroll ? "hidden" : "scroll");
} else {
div.css("max-height", noscroll ? "10000px" : "215px");
}
//在這裡我們判斷一個特殊的class名 "onside"
//如果有 .onside 修飾,彈出的選項層將在側面,否則是在下面
//注: 此處用到2個函數 locateBeside 和 locateBelow 是本人js庫中的方法,稍等另外給出
$(select).hasClass("onside")
? div.locateBeside(this, -2)
: div.locateBelow(this, -4);
//對反復點擊 <input> 之類的事情,做一些智能調節
if (window.activeDummySelect == select) {
div.slideToggle(100);
} else {
div.hide().slideDown(100);
window.activeDummySelect = select;
}
//在有滾動條的情況下,我們需要將滾動條滾動到當前選中項的位置
if (!select.selectedIndex > 6 && div[0].scrollHeight > div.height()) {
div.scrollTop((select.selectedIndex - 3) * div[0].firstChild.offsetHeight);
}
});
});
//最後別忘了:點擊網頁上的游離區域時,應該隱藏<div #dummydata>
$(document).click(function (e) {
if (!$(e.target).is(".dummy") && !$(e.target).is("#dummydata")) {
$("#dummydata").hide();
}
});
}
});
上面代碼裡說用到了2個方法: locateBeside 和 locateBelow, 是本人js庫中對 jQuery 的擴展,順便多贈送2個方法 locate 和 locateCenter
:-) 代碼如下:
. 代碼如下:
$.fn.extend({
locate: function (x, y) {
if (this.css("position") == "fixed") {
y -= $(document).scrollTop();
}
return this.css({ left: x, top: y });
},
locateBeside: function (el, adjustX) {
var p = $(el).offset(),
w1 = $(el).outerWidth(),
w2 = this.outerWidth(),
h2 = this.outerHeight(),
x = p.left + w1 + 5 + (adjustX || 0),
y = p.top;
if ($(document).width() < x + w2) {
x = p.left - w2 - 5 - (adjustX || 0);
}
if ($(document).height() < y + h2) {
y = p.top - (y + h2 + 15 - $(document).height());
}
return this.locate(x, y);
},
locateBelow: function (el, adjustY) {
var p = $(el).offset();
return this.locate(p.left, p.top + $(el).outerHeight() + 3 + (adjustY || 0));
},
locateCenter: function () {
return this.locate(
($(window).width() - this.width()) / 2,
($(window).height() - this.height()) / 2 + $(document).scrollTop()
);
}
});
最後給出一些樣式表定義的例子,以及演示效果:
. 代碼如下:
input.dummy { background-image: url(/static/images/combo.gif); background-position: right 12px; background-repeat: no-repeat; cursor: pointer !important; }
input.dummy:hover, input.dummy:focus { background-image: url(/static/images/combo_hover.gif); }
#dummydata { position: absolute; z-index: 20; border: 1px solid #a4601e; background-color: #393939; max-height: 200px; overflow: auto; }
#dummydata a { display: block; color: #ddd; line-height: 25px; text-indent: 3px; text-overflow: ellipsis; }
#dummydata a:hover { color: #198cef; text-decoration: none; }
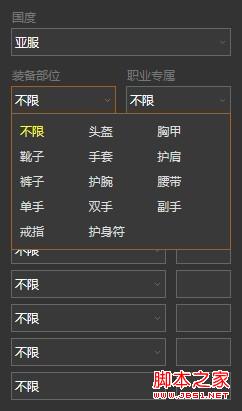
#dummydata.matrix { width: 208px; padding: 5px; } /* matrix 效果 */
#dummydata.matrix a { float: left; width: 33%; }
#dummydata.matrix-large { width: 640px; padding: 5px; } /* matrix-large 效果 */
#dummydata.matrix-large a { float: left; width: 25%; }
#dummydata a.fullwidth { float: none; }
#dummydata a.delimiter { float: none; width: 100%; height: 10px; visibility: hidden; }
#dummydata a.selected { color: yellow; }
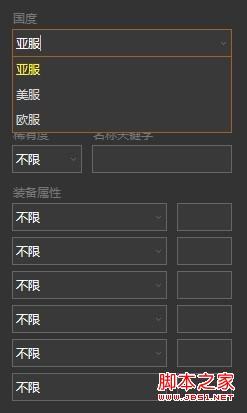
上面樣式定義的效果圖



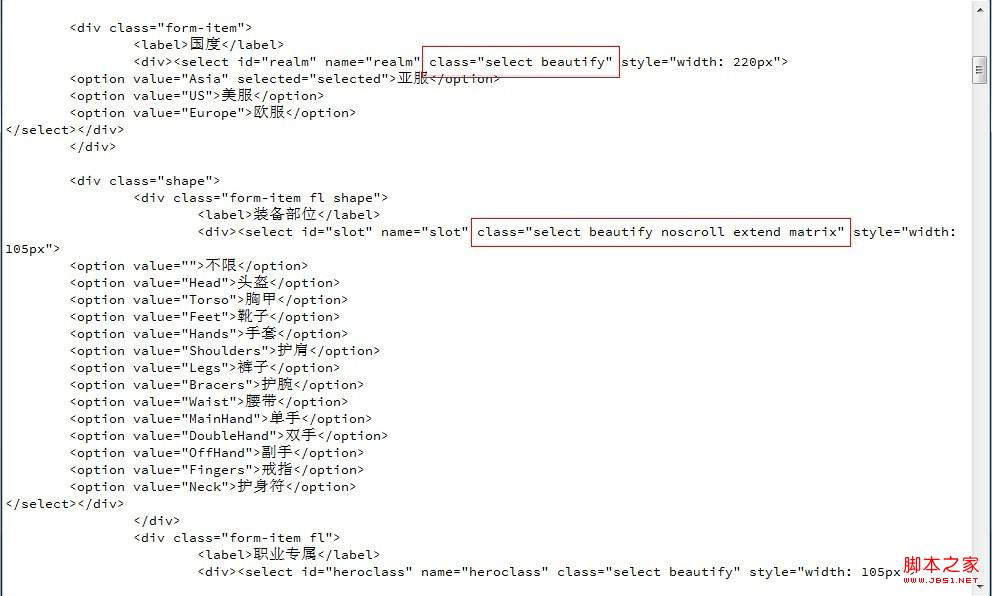
html中要做的,只是加幾個class修飾