《jQuery權威指南》第1章jQuery開發入門,本章通過循續漸進的方式,先從jQuery的基礎概念入手,介紹jQuery庫的下載,引入簡單應用方法;後部分側重於jQuery控制DOM對象和頁面CSS樣式的介紹,通過一些簡單的小示例,使讀者對jQuery在頁面中的功能應用有一個大致的了解,為下一章節進一步學習jQuery庫的詳細對象和方法奠定基礎。本節為大家介紹jQuery程序的代碼風格。
1.1.5 jQuery程序的代碼風格
1.“$”美元符的使用
在jQuery程序中,使用最多的莫過於“$”美元符了,無論是頁面元素的選擇、功能函數的前綴,都必須使用該符號,可以說它是jQuery程序的標志。
2. 事件操作鏈接式書寫
在編寫頁面某元素事件時,jQuery程序可以使用鏈接式的方式編寫該元素的所有事件。為了更好地說明該書寫方法的使用,我們通過一個示例加以闡述。
示例1-2 jQuery事件的鏈式寫法
(1)功能描述
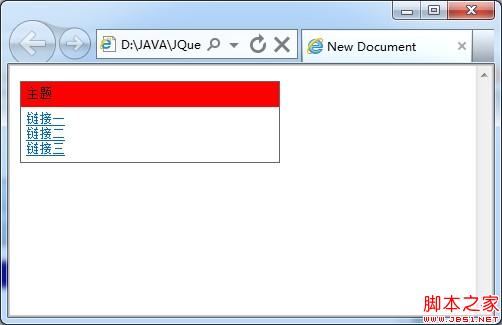
在頁面中,有一個<div>標記,在該標記內,包含二個<div>標記,一個為主題,另一個為內容,頁面首次加載時,被包含的內容<div>標記是不可見的,當用戶單擊主題<div>標記時,改變自身的背景色,並將內容<div>標記顯示出來。
(2)實現代碼
新建一個HTML文件1-2.html,加入如代碼清單1-2所示的代碼。
代碼清單1-2 jQuery事件的鏈式寫法
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery事件的鏈式寫法</title>
<script language="javascript" type="text/javascript"
src="Jscript/jquery-1.4.2.min.js"></script>
<style type="text/css">
.divFrame{width:260px;border:solid 1px #666;
font-size:10pt}
.divTitle{background-color:#eee;padding:5px}
.divContent{padding:5px;display:none}
.divCurrColor{ background-color:Red}
</style>
<script type="text/javascript">
$(function(){
$(".divTitle").click(function(){
$(this).addClass("divCurrColor")
.next(".divContent").css("display","block");
});
});
</script>
</head>
<body>
<div class="divFrame">
<div class="divTitle">主題</div>
<div class="divContent">
<a href="#">鏈接一</a><br />
<a href="#">鏈接二</a><br />
<a href="#">鏈接三</a>
</div>
</div>
</body>
</html>
在上述文件的代碼中,加粗的代碼是鏈式寫法。
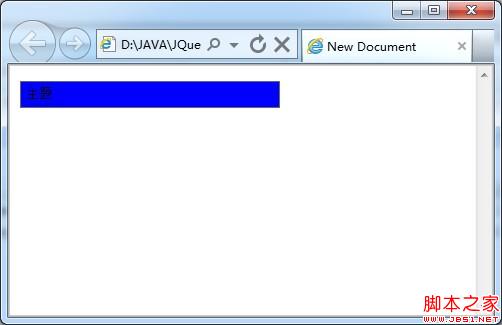
代碼功能說明:當用戶單擊Class名稱為"divTitle"的元素時,自身增加名稱為"divCurrColor"的樣式;同時,將接下來的Class名稱為"divContent"元素顯示出來。可以看出,兩個功能的實現通過"."符號鏈接在一起。
(3)頁面效果
執行HTML文件1-2.html,實現的頁面效果如圖1-3所示。

點擊後: