jQuery的選擇包含兩種,一種是選擇器,一種是篩選器。篩選器是對選擇器選定的jQuery對象做進一步選擇。
children()是一個篩選器,顧名思義就是篩選孩子,篩選那些符合條件的孩子。
完整的格式如下:
. 代碼如下:
.children(expr)
其中children是篩選器的名稱,expr是表達式,所有選擇器中的表達式都可以用在這,比如按標簽名"div",按類名".class",按序號":first"等等,如果表達式為空,那麼返回的是所有的孩子,返回的結果仍為jQuery對象。例如:
. 代碼如下:
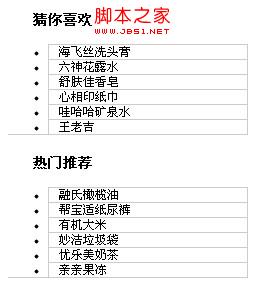
<body>
<div id="main">
<div id="like" class="rightbar">
<h2>猜你喜歡</h2>
<ul>
<li>海飛絲洗頭膏</li>
<li>六神花露水</li>
<li>舒膚佳香皂</li>
<li>心相印紙巾</li>
<li>哇哈哈礦泉水</li>
<li>王老吉</li>
</ul>
</div>
<div id="hot" class="rightbar">
<h2>熱門推薦</h2>
<ul>
<li>融氏橄榄油</li>
<li>幫寶適紙尿褲</li>
<li>有機大米</li>
<li>妙潔垃圾袋</li>
<li>優樂美奶茶</li>
<li>親親果凍</li>
</ul>
</div>
<div id="inner"></div>
</div>
</body>
. 代碼如下:
<script type="text/javascript" language="javascript">
//此處為jQuery代碼
</script>
需求1:把所有div的孩子的字體顏色變為紅色
. 代碼如下:
$("div").children().css("color","red");//所有的文字都變成了紅色

需求2:把所有的div的孩子中是h2標簽的字體顏色變為紅色
. 代碼如下:
$("div").children("h2").css("color","red");//所有h2標題的文字都變成了紅色

需求3:把所有div的孩子中是li標簽的字體顏色變為紅色
. 代碼如下:
$("div").children("li").css("color","red");//失敗!

為什麼不成功呢?因為children只能找孩子,找不到孫子輩的,而div的孩子是h2和ul,所以找不到li;
那麼要想通過children找到li,只有先選定li的父親ul
. 代碼如下:
$("div ul").children("li").css("color","red");//所有li的文字都變成了紅色
$("div ul")是一個聯級選擇器,意思是選擇div下面的ul,這裡不詳細解釋。

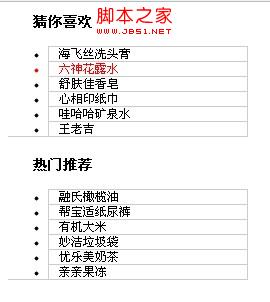
需求4:把ul的第二個孩子的字體顏色變為紅色
. 代碼如下:
$("div ul").children(":eq(1)").css("color","red");//猜你喜歡的第二行“六神花露水”會變紅

要第二個孩子變紅,為什麼是eq(1)呢?因為順序號是從0開始的,第一個孩子的序號是0,所以第二個孩子的序號就是1咯。
細一看發現只有“猜你喜歡”模塊的第二行變了,“熱門推薦”的第二行沒變,為什麼呢?因為children篩選器篩選出來的孩子是在一塊排序的,所以“熱門推薦”的第二行就變成了老7,要想變紅可以這麼寫:
. 代碼如下:
$("div ul").children(":eq(1),:eq(7)").css("color","red");//猜你喜歡的第二行,熱門推薦的第二行都變紅
二行都變紅]

總結一下:children是一個篩選器,找到當前jQuery對象的孩子,children(expr)中的expr是表達式,加了expr之後符合expr的孩子才會留下來,不符合的就干掉了。children只能找孩子,要想找孫子輩的、重孫子輩的,那就得用 find 篩選器。