其實主要是jquery 層選擇器的應用,jquery 高手可以跳過。。。
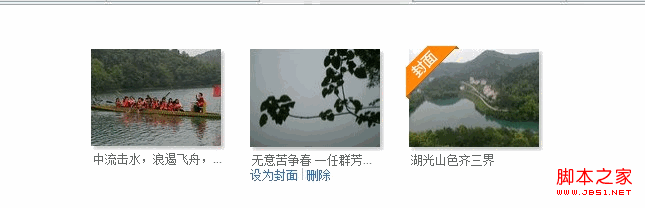
網易相冊效果圖如下:當鼠標移動經過照片就顯示“設為封面|刪除”,移開後就隱藏,此效果在web開發中經常會用到。故總結一下

直接上代碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.al_info{display: none;}
#imgdiv {float: left;width: 170px;height: 130px; display: block; padding:15px 10px;}
#imgdiv img{width:160px;height:140px;}
</style>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#imgvv div").hover(function() {
jQuery(this).find("#oper").show().find("a").attr("href","javascript:void(0)");
}, function() {
jQuery(this).find("#oper").hide();
});
});
</script>
</head>
<body>
<div id="imgvv">
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2張照片
</span> <br>
<span class="al_info" id="oper"><a href="#">編輯屬性</a>|<a
href="#">刪除</a>
</span>
</div>
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2張照片
</span> <br>
<span class="al_info" id="oper"><a href="#">編輯屬性</a>|<a
href="#">刪除</a>
</span>
</div>
<div id="imgdiv">
<span class="albumsDiv" onclick="showphoto(61)"><img
title="myhome photo" alt="myHOME"
src="/FileManager/upload/photo/l9pztyhx5tY=/nJnRixC/lG8=/e400bd4c851240459db967b721c5101e_a.JPG">
</span><br>
<span title="myHOME" class="name">myHOME</span> <span class="al_info">共2張照片
</span> <br>
<span class="al_info" id="oper"><a href="#">編輯屬性</a>|<a
href="#">刪除</a>
</span>
</div>
</div>
</body>
</html>
運行結果:

事實上主要是jquery的層選擇器:
$("div span")//選擇<div>裡所有<span>元素
$("div>span")//選擇<div>元素下元素名為<span>的元素(僅一個)
$('prev+next')//選擇緊接在prev元素後的next元素(所有匹配的對象)
$('prev~siblings')//選擇prev元素之後的所有sibling元素
這裡用到是選擇元素內的元素“find()”方法。
一年多沒有用JQeruy了,方法全忘記啦,復習一下吧。