DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> Raphael一個用於在網頁中繪制矢量圖形的Javascript庫
Raphael一個用於在網頁中繪制矢量圖形的Javascript庫
編輯:JQuery特效代碼
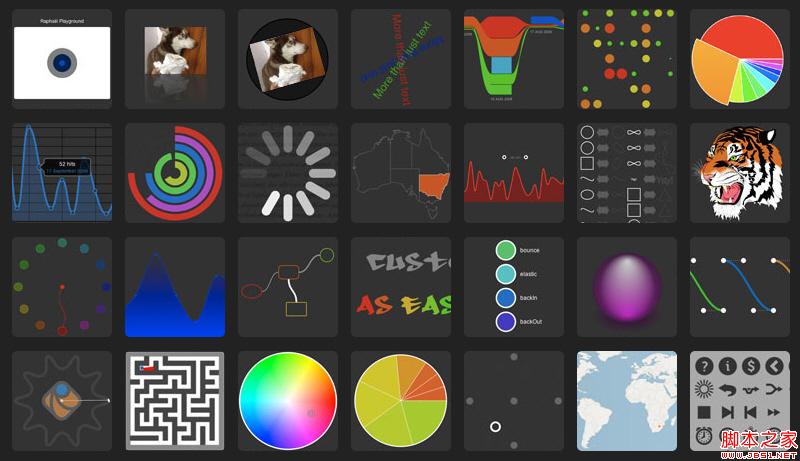
Raphaël 是跨浏覽器的矢量圖形庫,目前支持的浏覽器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

如何使用?
在頁面中引入 raphael.js 文件,然後就可以繪制任意的矢量圖形了:
. 代碼如下:
// 在坐標(10,50)創建寬320,高200的畫布
var paper = Raphael(10, 50, 320, 200);
// 在坐標(x = 50, y = 40)繪制半徑為 10 的圓
var circle = paper.circle(50, 40, 10);
// 給繪制的圓圈填充紅色 (#f00)
circle.attr("fill", "#f00");
// 設置畫筆(stroke)的顏色為白色
circle.attr("stroke", "#fff");
小編推薦
熱門推薦