jQuery用方向鍵控制層的上下左右移動代碼
編輯:JQuery特效代碼
題目:按下方向鍵時,使層向相應的方向平滑移動20像素;四個方向鍵的鍵碼分別是37(左)、38(上)、39(右)和40(下)。
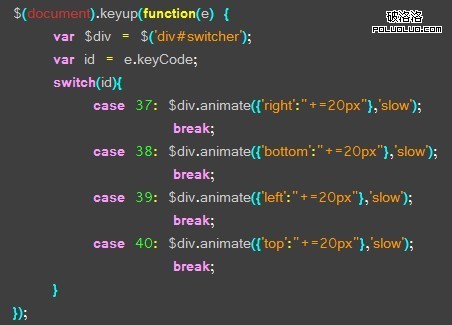
然後我寫了下面的代碼:

$div就是要移動的層,且它的position已在CSS中設為relative。瞄一眼好像沒什麼問題,運行之後發現下面的問題:
1.按了向下之後,再按向上沒有反應。
2.按了向右之後,再按向左沒有反應。
後來經一網友點撥,恍然大悟:
當按了向下的時候,top值為20px,這時候再按向上,從Firebug可以看出此時的bottom值也是20px,而層沒有向上移動是因為浏覽首先解析的是top,也就是說{top:20px;bottom:100px}和{top:20px}是一樣的,不管bottom值是多少。按了向右之後,按向左沒有反應也是這個原因,關鍵在left值。
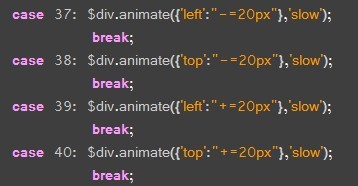
於是將代碼改了下:

運行之後如預期一樣,上下左右都沒問題。
體會:一直都知道在定位的時候,靠top和left兩個屬性就足夠的,偏偏還寫出了right/bottom,真是細節要人命啊。
小編推薦
熱門推薦