漂亮的jquery提示效果(仿騰訊彈出層)
編輯:JQuery特效代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超漂亮的仿騰訊彈出層效果</title>
<style>
body {background: #ffffff; color: #444;}
a{color: #09d; text-decoration: none;border: 0;background-color: transparent;}
body,div,q,iframe,form,h5{margin: 0;padding: 0;}
img,fieldset { border: none 0; }
body,td,textarea {word-break: break-all;word-wrap: break-word; line-height:1.5;}
body,input,textarea,select,button { margin: 0; font-size: 12px; font-family: Tahoma, SimSun, sans-serif;}
div,p,table,th,td { font-size:1em; font-family:inherit; line-height:inherit;}
h5{ font-size:12px;}
</style>
<script type="text/javascript" src="Dialog.js"></script>
<script type="text/javascript">
function zOpenD(){
var diag = new Dialog("Diag1");
diag.Width = 900;
diag.Height = 400;
diag.Title = "彈出窗口示例";
diag.URL = "http://www.html.org.cn/";
diag.ShowMessageRow = true;
diag.MessageTitle = "彈出窗口示例";
diag.Message = "在這兒你可以對這個窗口的內容或功能作一些說明";
diag.OKEvent = zAlert;//點擊確定後調用的方法
diag.show();
}
function zOpen(){
var diag = new Dialog("Diag2");
diag.Width = 900;
diag.Height = 400;
diag.Title = "彈出窗口示例";
diag.URL = "http://www.html.org.cn/";
diag.OKEvent = zAlert;//點擊確定後調用的方法
diag.show();
}
function zOpenInner(){
var diag = new Dialog("Diag3");
diag.Width = 300;
diag.Height = 100;
diag.Title = "彈出窗口示例";
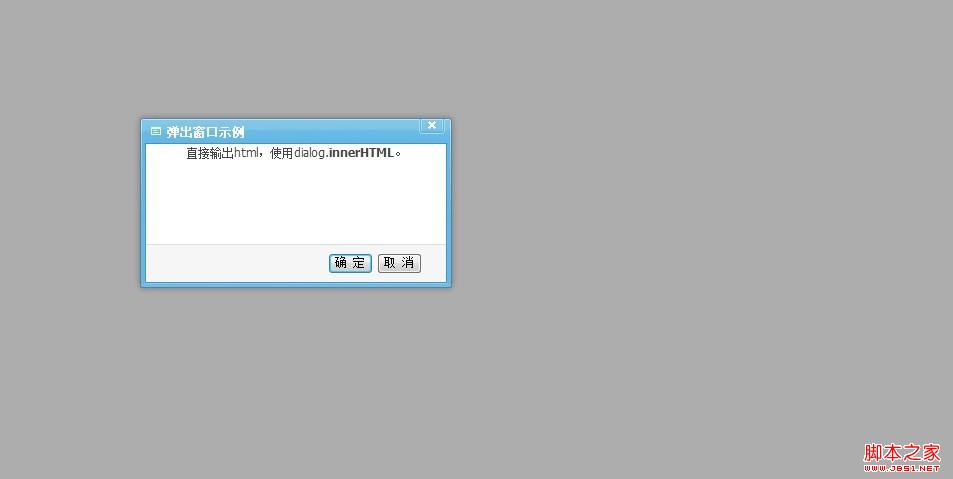
diag.innerHTML='<div style="text-align:center">直接輸出html,使用dialog.<b>innerHTML</b>。</div>'
diag.OKEvent = function(){diag.close();};//點擊確定後調用的方法
diag.show();
}
function zOpenEle(){
var diag = new Dialog("Diag4");
diag.Width = 300;
diag.Height = 100;
diag.Title = "彈出窗口示例";
diag.innerElementId="forlogin"
diag.OKEvent = function(){$E.getTopLevelWindow().$("username").value||alert("用戶名不能為空");$E.getTopLevelWindow().$("userpwd").value||alert("密碼不能為空")};//點擊確定後調用的方法
diag.show();
}
function zAlert(){
Dialog.alert("你點擊了一個按鈕");
}
function zConfirm(){
Dialog.confirm('警告:?',function(){Dialog.alert("");});
}
</script>
</head>
<body>
<h3 align="center"><a href="http://www.html.org.cn/"> </a></h3>
<div id="div1"></div>
<p> <input type="button" value="彈出新窗口" onclick="zOpen()" /> <input type="button" value="彈出帶說明的新窗口" onclick="zOpenD()" /> <input type="button" value="彈出信息提示對話框" onclick="zAlert()" /> <input type="button" value="彈出選擇對話框" onclick="zConfirm()" /> <input type="button" value="彈出內容為HTML代碼" onclick="zOpenInner()" /> <input type="button" value="彈出內容為本頁面內的隱藏層" onclick="zOpenEle()" /></p>
<div id="div2"></div>
<div id="forlogin"><table width="100%" border="0" align="center" cellpadding="4" cellspacing="4" bordercolor="#666666">
<tr>
<td colspan="2" bgcolor="#eeeeee">用戶登陸</td>
</tr>
<tr>
<td width="50" align="right">用戶名</td>
<td>
<input type="text" id="username" /></td>
</tr>
<tr>
<td align="right">密 碼</td>
<td>
<input type="text" id="userpwd" /> </td>
</tr>
</table></div>
<br/>
<script>sometext("div1",200);sometext("div2",200);</script>
</body>
</html>
效果圖:

小編推薦
熱門推薦