功能:zhou en ce同學最近寫了個基於jquery的信息彈出插件showInfoDialog,該插件對背景進行遮罩,然後彈出信息顯示框,信息顯示種類包括:
一、信息種類說明:
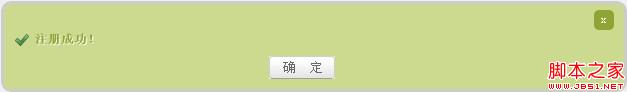
1.1、操作成功信息

1.2、錯誤信息

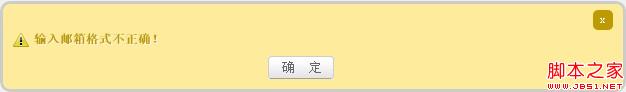
1.3、警告信息

1.4、通知信息

二、使用說明
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="style/showInfoDialog.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.9.1.custom.min.js"></script>
<script type="text/javascript" src="js/jquery-showInfoDialog.js"></script>
</head>
<body style="background-color:#4ed">
<div id = "test" style="width:1000px;height:800px;background-color:#fff">
</div>
<script type="text/javascript">
var options = {
'dialogType' : 'info',
'theme' : 'info',
'message' : '數據加載完成!',
'refresh' : false
};
$("#test").showInfoDialog(options);
</script>
</body>
</html>
該例中對id為test的標簽進行遮罩,然後顯示信息
簡單設置:
除包含必要的js,css文件外,另外需設置dialogType,theme屬性,dialogType有四種方式:success,error,warning,info; 對應於四種主題(theme)設置:success,error,warning,info
message是需要顯示的數據;
refresh代表關閉彈出框後是否需要重新加載頁面
擴展:你可以添加自己的主題,格式如下:
. 代碼如下:
.info {border: 3px solid #2FADD7; background: #92D6ED repeat-x top;}
.info span {color: #0E7A9F;}
.info .closestatus a {background: #2FADD7;}
.info .closestatus a:hover {background: #228DB0;}