Validation是jQuery的插件,提供的方法可以大大簡化驗證表單的工作,功能也足夠一般的需要了。rules也足夠簡單,很容易上手,舉個簡單的例子,用validation來驗證注冊表單。
首先確定驗證的目標是:
1. 必填項不能為空
2. 注冊用戶名必須為6-12個字符內
3. 合格的email格式
4. 密碼必須為6-18個字符
5. 確認密碼必須跟密碼一致
ok,目標很明確了。正片開始
. 代碼如下:
<script type="text/javascript" src="../lib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../lib/jquery.validate.min.js"></script>
<script type="text/javascript">
$(function(){
$( "#regForm" ).validate({
rules: {
// 注冊用戶名
username: {
required: true,
minlength: 5,
maxlength: 12
},
// email
email: {
required: true,
email: true
},
// 密碼
password: {
required: true,
minlength: 6,
maxlength: 18
},
// 確認密碼
confirm_password: {
equalTo:"#password"
},
// 檢驗驗證碼
captcha: {
required: true,
remote: "checkCaptcha.php"
}
},
messages: {
// 注冊用戶名
username: {
required: "此項不能為空",
minlength: "不能少於5個字符",
maxlength: "不能多於12個字符"
},
// email
email: {
required: "此項不能為空",
email: "email格式不正確"
},
// 密碼
password: {
required: "此項不能為空",
minlength: "不能少於6個字符",
maxlength: "不能多於18個字符"
},
// 確認密碼
confirm_password: "兩次輸入密碼不一致",
// 檢驗驗證碼
captcha: {
required: "請輸入驗證碼",
remote: "驗證碼輸入錯誤"
}
}
});
});
</script>
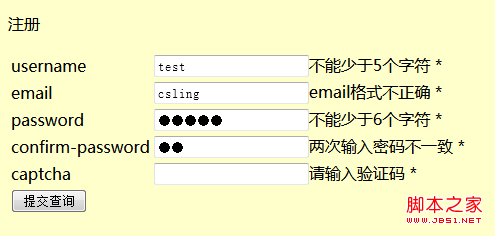
運行後,得到下面的結果 
更多用法參考 http://www.jb51.net/article/24405.htm