jquery Mobile入門—外部鏈接切換示例代碼
編輯:JQuery特效代碼
2、外部鏈接切換示例代碼:
. 代碼如下:
<!DOCTYPE HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>天氣預報</h1></header>
<div data-role="content" class="content">
<p><a href="#w1">今天</a></p>|
<p><a href="#">明天</a></p>
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
<section id="w1" data-role="page" data-add-back-btn="true">
<header data-role="header"><h1>今天天氣</h1></header>
<div data-role="content" class="content">
<p>4~7'C<br />晴轉多雲<br />微風</p>
<em style="float:right;padding:5px">
<a href="about.html" rel="external">3i Studio</a>提供
</em>
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
</BODY>
</HTML>
外部文件about.html代碼:
. 代碼如下:
<!DOCTYPE HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page" data-add-back-btn="true">
<header data-role="header"><h1>關於3I Studio</h1></header>
<div data-role="content" class="content">
<p>3I Studio是一個致力於創業創新的技術團隊</p>|
</div>
<footer data-role="footer"><h1>@2013 3i studio</h1></footer>
</section>
</BODY>
</HTML>
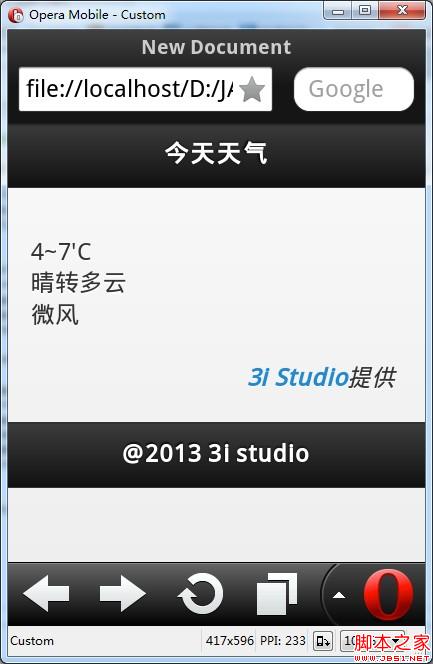
3、效果圖預覽:

點擊3i Studio進行外部鏈接:

4、返回上一頁,則在<a>標簽中添加data-rel屬性,並將屬性設為back,,如: <a data-rel="back">返回上一頁</a>
小編推薦
熱門推薦