DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery創建一個新的節點對象(自定義結構/內容)的好方法
jquery創建一個新的節點對象(自定義結構/內容)的好方法
編輯:JQuery特效代碼
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<meta charset=utf-8 />
<title>JsBin-在線js/css調試工具</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
</style>
</head>
<body>
<p id="hello">Hello OSTools</p>
</body>
</html>
JavaScript
. 代碼如下:
//jq創建一個新的節點對象;
//例如:<div id='mydiv' class='menu'></div>
var objNewDiv = $('<div>',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
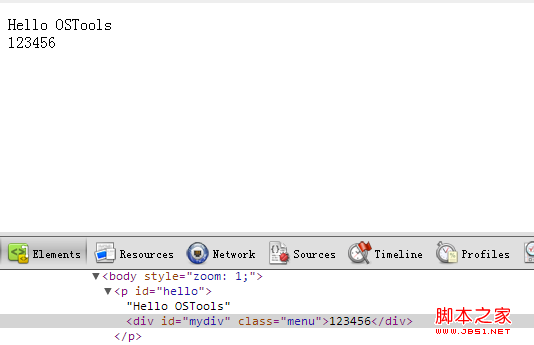
結果:

小編推薦
熱門推薦