DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 利用jQuery的deferred對象實現異步按順序加載JS文件
利用jQuery的deferred對象實現異步按順序加載JS文件
編輯:JQuery特效代碼
前段時間看了阮一峰的jQuery的deferred對象詳解一文,對jQuery中的deferred的用法了一些了解,今天看到園子裡的一篇文章:關於重構JS前端框架的失敗經驗(順便懷念那些死去的代碼),於是把我之前寫的一個利用jQuery的deferred異步按順序加載JS文件方案分享出來,歡迎指正。
如果你現在對jQuery中的deferred還不了解,強烈建議你看一下阮一峰的jQuery的deferred對象詳解一文。
加載JS文件的代碼如下:
. 代碼如下:
/*
Loading JavaScript Asynchronously
loadScript.load(["a.js", "b.js"]);
*/
var loadScript = (function() {
var loadOne = function (url) {
var dtd = $.Deferred();
var node = document.createElement('script');
node.type = "text/javascript";
var onload = function(){
dtd.resolve();
};
$(node).load(onload).bind('readystatechange', function(){
if (node.readyState == 'loaded'){
onload();
}
});
document.getElementsByTagName('head')[0].appendChild(node);
node.src = url;
return dtd.promise();
};
var load = function(urls) {
if(!$.isArray(urls)) {
return load([urls]);
}
var ret = [];
for (var i = 0; i < urls.length; i++) {
ret[i] = loadOne(urls[i]);
};
return $.when.apply($, ret);
}
return {
load: load
};
})();
代碼比較簡單,這裡就不解釋了,下面給個調用示例。
例如項目中有兩個JS文件:a.js和b.js,代碼如下:
a.js:
. 代碼如下:
var a = "i am in a.js";
var b = "i am in a.js";
b.js:
. 代碼如下:
var a = "i am in b.js";
var b = "i am in b.js";
如果我們想先載入b.js,後載入a.js,示例代碼如下:
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Loading JavaScript Asynchronously</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"type="text/javascript"></script>
<script src="jls.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
loadScript.load(["b.js", "a.js"]).done(function() {
test();
});
function test(){
console.log("var a = " + a + " , var b = " + b);
}
</script>
</body>
</html>
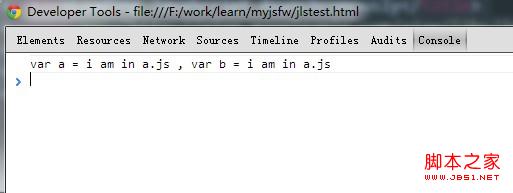
結果如下:

這裡我們可以看到,b.js中定義的變量被a.js中的覆蓋了。
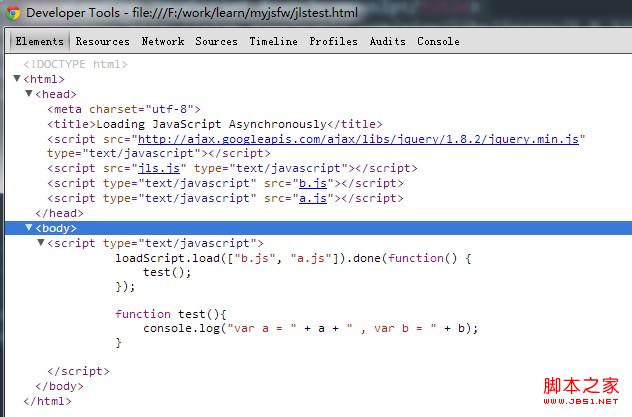
轉到Elements面板,我們可以看到b.js和a.js被順序地加到了head中:

對此類問題,歡迎大家分享自己的方案。
小編推薦
熱門推薦