DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery實現marquee效果(文字或者圖片的水平垂直滾動)
jquery實現marquee效果(文字或者圖片的水平垂直滾動)
編輯:JQuery特效代碼
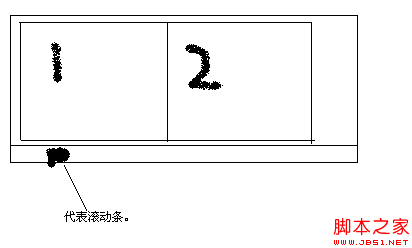
原理:無縫滾動的原理,就是利用兩個內容相同的容器,來達到欺騙人的視覺的效果。然後通過整個大容器滾動條的左右或者上下的移動來實現滾動。下面附上一張手繪的圖,來簡要闡述下原理。首先,我們的目的是實現框1中的內容水平向左滾動(向右滾動,上下滾動的原理其實大致是一樣的,只要知道其中一種,其他都不是問題。)。那麼我們在頁面加載的時候就用js動態將框2中的內容(html內容)賦值成和框1的內容一樣。然後隨著滾動條的漸漸地往右移動,來實現向左的效果。說了這麼多。等會就附上代碼(配有注釋)。

1.html代碼
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>juqery實現marquee的效果</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<style type="text/css">
#container /*這個是最外面的容器,最關鍵的一點是將overflow:hidden隱藏起來。*/
{
width:600px;
height:80px;
overflow:hidden;
}
#longwidth
{
height:80px;
width:1000%; /*要足夠的大,需要能夠把div1和div2的內容都能夠裝下,不然因為float:left裝不下,就會到第二行*/
}
.kuang
{
float:left;
height:80px;
}
</style>
<script type="text/javascript">
$(function () {
$("#div2").html($("#div1").html()); //將div2的html設置成div1的html
var mar = function () {
if ($("#container").scrollLeft() > $("#div1").width()) { //當滾動條隱藏的長度大於div1的寬度
$("#container").scrollLeft(0);
}
else {
$("#container").scrollLeft($("#container").scrollLeft() + 5); //每次滾動條往右移動1px;
}
};
var vid = setInterval(mar, 1);
$("#container").mouseenter(function () {
clearInterval(vid);
}).mouseleave(function () {
vid = setInterval(mar,1);
});
});
</script>
</head>
<body>
<!--容器可以使用div,內容中使用ul li,那麼框1就是div1,框2就是div2,需要兩個div在一行,就需要設置div的float:left屬性-->
<!--當然如果你對於css不是很了解,也可以使用table來實現,用td1和td2來實現。本人對table有種不喜,所以就通過div來做了-->
<div id="container">
<div id="longwidth">
<div id="div1" class="kuang">
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
<img src="04.jpg" width="120px" height="80px" />
</div>
<div id="div2" class="kuang"></div>
</div>
</div>
</body>
</html>
小編推薦
熱門推薦