1、當用戶浏覽頁面時,浏覽器會對頁面代碼進行解釋或編譯——這個過程實質上是通過事件來驅動的,即頁面在加載時,執行一個Load事件,在這個事件中實現浏覽器編譯頁面代碼的過程。事件被觸發後被分為兩個階段,一個是捕獲(Capture),另一個是冒泡(Bubbing),但大多浏覽器並不是都支持捕獲階段,因此事件被觸發後,往往執行冒泡過程。
2、示例代碼:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>事件中的冒泡現象</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
var intI=0;
$("body,div,#btnShow").click(function(event){
intI++;
$(".clsShow").show().html("您好,歡迎來到JQuery世界!").append("<div>執行次數"+intI+"</div>");
})
});
</script>
</head>
<body>
<div>
<input id ="btnShow" type="button" value ="點擊" class ="btn"/>
</div>
<div class ="clsShow"></div>
</body>
</html>
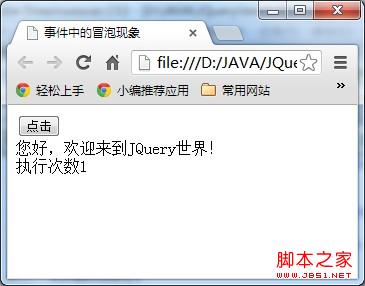
3、效果圖預覽:

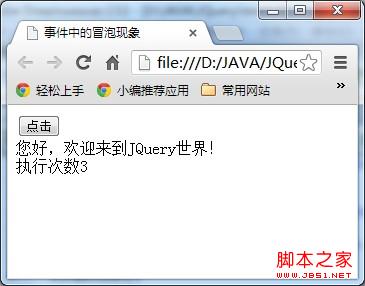
點擊後:
點擊一次後,顯示執行的次數是3次,這是因為事件在執行過程中存在冒泡現象,即雖然單擊的是按鈕,但按鈕外圍的<div>元素的事件也被觸發,同時<div>元素外圍的<body>元素的事件也被觸發,整個過程為冒泡過程。如何阻止冒泡過程的發生,可以通過stopPropagation()方法或return false來實現,修改代碼為:
. 代碼如下:
<script type="text/javascript">
$(function(){
var intI=0;
$("body,div,#btnShow").click(function(event){
intI++;
$(".clsShow").show().html("您好,歡迎來到JQuery世界!").append("<div>執行次數"+intI+"</div>");
//event.stopPropagation(); 阻止冒泡過程
return false;
})
});
</script>
效果圖如:
點擊後