1、在DOM對象的實踐操作中,既然存在用於綁定事件的bind方法,也相應存在用於移出綁定事件的方法,在JQuery中,可以通過unbind方法移除所有綁定的事件或某一個事件。
2、示例代碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>unbind方法移除綁定事件</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
function oClick(){ //自定義事件
$("#divTip").append("<div>這是按鈕二綁定的事件</div>");
};
$("input:eq(0)").bind("click",function(){
$("#divTip").append("<div>這是按鈕一綁定事件</div>");
});
$("input:eq(1)").bind("click",oClick);
$("input:eq(2)").bind("click",function(){
$("input").unbind("click",oClick);
$("#divTip").append("<div>刪除按鈕二事件</div>");
});
$("input:eq(3)").bind("click",function(){
$("input").unbind();
$("#divTip").append("<div>移出所有按鈕綁定的事件</div>");
});
})
</script>
</head>
<body>
<div>
<input id="button1" class="btn" value="按鈕一" type="button"/>
<input id="button2" type="button" value="按鈕二" class="btn"/>
<input id="button3" type="button" value="刪除按鈕二事件" class="btn"/>
<input id="button4" type="button" value="刪除所有事件" class="btn"/>
</div>
<div id="divTip"></div>
</body>
</html>
3、效果圖預覽:
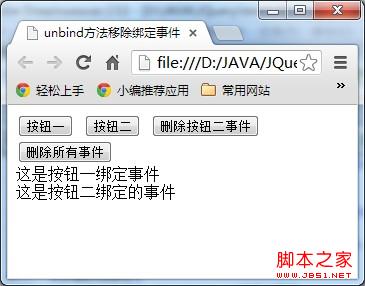
點擊按鈕一和按鈕二:

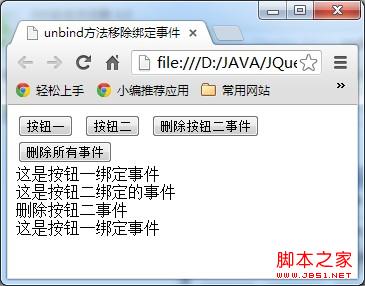
點擊刪除按鈕二事件在點擊按鈕二無反應點擊按鈕一有反應:

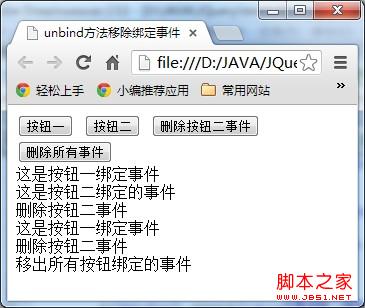
點擊刪除所有事件後點擊所有按鈕無反應: