DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery實現表格奇數偶數行不同樣式(有圖為證及實現代碼)
jquery實現表格奇數偶數行不同樣式(有圖為證及實現代碼)
編輯:JQuery特效代碼
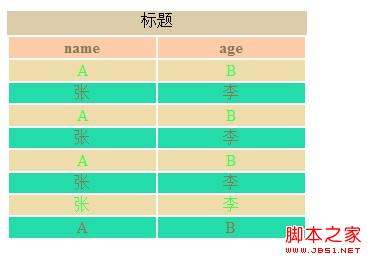
效果圖:

. 代碼如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>javascript practice</title>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<style type="text/css">
table{width:300px;}
caption{background:#DCA;}
th{background:#FCA;width:50%;}
td{text-align:center;}
</style>
<script type="text/javascript">
$(document).ready(function(){
odd= {"background":"#EDA","color":"#3F5"};//奇數樣式
even={"background":"#2DA","color":"#875"};//偶數樣式
odd_even("#table_test",odd,even);
});
function odd_even(id,odd,even){
$(id).find("tr").each(function(index,element){
if(index%2==1)
$(this).css(odd);
else
$(this).css(even);
});
}
</script>
</head>
<body>
<table id="table_test">
<caption>標題<caption>
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>張</td>
<td>李</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>張</td>
<td>李</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>張</td>
<td>李</td>
</tr>
<tr>
<td>張</td>
<td>李</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr></li>
</body>
</html>
小編推薦
熱門推薦