DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery Moblie入門—hello world的示例代碼學習
jquery Moblie入門—hello world的示例代碼學習
編輯:JQuery特效代碼
2、將插件文件加載到頁面中,注意它們的加載順序,語句如:
. 代碼如下:
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
3、Hello World的示例代碼如下:
. 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/> //設置頁面的寬度與移動設備的屏幕寬度相同
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<div id="page1" data-role="page">
<div data-role="header"><h1>JQuery Moblie</h1></div>
<div data-role="content" class="content"><p>Hello World!</p></div>
<div data-role="footer"><h1>工作室版權所有</h1></div>
</div>
</BODY>
</HTML>
4、由於JQuery Mobile 已經全面支持HTML5結構,因此,<body>主體元素代碼也可以修改為:
. 代碼如下:
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>JQuery Moblie</h1></header>
<div data-role="content" class="content"><p>Hello World!</p></div>
<footer data-role="footer"><h1>工作室版權所有</h1></footer>
</section>
</BODY>
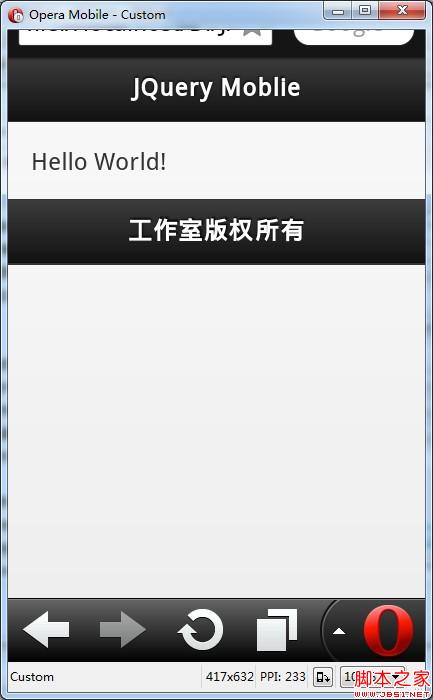
5、為了更好地在PC端浏覽JQuery Mobile 頁面在移動終端的執行效果,可以下載Opera移動模擬器,下載地址:http://cn.opera.com/,預覽效果圖:

小編推薦
熱門推薦