模態窗體已經成為Web開發人員設計界面時經常要使用的傳輸數據的方式。通過模態窗口,可以提高網站的可用性。正好項目的需要,有個客戶想要模態彈出的窗體來提交網站的反饋,經過一番測試實現了,我使用jQuery fancybox插件來創建一個漂亮的模態窗體,提交表單的數據在服務器端實現Ajax調用。你可以在你的郵件裡收到用戶發送的反饋消息
html代碼
header部分主要的JS文件如下引入jquery代碼和fancybox代碼
. 代碼如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox.js?v=2.0.6"></script>
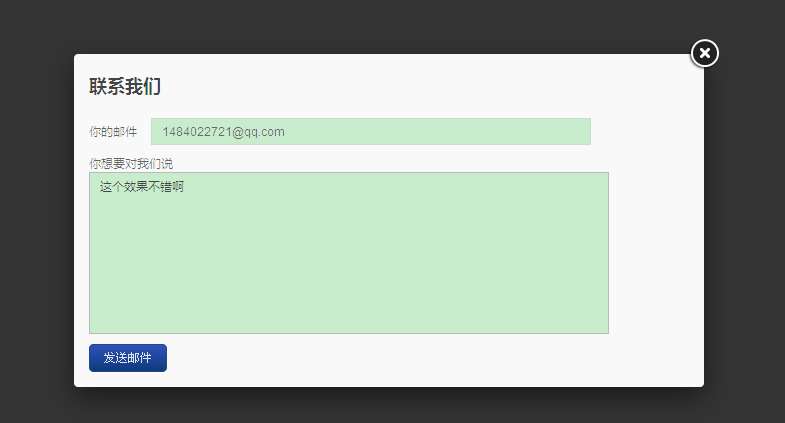
演示
首先,從官網下載最新的Fancybox,並解壓縮。核心的HTML頁面代碼是非常簡單的,這裡有一個隱藏的DIV,當用戶單擊href鏈接時候,打開一個模態窗口。
. 代碼如下:
<div id="wrapper">
Send us feedback from the modal window.
<a class="modalbox" href="#inline">有本事你點我</a></div>
<!-- hidden inline form -->
<div id="inline">
<h2>發送消息給我們</h2>
<form id="contact" action="#" method="post" name="contact"><label for="email">你的郵件</label>
<input id="email" class="txt" type="email" name="email" />
<label for="msg">你想要對我們說</label>
<textarea id="msg" class="txtarea" name="msg"></textarea>
<button id="send">立即發送</button></form></div>

設置文本框的顏色,大小,獲得焦點下的樣式等等,使用:hover和:active 來顯示狀態。
. 代碼如下:
.txt {
display: inline-block;
color: #676767;
width: 420px;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea {
display: block;
resize: none;
color: #676767;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
width: 500px;
height: 150px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txt:focus,
.txtarea:focus {
border-style: solid;
border-color: #bababa;
color: #444;
}
input.error,
textarea.error {
border-color: #973d3d;
border-style: solid;
background: #f0bebe;
color: #a35959;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
}
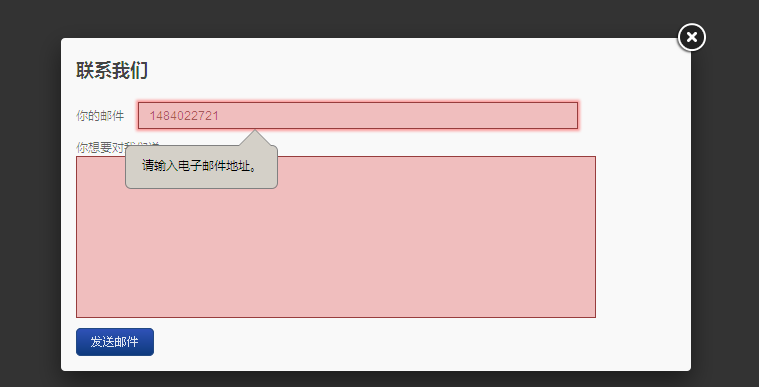
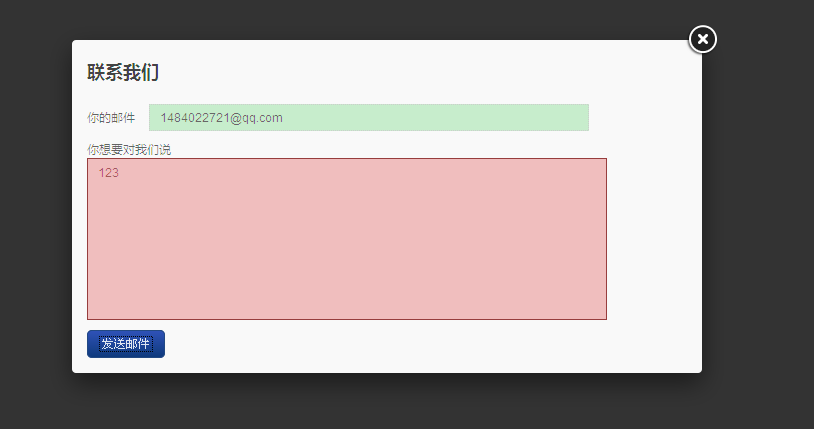
我定義了一個錯誤的css類,結合jquery用來檢測用戶輸入的數據是否正確,輸入錯誤數據會使字段文字,邊框和背景變成深色。直到用戶輸入有效的數據字段顏色將恢復正常。


. 代碼如下:
#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按鈕我使用 CSS3來創建線型漸變,代碼如上
頁面加載元素完成之後,調用Fancybox默認代碼
. 代碼如下:
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默認的窗體提交
代碼的第二行禁用默認的聯系人表單提交動作。為什麼呢?因此這樣我們可以處理自己的單擊事件,並通過 Ajax 傳遞數據。在用戶提交表單後,我們需要得到 (電子郵件和消息) 兩個字段的當前值。我們還想要檢查電子郵件地址是否有效和消息長度是否超過規定的長度值
. 代碼如下:
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代碼使用一些邏輯語句。直到電子郵件有效和消息的長度超過 4 個字母,才會提交表單。
// 如果兩個字段驗證通過接下來發送消息
//點擊發送按鈕之後 ,按鈕被替換成“發送中”這樣的文字提示,目的是為了防止用戶在點擊提交,提示也更人性化
$("#send").replaceWith("<em>發送中...</em>");
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact").fadeOut("fast", function(){
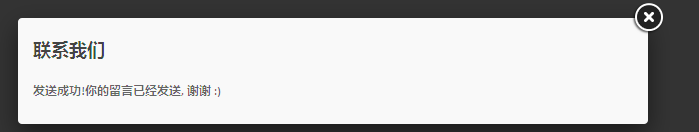
$(this).before("<p><strong>提交成功! 您的留言已經發送, 謝謝 :)</strong></p>");
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
這裡使用serialize(),方法來序列化提交的ajax數據,使得生成標准的URL編碼
服務器響應成功之後,隱藏彈出的窗體,並顯示一條成功消息。我使用 setTimeout() 方法來關閉 fancybox ,這裡我設置一秒鐘後隱藏窗體。要執行此操作的 JS 代碼是 $.fancybox.close()。


. 代碼如下:
$sendto = "2495371937@qq.com";//定義郵件的接收者
$usermail = $_POST['email'];//獲取電子郵件
$content = nl2br($_POST['msg']);//獲取消息
$subject = "你有新的消息";
$headers = "來自: " . strip_tags($usermail) . "\r\n";
$headers .= "Reply-To: ". strip_tags($usermail) . "\r\n";
$headers .= "MIME-Version: 1.0\r\aan";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
$msg = "";
$msg .= "<h2 style="font-weight: bold; border-bottom: 1px dotted #ccc;">你有新的消息</h2>\r\n";
$msg .= "<strong>來自:</strong> ".$usermail."\r\n";
$msg .= "<strong>內容:</strong> ".$content."\r\n";
$msg .= "";
if(@mail($sendto, $subject, $msg, $headers)) {
echo "true";
} else {
echo "false";
}
演示